utils工具类
使用工具类的方法
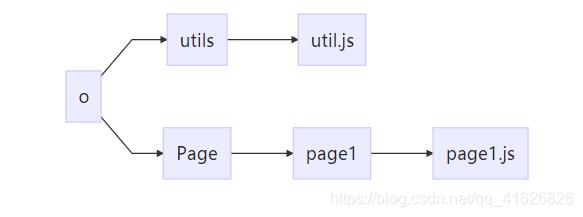
目录结构
o代表项目层
util.js
用promise避免异步获取不到数据的问题
注意module.exports
var APIURL = '';
function getApi(params){
// 返回一个Promise实例对象
return new Promise((resolve, reject) => {
wx.request({
url: APIURL,
data: params,
method: 'GET',
header: {
'content-type': 'application/json'
},
success: res=>resolve(res)
,
fail: res => resolve({})
})
})
}
module.exports={
getApi:getApi
}
page1.js
var utils=require('../../utils/util.js')
page({
onLoad:function(e){
utils.getApi({
a:'lalalalala'
}).then(res=>{
console.log(res.data)
})
}
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号