ivew 限制输入 0 到 1 的数字 包括小数, 0 ,1
input
<FormItem label="外扩数值间差值:" :label-width="200"> <Input v-model="formItem.shapeDifferen.breastScaleOutSpace" placeholder="请输入整数"></Input> </FormItem>
校验:
'braStandard.breastScaleOut':[ { validator: validateData, trigger: 'blur' }, ],
校验规则:
const validateData = (rule, value, callback) => { console.log(value) var reg=/^(0.\d+|0|1)$/; if (!value) { return callback(new Error('不能为空')); }else if(!reg.test(value)) { callback(new Error('请输入0~1之间数字')); }else { callback(); } };
实例:
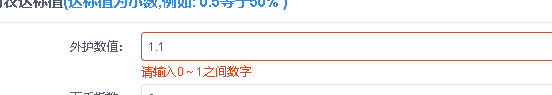
输入 大于1

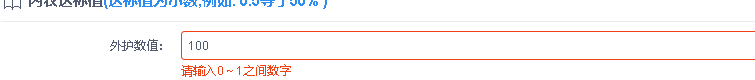
输入整数

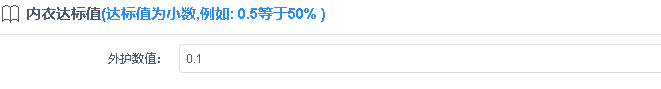
输入 0~1

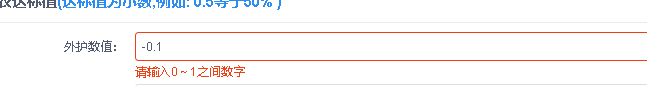
输入负数

越努力越幸运


 浙公网安备 33010602011771号
浙公网安备 33010602011771号