原型链
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
var person1 = new Person('小明', 20, ' Engineer');
var person2 = new Person('小李', 23, 'Doctor');
person1,person2是创建的实例,Person是构造函数,person1.constructor=Person ,person2.constructor=Person
一个公式:
实例的构造函数属性(constructor)指向构造函数。
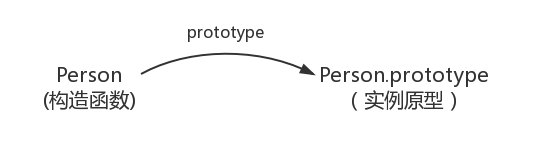
构造函数和实例原型之间的关系:

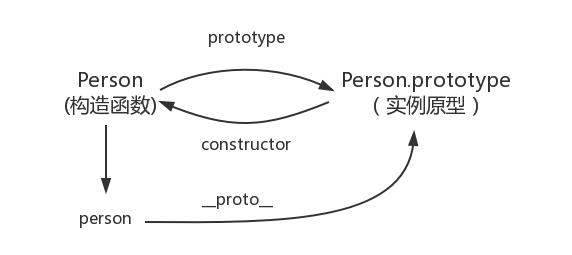
person 和 Person.prototype 之间的关系:
每个原型都有一个 constructor 属性指向关联的构造函数:

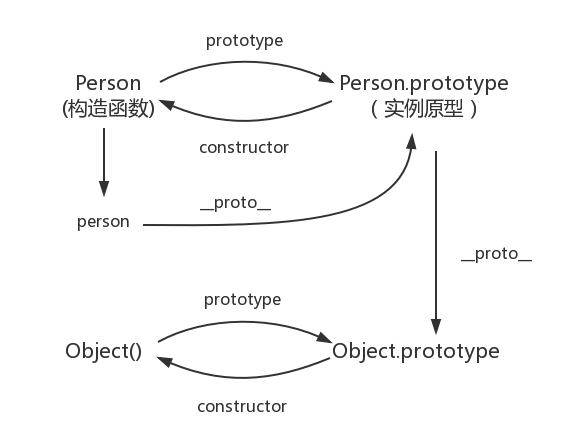
原型对象就是通过 Object 构造函数生成的:

越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号