vue安装依赖报错
我今天真的心态崩了呀!!!
我之前因为更新了node版本导致我的项目跑不起来(我的项目中用到了gulp3版本),然后我用了nvm来控制node版本使我的项目正常了,但是我之前安装的vue脚手架等都不存在了报错
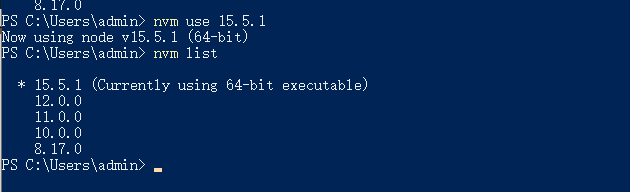
我用nvm切换vue版本为最新的

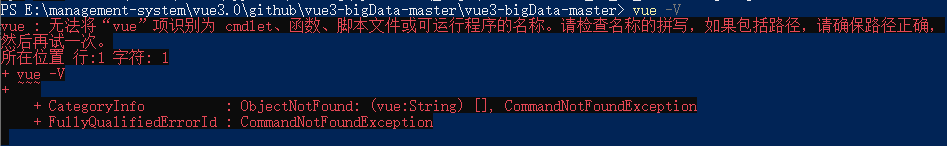
vue -V :用来查看你的vue脚手架版本

安装脚手架:npm install -g @vue/cli
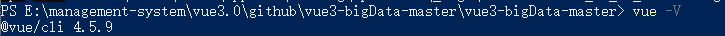
截图没有了:然后就显示vue 4.5.9的版本

然后我在项目目录中 npm i
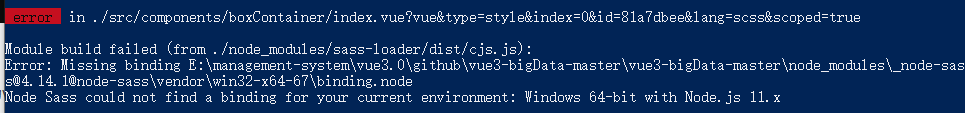
也会报错 node-sass 版本有问题
然后卸载了node-sass最新版本 安装固定版本 然后还是报错
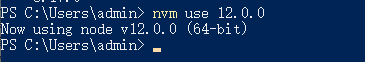
我感觉像是因为node版本太新了 我切换到12.0.0版本

重新安装脚手架 而且安装3.12.1

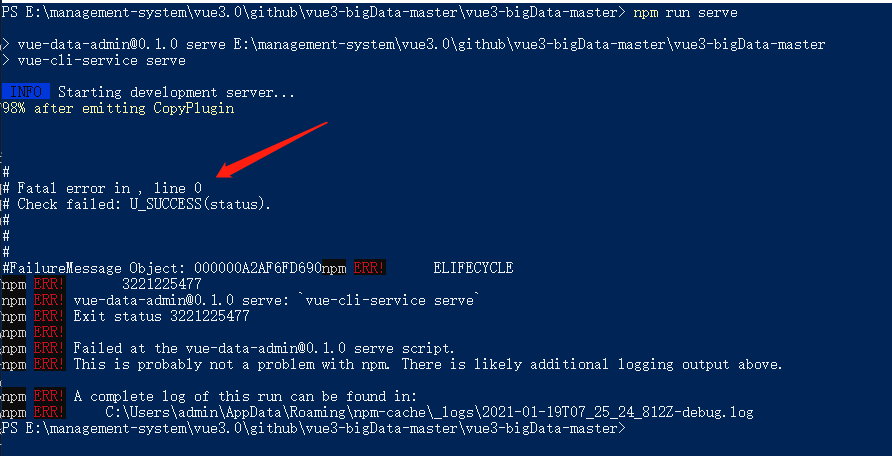
然后重新安装项目依赖,跑项目 报错

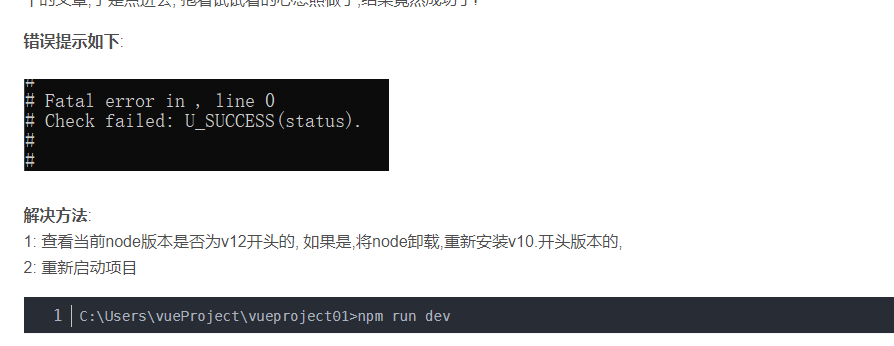
百度了一下

然后我把node版本切换到10.0.0版本
重新安装vue脚手架,重新安装项目依赖 等等同上操作,报错


我查了一下这个报错
1、删除node_modules
2、npm install -g node-gyp
3、npm install –global –production windows-build-tools(可能会报错需要管理员模式启用重新运行)
4、cnpm i
5、npm rebuild node-sass
然后 。。。。还是有问题 一下午快疯了 什么鬼啊 !!!遇到过同样情况的 请留言教教我 谢谢
我已经解决了 继续搞一下把
我安装了新的版本的node- 10.15.0

然后重新安装vue脚手架

然后安装cnpm 淘宝镜像-安装依赖的速度会比npm 快很多
npm install -g cnpm --registry=https://registry.npm.taobao.org
项目删除 node_modules 文件

cnpm 重新安装依赖
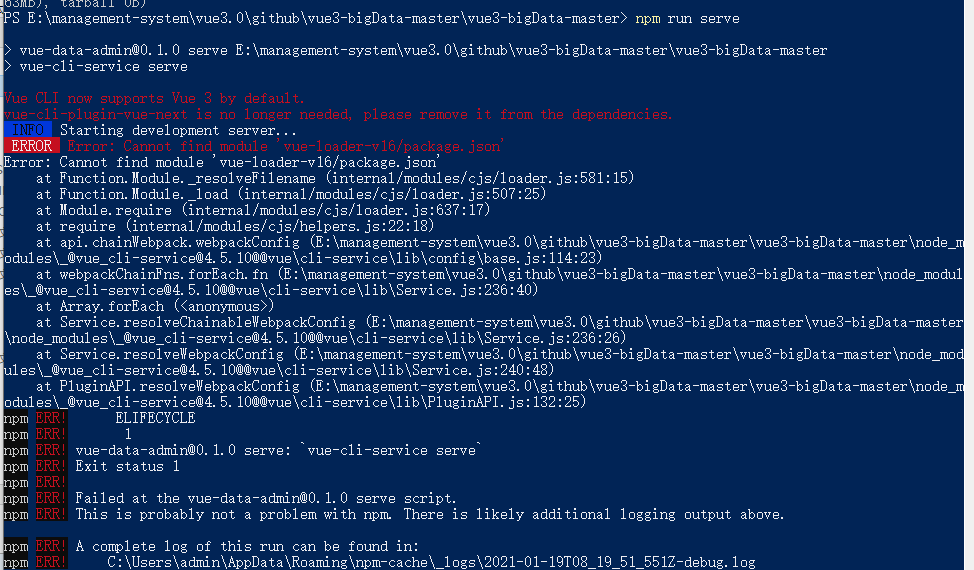
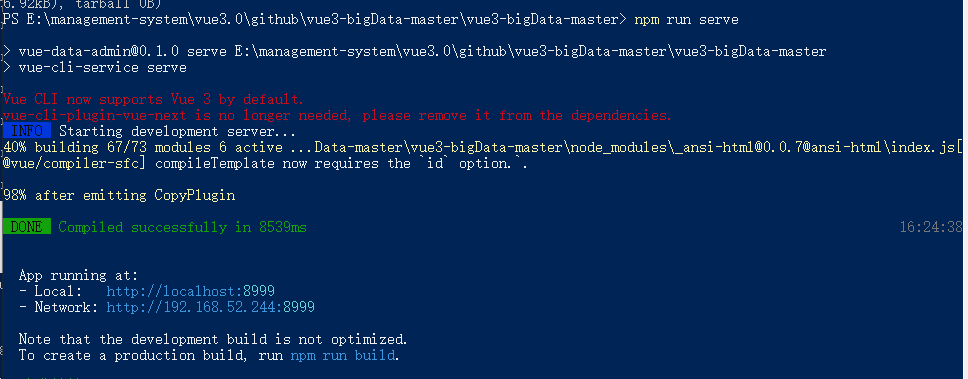
npm run serve

报错原因:
原因在于使用npm安装依赖的时候vue-loader-v16有部分资源下载不到
解决报错

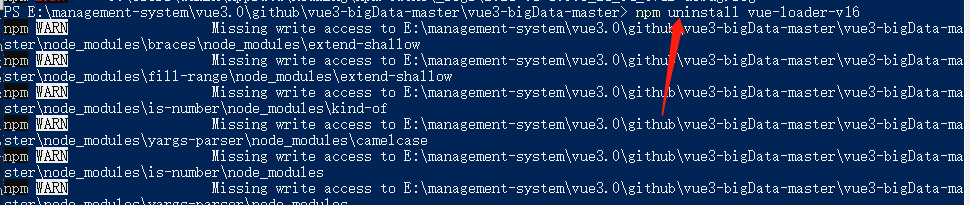
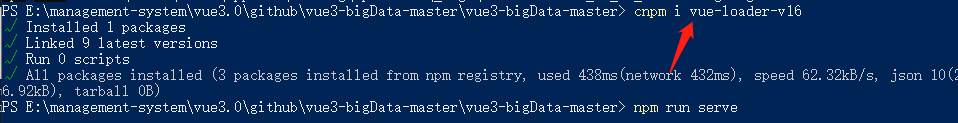
先卸载 vue-loader-v16
再重新安装

npm run serve:重新跑一下

就好了 解决了 解释一下:这里出现的问题是不影响的 大概意思就是说 这些插件用不到 建议卸载掉
重点来了:
没事千万不要去更新node版本,最新版本会导致一系列的问题 尤其是 node-sass。。。。。
太低的版本 8.x ~ 10.0.0的版本 会导致 有些项目依赖都不能安装,切记




 浙公网安备 33010602011771号
浙公网安备 33010602011771号