CSS3边框 阴影 box-shadow
box-shadow是向盒子添加阴影。支持添加一个或者多个。
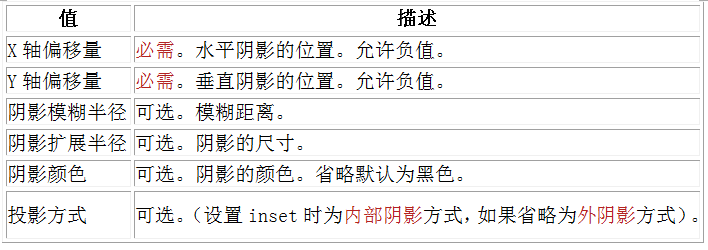
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
参数介绍:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow:水平阴影的偏移值,必需,可以为负值。
v-shadow:纵向阴影的偏移值,必需,可以为负值。
blur:阴影模糊值,可选,不能为负值。
spread:阴影的扩展,可选,可以为负值。
color:阴影的颜色,虽然是可选,但是在不同的浏览器里面解释不一样,有些是黑色,有些是透明,所以建议都要设置。具有透明度的阴影可以用rgba的值。
inset:内阴影。可选,如果缺省,默认是外阴影(outset)。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
为元素设置外阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333;
}
效果:
![]()
为元素设置内阴影:
示例代码:
.box_shadow{
box-shadow:4px 2px 6px #333333 inset;
}
效果:
![]()
添加多个阴影:
以上的语法的介绍,就这么简单,如果添加多个阴影,只需用逗号隔开即可。如:
.box_shadow{
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
效果:
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
X轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:-4px 4px 6px #666;
}
效果图:
Y轴偏移量为负数:
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px -4px 6px #666;
}
效果图:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow</title>
<style>
.boxshadow-outset{
width:100px;
height:100px;
box-shadow:4px 4px 6px #666;
}
.boxshadow-inset{
width:100px;
height:100px;
box-shadow:4px 4px 6px #666 inset;
}
.boxshadow-multi{
width:100px;
height:100px;
box-shadow:4px 2px 6px #f00, -4px -2px 6px #000, 0px 0px 12px 5px #33CC00 inset;
}
</style>
</head>
<body>
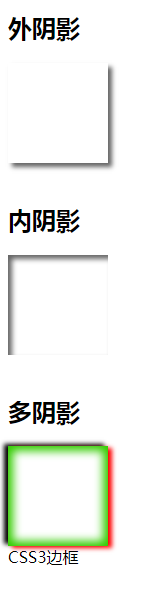
<h2>外阴影</h2>
<div class="boxshadow-outset">
</div>
<br />
<h2>内阴影</h2>
<div class="boxshadow-inset">
</div>
<br />
<h2>多阴影</h2>
<div class="boxshadow-multi">
</div>
</body>CSS3边框
</html>

转载:http://www.imooc.com/code/5413
越努力越幸运








 浙公网安备 33010602011771号
浙公网安备 33010602011771号