uniapp项目实践总结(二十三)网页和小程序应用打包教程
导语:当你的应用程序开发完成后,在发布到互联网之前,需要进行打包操作,包括网页端、小程序端的打包。
目录
- 准备工作
- 网页打包
- 小程序打包
准备工作
在打包之前,请保证你的 uniapp 应用程序编译到网页、小程序是可以正常运行的。
网页打包
编写好应用之后,如需打包到 web 平台,可以选中当前项目根目录:
- 在顶部菜单栏找到发行菜单点击后;
- 找到网站-PC Web 或手机 H5(仅适用于 uni-app)子菜单;
- 点击以后添加网站标题和域名;
- 点击发行即可开始打包;
![image]()
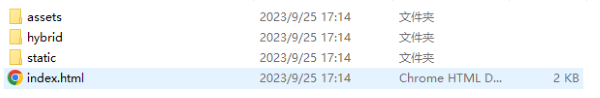
打包以后在{{根目录}}\unpackage\dist\build\h5目录下生成,根据你自己的需要上传服务器部署网站。

小程序打包
编写好应用之后,如需打包到微信小程序平台,可以选中当前项目根目录:
- 在顶部菜单栏找到发行菜单点击后;
- 找到你要打包的小程序,比如小程序-微信(仅适用于 uni-app)子菜单;
- 点击以后添加小程序标题和小程序 AppId
- 点击发行即可开始打包。
![image]()
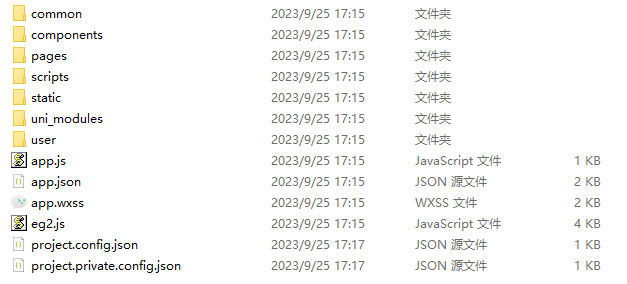
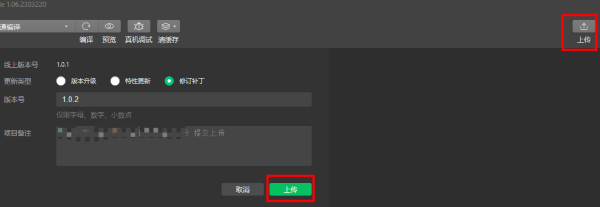
打包以后在{{根目录}}\unpackage\dist\build\mp-weixin目录下生成,根据你自己的需要打开微信开发者工具,导入项目,点击右上角的上传按钮提交微信审核。


最后
以上就是应用打包到网页、小程序的主要内容,有不足之处,请多多指正。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号