分页管理的JSTL实现
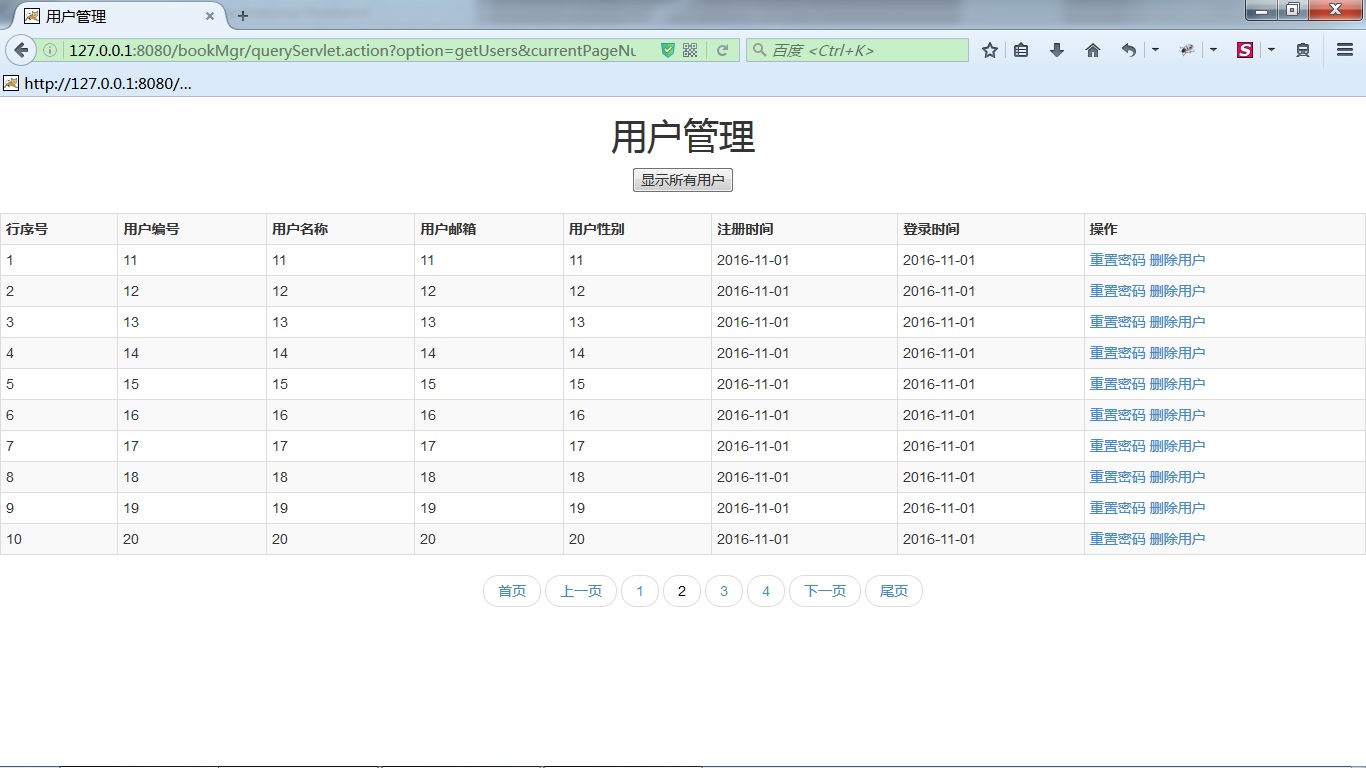
userMgr.jsp
1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
2 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
3 <%
4 String path = request.getContextPath();
5 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
6 %>
7
8 <!DOCTYPE HTML>
9 <html>
10 <head>
11 <base href="<%=basePath%>">
12 <title>用户管理</title>
13 <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
14 <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
15 <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
16 <meta http-equiv="pragma" content="no-cache">
17 <meta http-equiv="cache-control" content="no-cache">
18 <meta http-equiv="expires" content="0">
19 </head>
20
21 <body>
22 <div align="center">
23 <h1>用户管理</h1>
24 <input type="button" onclick="javascript:window.location='queryServlet.action?option=getUsers'" value="显示所有用户" /></br></br>
25 <table class="table table-striped table-bordered table-hover table-condensed">
26 <tr><th>行序号</th><th>用户编号</th><th>用户名称</th><th>用户邮箱</th><th>用户性别</th><th>注册时间</th><th>登录时间</th><th>操作</th></tr>
27 <c:forEach items="${page.dataList}" var="each" varStatus="status">
28 <tr>
29 <td>${status.count}</td>
30 <td>${each.userId}</td>
31 <td>${each.username}</td>
32 <td>${each.email}</td>
33 <td>${each.gender}</td>
34 <td>${each.registerTime}</td>
35 <td>${each.lastLoginTime}</td>
36 <td><a href="javascript:void(0)">重置密码</a href="javascript:void(0)"> <a>删除用户</a></td>
37 </tr>
38 </c:forEach>
39 </table>
40 <div class="pager">
41 <ul>
42 <c:if test="${page.hasPrePage}">
43 <li><a href="queryServlet.action?option=getUsers¤tPageNum=1&pageItemsCount=${page.pageItemsCount}">首页</a></li>
44 <li><a href="queryServlet.action?option=getUsers¤tPageNum=${page.prePageNum}&pageItemsCount=${page.pageItemsCount}">上一页</a></li>
45 </c:if>
46 <c:forEach begin="1" end="${page.pageCount}" var="each">
47 <c:choose>
48 <c:when test="${each == page.currentPageNum}">
49 <li class="active"><a style="color:black;">${each}</a></li>
50 </c:when>
51 <c:when test="${each >= (page.currentPageNum - 2) && each <= (page.currentPageNum + 2)}">
52 <li><a href="queryServlet.action?option=getUsers¤tPageNum=${each}&pageItemsCount=${page.pageItemsCount}">${each}</a></li>
53 </c:when>
54 </c:choose>
55 </c:forEach>
56 <c:if test="${page.hasNextPage}">
57 <li><a href="queryServlet.action?option=getUsers¤tPageNum=${page.nextPageNum}&pageItemsCount=${page.pageItemsCount}">下一页</a></li>
58 <li><a href="queryServlet.action?option=getUsers¤tPageNum=1&pageItemsCount=${page.pageItemsCount}">尾页</a></li>
59 </c:if>
60 </ul>
61 </div>
62 </div>
63 </body>
64 </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号