element 2 级级联
html 代码:
<el-col :span="10"> <el-row type="flex" align="middle" > <el-col :span="13" class="domain"> <el-form-item prop="subject1" label="学科领域"> <el-select :value="form.subject1" clearable placeholder="请选择学科领域" class="selsect" @input="changeSubject"> <el-option v-for="(item, index) in subjectList" :key="index" :label="item.name" :value="item.value"></el-option> </el-select> </el-form-item> </el-col> <el-col :span="13" class="subject1"> <el-form-item prop="subject2"> <el-select v-model="form.subject2" clearable placeholder="请选择学科领域" class="selsect1"> <el-option v-for="(item, index) in subjectChildList" :key="index" :label="item.name" :value="item.value"></el-option> </el-select> </el-form-item> </el-col> </el-row>
数据初始化 :
subjectChildList: [], // 子集 subjectList: [], // 父集
获取列表数据 :
async getSubjectList () { const { data } = await getSubjectList() if (data.code === 0) { this.allSubjectList = data.data.subjects const datas = data.data.subjects this.subjectList = toTree(datas, "value", "parentId", "children") } },
当父级变换时:
// 修改父级subject changeSubject (event) { if (this.form.subject2 !== event) { this.form.subject1 = event this.$set(this.form, 'subject2', null) const findItem = this.subjectList.find(item => item.value === this.form.subject1) if (findItem && findItem.children && findItem.children.length) { this.subjectChildList = findItem.children } else { this.subjectChildList = [] } } },
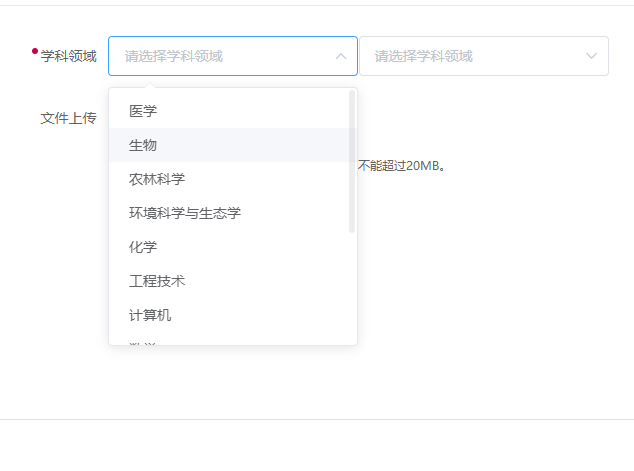
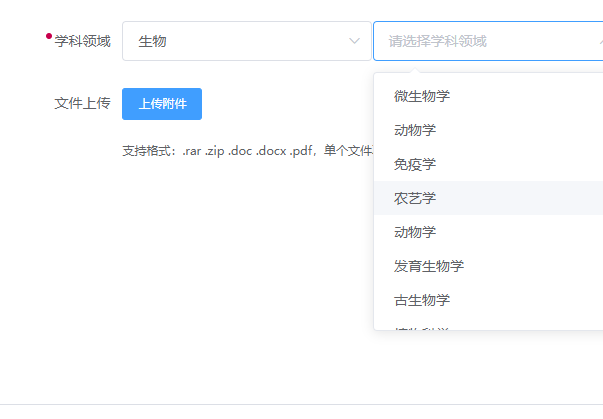
效果:


越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号