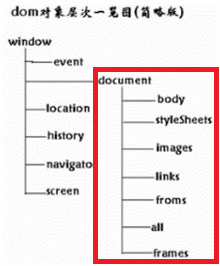
DOM-document 对象
Document 对象
Document 对象代表整个HTML 文档,可用来访问页面中的所有元素。
Document 对象是 Window 对象的一个部分,可通过 window.document 属性来访问。

Document 对象的常用方法
1、getElementById(id)
通过元素的ID访问元素,这是DOM一个基础的访问页面元素的方法,我们要经常用到它.
例如下面的例子,我们可以同DIV的ID迅速的访问到它,而不必通过DOM层层遍历,
<body>
<div id=’divid’><p>h</p>
Just for testing;
</div>
<div id=’divid’>
Just for testing;
</div>
<script>
var div=document.getElementById(‘divid’);
alert(div.nodeName);
</script>
</body>
注意使用这个函数时如果元素的ID不是唯一的,那么会获得第一个符合条件的元素。
在IE6中如果input、checkbox,radio. 等元素name匹配指定的ID,也会被访问到
例如下面的例子中,获得的元素是input:
<body>
<input name='divid' type="text"/>
<div id='divid'>
Just for testing;
</div>
<script>
var div=document.getElementById('divid');
alert(div.nodeName);
</script>
</body>
2、getElementsByName(name)
返回名字是name的元素数组,在IE6中元素ID匹配这个名字的话,这个元素也将包括在内,而且getElementsByName()仅用于象input,radio,checkbox等元素对象。
象下面例子中georges数组的长度应该是0。
<body>
<div name="george">f</div>
<div name="george">f</div>
<script type="text/javascript">
var georges=document.getElementsByName("george");
alert(georges.length);
</script>
</body>
3、getElementsByTagName(tagname)
getElementByTagName可以用于DOCUMENT也可以用元素。getElementsByTagName返回具有指定tagname的子元素列表(数组)。你可以遍历这个数组获得每一个单独的子元素。当处理很大的DOM结构,使用这种方法可以很容易的所有缩小范围。
<html>
<head>
<title></title>
<script>
function start() {
// 获得所有tagName是body的元素(当然每个页面只有一个)
myDocumentElements=document.getElementsByTagName("body");
myBody=myDocumentElements.item(0);
// 获得body子元素种的所有P元素
myBodyElements=myBody.getElementsByTagName("p");
// 获得第二个P元素
myP=myBodyElements.item(1);
//显示这个元素的文本
alert(myP.firstChild.nodeValue);
}
</script>
</head>
<body onload="start()">
<p>hi</p>
<p>hello</p>
</body>
</html>
DOM Element 常用方法
1、appendChild(node)
向当前节点对象的追加节点。经常用于给页面动态的添加内容。
例如下面给div添加一个文本节点:
<div id="test"></div>
<script type="text/javascript">
var newdiv=document.createElement("div")
var newtext=document.createTextNode("A new div")
newdiv.appendChild(newtext)
document.getElementById("test").appendChild(newdiv)
</script>
上面的例子中给DIV添加文本,也可以用newdiv.innerHTML=”A new div”实现,
不过innerHTML不属于DOM
2、removeChild(childreference)
移除当前节点的子节点,返回被移除的节点。这个被移除的节点可以被插入document树中别的地方
<div id="father"><div id="child">A child</div></div>
<script type="text/javascript">
var childnode=document.getElementById("child")
var removednode=document.getElementById("father").removeChild(childnode)
</script>
3、cloneNode(deepBoolean)
复制并返回当前节点的复制节点,这个复制得到的节点是一个孤立的节点,不在document树中。复制原来节点的属性值,包括ID属性,所以在把这个新节点加到document之前,一定要修改ID属性,以便使它保持唯一。当然如果ID的唯一性不重要可以不做处理。
这个方法支持一个布尔参数,当deepBoolean设置true时,复制 当前节点的所有子节点,包括该节点内的文本。
<p id=”mypara”>11111</p>
p=document.getElementById("mypara")
pclone = p.cloneNode(true);
p.parentNode.appendChild(pclone);
4、replaceChild(newChild, oldChild)
把当前节点的一个子节点换成另一个节点
例如:
<div id="adiv"><span id="innerspan">span</span></div>
<script type="text/javascript">
var oldel=document.getElementById("innerspan");
var newel=document.createElement("p");
var text=document.createTextNode(“ppppp”);
newel.appendChild(text);
document.getElementById("adiv").replaceChild(newel, oldel);
</script>
5、insertBefore(newElement, targetElement)
给当前节点插入一个新节点,如果targetElement被设置为null,那新节点被当作最后一个子节点插入,否则那新节点应该被插入targetElement之前的最近位置。
<body>
<span id="lovespan">熊掌我所欲也!</span>
</body>
<script type="text/javascript">
var lovespan=document.getElementById("lovespan")
var newspan=document.createElement("span")
var newspanref=document.body.insertBefore(newspan, lovespan)
newspanref.innerHTML="鱼与";
</script>
6、click()
执行元素的一次点击,可以用于通过脚本来触发onClick函数
<script>
function wow() {
alert("我好象没有点鼠标啊");
}
</script>
<div id="test" onclick='wow()'>hhh</div>
<script type="text/javascript">
var div = document.getElementById("test");
div.click();
</script>
DOM Element的属性:
1、childeNodes 返回所有子节点对象,
例如
<table id="mylist">
<tr><td>一个和尚有水喝。</td></tr>
<tr><td>两个和尚挑水喝。</td></tr>
<tr><td>三个和尚没水喝。</td></tr>
</table>
<script>
var msg=””
var mylist=document.getElementById("mylist")
for (i=0; i<mylist.childNodes.length; i++){
var tr=mylist.childNodes[i];
for(j=0;j<tr.childNodes[j].length; j++) {
var td=tr.childNodes[j];
msg+=td.innerText;
}
}
alert(msg);
</script>
2、innerHTML
这是一个事实上的标准,不属于w3c DOM,但是几乎所有支持DOM的浏览器,都支持这个属性。通过这个属性我们很容易修改一个元素的HTML。
<p><b>新人类,什么?!</b></p>
<script type="text/javascript">
window.onload=function(){
document.getElementsByTagName("p")[0].innerHTML="<b>新新人类,什么?!</b>"
}
</script>
3、style
返回一个元素的style对象的引用,通过它我们可以获得并修改每个单独的样式。
例如下面的脚本可以修改一个元素的背景色
document.getElementById("test").style.backgroundColor="yellow"
4、firstChild 返回第一个子节点
5、lastChild 返回最后一个子节点
6、parentNode 返回父节点的对象。
7、nextSibling 返回下一个兄弟节点的对象
8、previousSibling 返回前一个兄弟节点的对象
9、nodeName 返回节点的HTML标记名称,使用英文的大写字母,如P, FONT
例如
<div id='test'>ddd</div>
<script>
if (document.getElementById("test").nodeName=="DIV")
alert("This is a DIV");
</script>
第一个例子:
使用DOM1.0 的javascript动态地创建一个HTML table。
<head>
<title>Sample code </title>
<script>
function start() {
//获得body的引用
var mybody=document.getElementsByTagName("body").item(0);
//创建一个<table></table>元素
mytable = document.createElement("TABLE");
//创建一个<TBODY></TBODY>元素
mytablebody = document.createElement("TBODY");
// 创建行列
for(j=0;j<3;j++) {
//创建一个<TR></TR>元素
mycurrent_row=document.createElement("TR");
for(i=0;i<3;i++) {
//创建一个<TD></TD>元素
mycurrent_cell=document.createElement("TD");
//创建一个文本元素
currenttext=document.createTextNode("cell is row "+j+", column "+i);
//把新的文本元素添加到单元TD上
mycurrent_cell.appendChild(currenttext);
// appends the cell TD into the row TR
//把单元TD添加到行TR上
mycurrent_row.appendChild(mycurrent_cell);
}
//把行TR添加到TBODY上
mytablebody.appendChild(mycurrent_row);
}
// 把 TBODY 添加到 TABLE
mytable.appendChild(mytablebody);
// 把 TABLE 添加到 BODY
mybody.appendChild(mytable);
// 把mytable的border 属性设置为2
mytable.setAttribute("border","2");
}
</script>
</head>
<body onload="start()">
</body>
</html>
首先,我们创建一个table元素
接着,创建一个TBODY元素,它应该是TABLE元素的子元素,但是现在现在它之间没有联系。接着,使用一个循环创建TR元素,它们应该是TBODY元素的子元素。 对于每一个TR,我们使用一个循环创建TD元素,它们是TR的子元素。对于每一个TD,我们创建一个文本节点元素现在,我们创建好了这些TABLE, TBODY, TR, TD还有文本元素,但是它们之间的层级关系并没有建立起来。然后我们以上相反的顺序把每一个对象添加到它的父节点上。
mycurrent_cell.appendChild(currenttext);
mycurrent_row.appendChild(mycurrent_cell);
mytablebody.appendChild(mycurrent_row);
mytable.appendChild(mytablebody);


 浙公网安备 33010602011771号
浙公网安备 33010602011771号