前端常用模板引擎- artTemplate
我们在用H5+Css3布局页面的时候,通过接口展示数据到页面的时候,如果数据少还好,有时候ul -> li有多个的时候 只能循环接口返回的数据然后一个一个去展示。
更通俗的说就是以前通过js append到 dom 元素中现在直接用模板在html页面中直接展示,便于阅读,性能更快
前段时间在无意中学习到一个新东西 art-template 前端模板引擎 这个东西可以像vue展示数据一样很方便的进行数据展示 还有一个叫 thymeleaf (我还没用过)
1.介绍
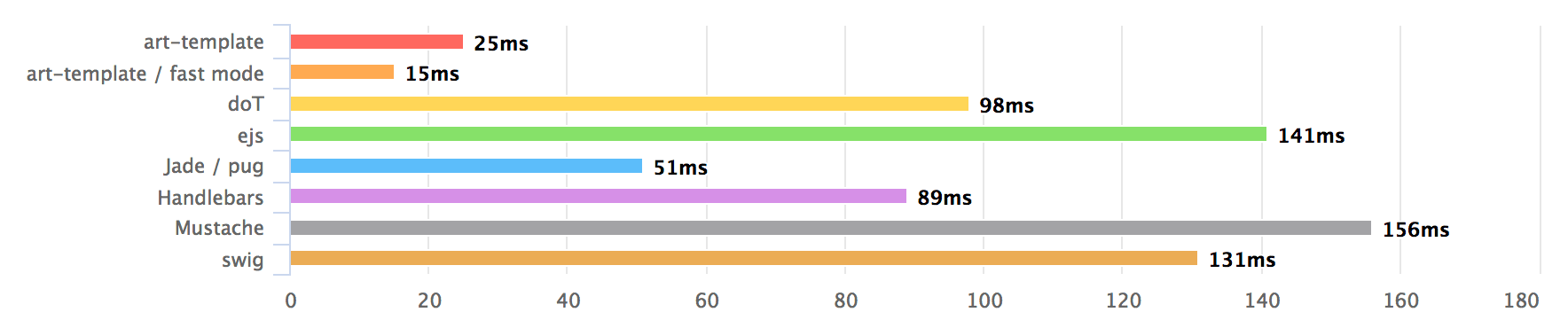
art-template 是一个简约、超快的模板引擎。它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能,并且同时支持 NodeJS 和浏览器。

特性:
拥有接近JavaScript渲染极限的性能
调试友好:语法、运行时报错日志精准到模板所在行;支持在模板文件上打断点
支持压缩输出页面中的HTML,CSS、JS代码
支持 Express,Koa,Webpack
支持模板继承和子模版
支持JS语句与模板语法混合写法
浏览器版本仅6KB大小
2. 安装
1.直接去官网下载或者点击这个链接 https://unpkg.com/art-template@4.13.2/lib/template-web.js
2.npm安装
npm install art-template --save-dev
3.语法
1.art-template 支持标准语法与原始语法。标准语法可以让模板易读写,而原始语法拥有强大的逻辑表达能力。
下面只说标准语法
输出用 {{}}
{{value}}
{{data.key}}
{{data['key']}}
{{a ? b : c}}
{{a || b}}
{{a + b}}
条件判断 {{if}} ... {{/if}}
{{if value}} ... {{/if}}
{{if v1}} ... {{else if v2}} ... {{/if}}
循环语法
第一种 {{each datalit value i}} ... {{/each}} ** value 和 i 的位置不能互换
{{each datalist value i}}
{{i + 1}} {{value}}
{{/each}}
第二种 {{each datalist}} ... {{/each}}
{{each datalist}}
{{$index}} {{$value}}
{{/each}}
两个模板交互:{{include 'id名' '要传递的值'}}
4.案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <script src="./js/art-template.js"></script> </head> <body> <div id="content"> <script type="text/html" id="test"> <!-- type="text/html"表示模板 id用于在js中将数据与模板做关联 --> <!-- 1. 先看看数据的渲染吧 --> <h2>{{ title }} </h2> <!-- 2.语法中的循环写法 --> <ul> {{each list value i }} <li>索引 {{ i+1 }} : {{ value }} </li> {{/each}} </ul> <ul> {{each list }} <li>索引 {{ $index+1 }}: {{ $value }} </li> {{/each}} </ul> <!-- 3. if判断语法 --> <ul> <!-- 语法中的if判断 --> {{if c == 100 }} {{each person }} <li> 编号:{{ $index +1 }} -- 姓名:{{ $value.name }} -- 年龄:{{ $value.age }} </li> {{include 'test2', $value}} {{include 'test3', $value}} {{/each}} {{/if}} </ul> </script> <div class="center"> <script type="text/html" id="test2"> <ol> {{each like}} <li> {{ $value }} </li> {{/each}} </ol> </script> </div> <div class="action"> <script type="text/html" id="test3"> <div style="color: red;"> <div>{{ fruit.one }} and {{ fruit.two }} </div> </div> </script> </div> </div> </body> </html> <script> var data = { title: 'Hello Family', list: ['文艺', '博客', '摄影', '电影', '明耀', '旅行', '吉他'], c: 100, person: [ { name: 'jack', age: 18, like: ['sleep1', 'play1', 'piano1'], fruit: { one: 'apple1', two: 'banana1' } }, { name: 'tom', age: 19, like: ['sleep2', 'play2', 'piano2'], fruit: { one: 'apple2', two: 'banana2' } }, { name: 'jerry', age: 20, like: ['sleep3', 'play3', 'piano3'], fruit: { one: 'apple3', two: 'banana3' } }, { name: 'kid', age: 21, like: ['sleep4', 'play4', 'piano4'], fruit: { one: 'apple4', two: 'banana4' } }, { name: 'jade', age: 22, like: ['sleep5', 'play5', 'piano5'], fruit: { one: 'apple5', two: 'banana5' } } ] } var htmlDemo = template('test', data); $('#content').html(htmlDemo); </script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script src="./art-template.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
.box {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
#article> .title {
margin-top: 20px;
}
#article> ul {
margin-top: 15px;
}
#article> ul li {
line-height: 30px;
}
</style>
</head>
<body>
<div class="box">
<h2>PLEASE HIGHLIGHT YOUR ANSWER</h2>
<div id="article">
<script type="text/html" id="test">
{{each request value i}}
<div class="title">{{i+1}}. {{ value.title}} </div>
{{include 'answer' value}}
{{/each}}
</script>
<script type="text/html" id="answer">
{{if answer.length !== 0}}
<ul>
{{each answer}}
<li>{{ $value }} </li>
{{/each}}
</ul>
{{/if}}
</script>
</div>
</div>
</body>
</html>
<script>
var data = {
request: [{
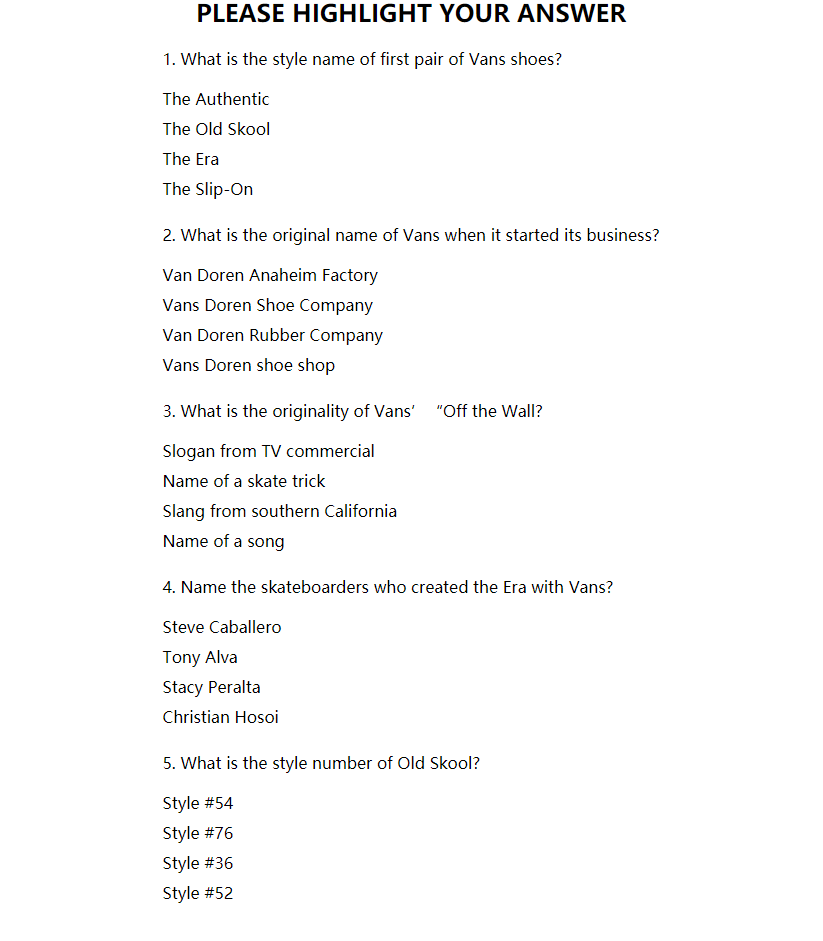
title: 'What is the style name of first pair of Vans shoes?',
answer: ['The Authentic', 'The Old Skool', 'The Era', 'The Slip-On']
}, {
title: 'What is the original name of Vans when it started its business?',
answer: ['Van Doren Anaheim Factory', 'Vans Doren Shoe Company', 'Van Doren Rubber Company', 'Vans Doren shoe shop']
}, {
title: 'What is the originality of Vans’“Off the Wall?',
answer: ['Slogan from TV commercial', 'Name of a skate trick', 'Slang from southern California', 'Name of a song']
}, {
title: 'Name the skateboarders who created the Era with Vans?',
answer: ['Steve Caballero', 'Tony Alva', 'Stacy Peralta', 'Christian Hosoi']
}, {
title: 'What is the style number of Old Skool?',
answer: ['Style #54', 'Style #76', 'Style #36', 'Style #52']
}]
}
var requestData = template('test', data);
$('#article').html(requestData);
</script>

自我感觉还是很方便,很实用的一个模板,大家有机会可以试试




 浙公网安备 33010602011771号
浙公网安备 33010602011771号