Chrome开发者工具
打开Chrome 开发者工具
- 在Chrome菜单中选择 更多工具 > 开发者工具。
- 在页面元素上右键点击,选择 “检查”。
- 使用快捷键 Ctrl+Shift+I (Windows) 或者 Cmd+Opt+I (Mac)。
主要面板介绍
Chrome开发者工具主要有以下面板

- Elements(元素面板):使用“元素”面板可以通过自由操纵DOM和CSS来重演您网站的布局
和设计。
- Console(控制台面板):在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为
shell,在页面上与JavaScript交互。
- Sources(源代码面板):在源代码面板中设置断点来调试 JavaScript ,或者通过Workspaces
(工作区)连接本地文件来使用开发者工具的实时编辑器。
- Network(网络面板):从发起网页页面请求Request后得到的各个请求资源信息(包括状态、
资源类型、大小、所用时间等),并可以根据这个进行网络性能优化。
- Performance(性能面板):使用时间轴面板,可以通过记录和查看网站生命周期内发生的各种
事件来提高页面运行时的性能。
- Memory(内存面板):分析web应用或者页面的执行时间以及内存使用情况。
- Application(应用面板):记录网站加载的所有资源信息,包括存储数据(Local Storage、
Session Storage、-IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式
表等。
- Security(安全面板):使用安全面板调试混合内容问题,证书问题等等。
- Audits(审核面板):对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化
建议,比如列出所有没有用到的CSS文件等。
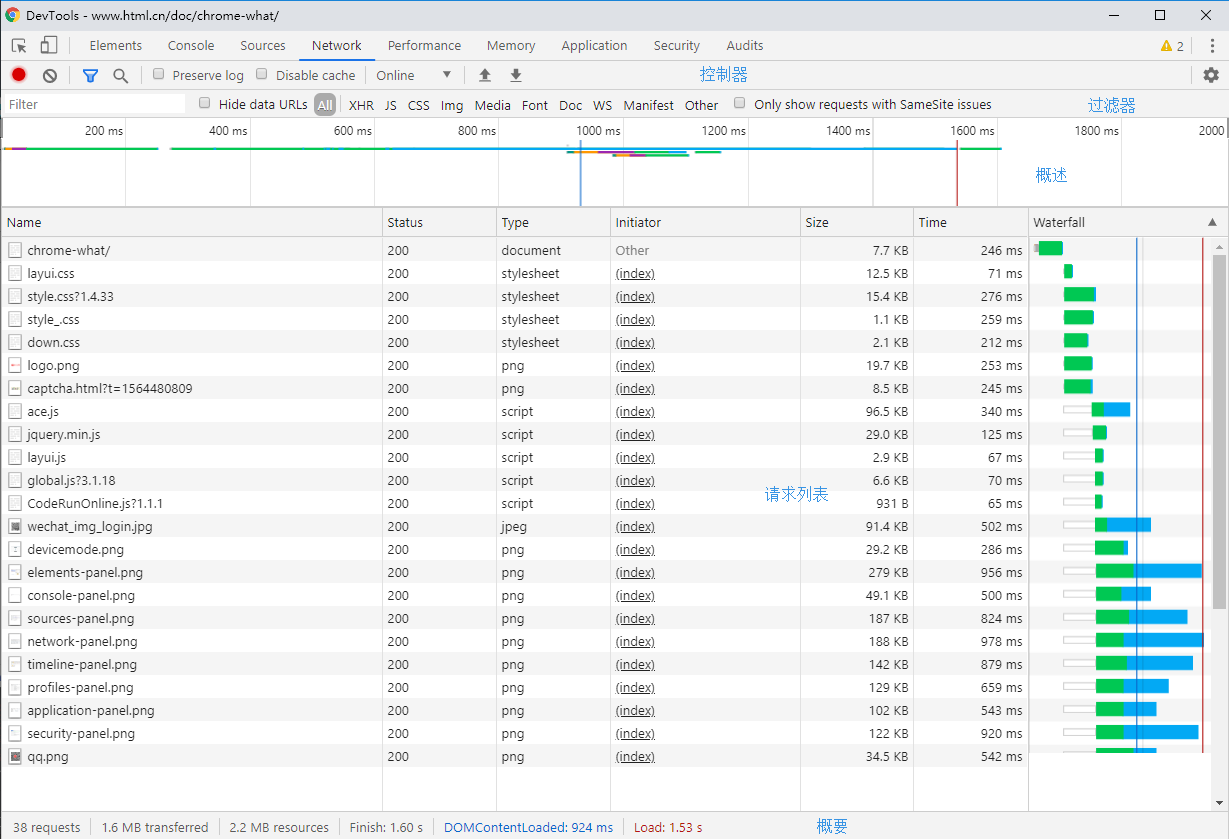
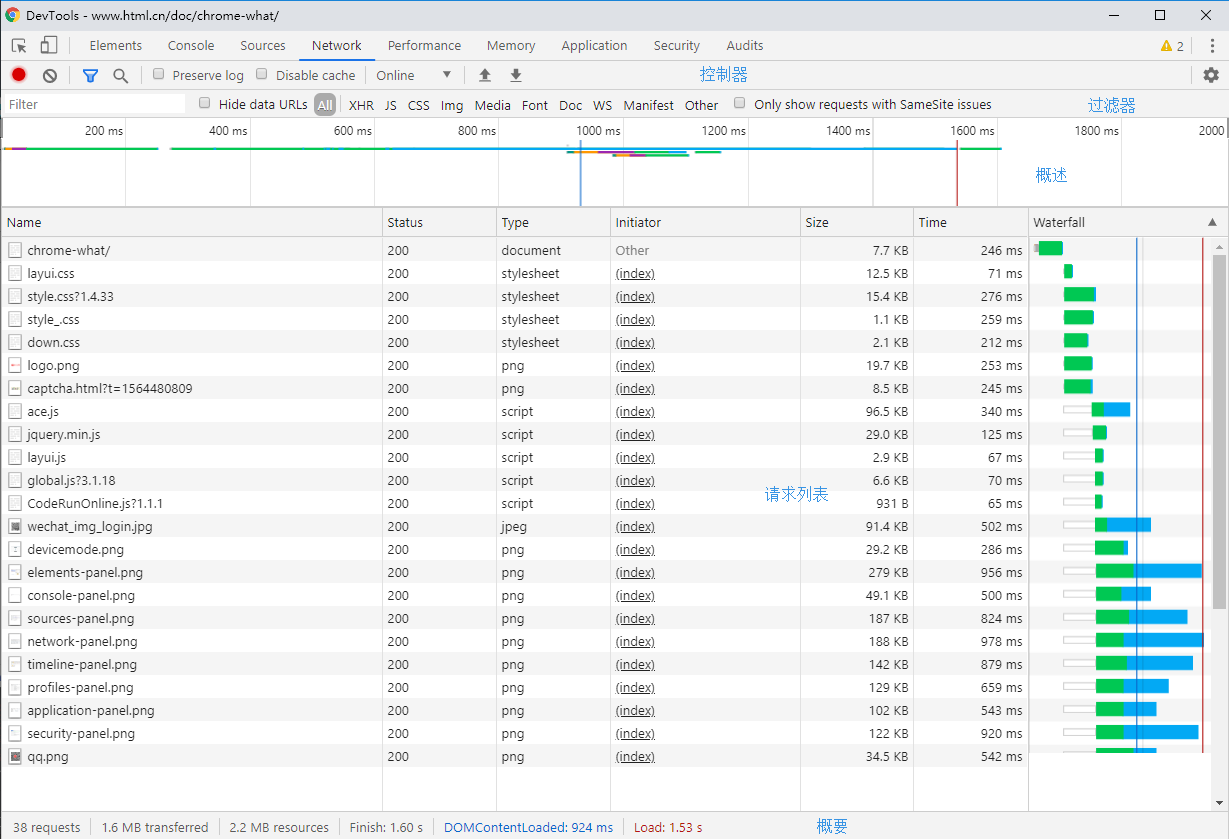
Network面板

- Controls (控制器):使用这些选项可以控制 Network 面板的外观和功能
- Filters (过滤器): 使用这些选项可以控制在 Requests Table 中显示哪些资源。
提示:按住 Cmd (Mac) 或 Ctrl (Windows/Linux) 并点击过滤器可以同时选择多个过
滤器
- Overview (概览): 此图表显示了资源检索时间的时间线。如果您看到多条竖线
堆叠在一起,则说明这些资源被同时检索
- Requests Table (请求列表): 此表格列出了检索的每一个资源。 默认情况下,
此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。
提示:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列
- Summary (概要): 此窗格可以一目了然地告诉您请求总数、传输的数据量和
加载时间
-
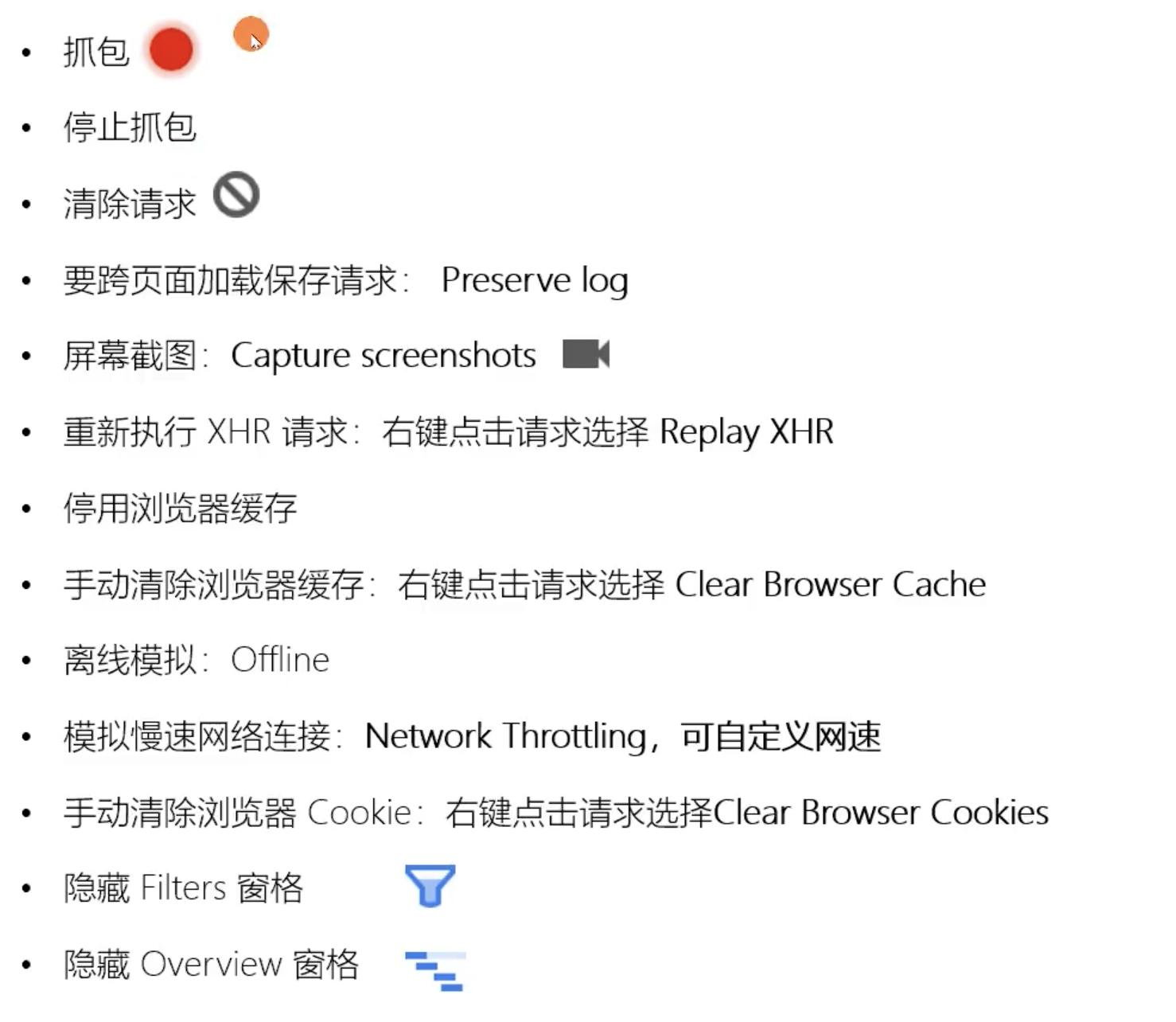
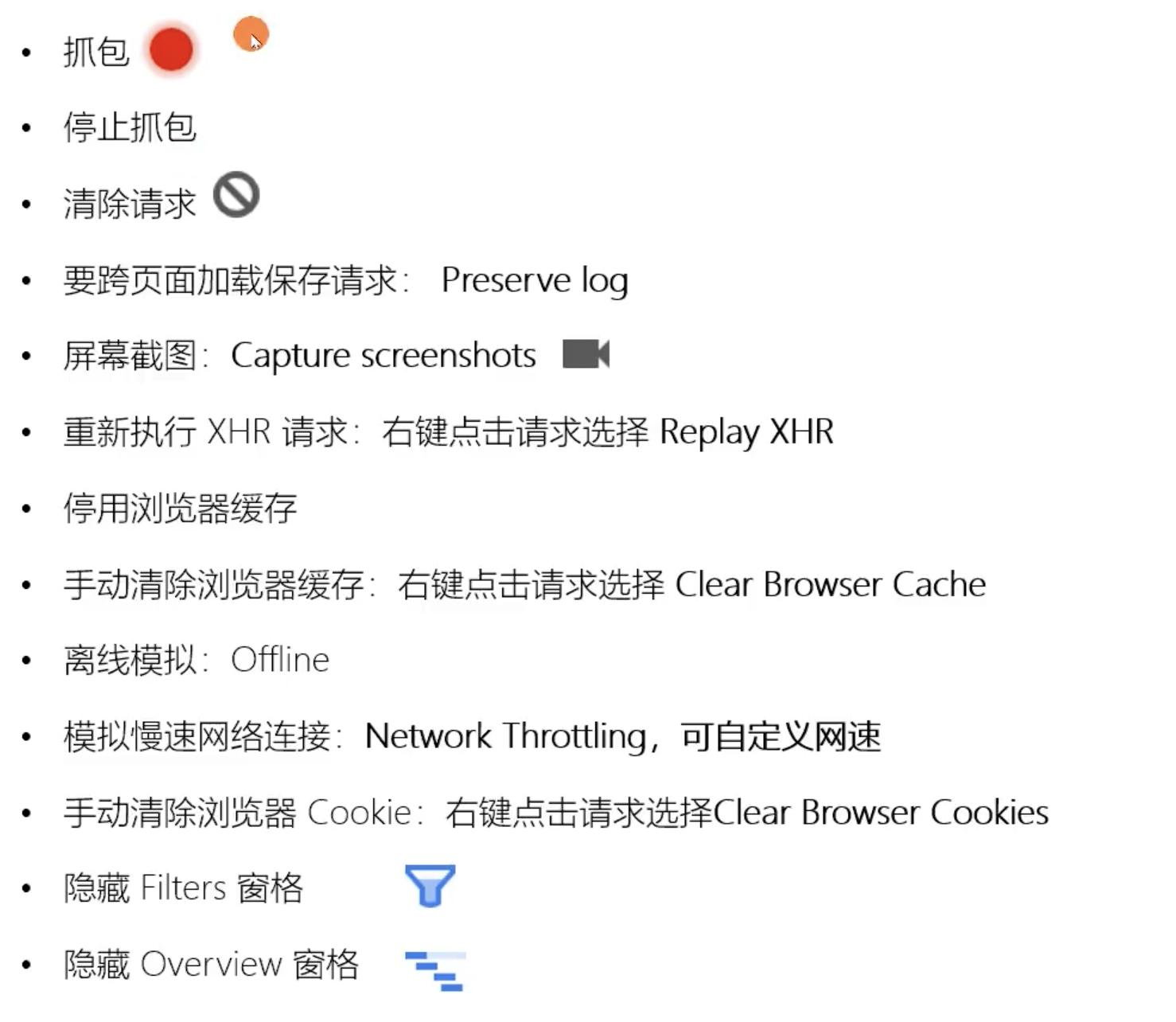
控制器

-
过滤器[常用]
- domain:仅显示来自指定域的资源。您可以使用通配符( )来包括多个域。例如, .com显示
以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有
域。
- has-response-header:显示包含指定HTTP响应头信息的资源。 DevTools会在自动完成下
拉菜单中自动填充它遇到的所有响应头。
s is:通过is:running找出WebSocket请求。
- larger-than( 大于) ) :显示大于指定大小的资源(以字节为单位)。设置值1000等效于设置值
1k。
- method( 方法) ) :显示通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有
HTTP方法填充下拉列表。
- mime-type ( mime 类型:显示指定MIME类型的资源。 DevTools使用它遇到的所有MIME类
型填充下拉列表。
- mixed-content ( 混合内容:显示所有混合内容资源(mixed-content:all)或仅显示当前显示
的内容(mixed-content:displayed)。
- Scheme ( 协议):显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS
(scheme:https)检索的资源。
- set-cookie-domain ( cookie 域):显示具有Set-Cookie头,并且其Domain属性与指定值
匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie域。
- set-cookie-name ( cookie 名):显示具有Set-Cookie头,并且名称与指定值匹配的资源。
DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie名。
- set-cookie-value ( cookie 值):显示具有Set-Cookie头,并且值与指定值匹配的资源。
DevTools会在自动完成下拉菜单中自动填充它遇到的所有cookie值。
- status-code ( 状态码):仅显示其HTTP状态代码与指定代码匹配的资源。DevTools会
在自动完成下拉菜单中自动填充它遇到的所有状态码。
posted @
2020-03-19 16:54
依吁的回忆
阅读(
227)
评论()
收藏
举报





 浙公网安备 33010602011771号
浙公网安备 33010602011771号