Gulp执行预处理
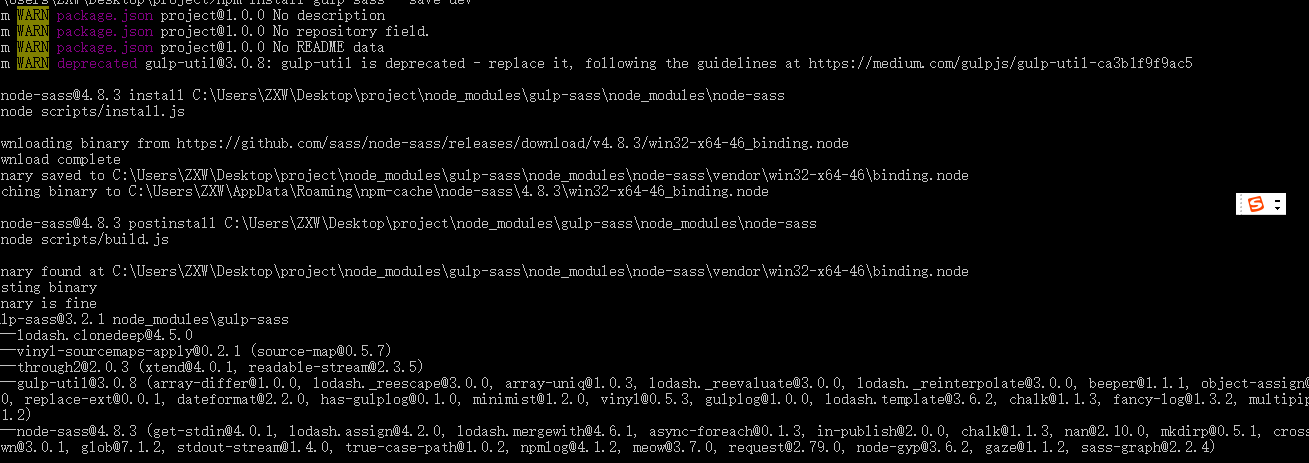
1. 在项目中安装 gulp-sass插件来编译Sass
npm install gulp-sass --save-dev

2. 在gulpfile.js中编写
var gulp = require('gulp'); var sass = require('gulp-sass'); //引入插件
gulp.task('sass', function(){
return gulp.src('app/scss/styles.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass
.pipe(gulp.dest('app/css')) 输出的结果文件,sass处理之后,我们希望它生成css文件并产出到app/css目录下
});
});
3.编写styles.scss
.testing {
width: percentage(3/4);
}
4. 在npm 中输入 gulp sass
5.效果:
在文件中多出来了styles.css
sass编译前: sass编译后: 

6.styles.css的代码:
.testing { width: 75%; }
越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号