拷贝继承
拷贝继承
demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <script> //1、已经拥有了o3对象 var o3={gender:"男",grade:"初三",group:"第五组",name:"张三"}; //2、创建一个o3对象的拷贝(克隆):for...in循环 var o4={}; //a、取出o3对象中的每一个属性 for (var key in o3) { //key就是o3对象中的每一个属性 //b、获取到对应的属性值 var value = o3[key]; //c、把属性值放到o4中 o4[key] = value; } //3、修改克隆对象,把该对象的name属性改为"李四" o4.name="李四" console.log(o4); //最终的目标对象的结果 //。。。后续如果修改了o4对象中的相关属性,就不会影响到o3 </script> </html>
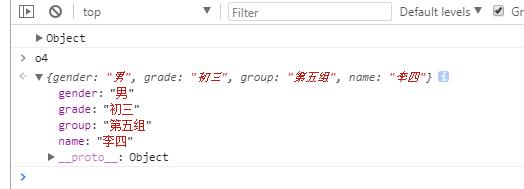
效果:

封装拷贝继承:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> </body> <script> function extend(source,target){ for (var key in source) { //key就是o3对象中的每一个属性 //b、获取到对应的属性值 var value = source[key]; //c、把属性值放到o4中 target[key] = value; } } var o3={gender:"男",grade:"初三",group:"第五组",name:"张三"}; var o4={}; extend(o3,o4); o4.name="李四"; var o5={}; extend(o3,o5); o5.name="李小龙"; </script> </html>
效果:

2018-05-29 11:09:14
越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号