随笔分类 - PS网页设计
摘要:今日,在网上看到一篇帖子,介绍了各种时尚美观的六边形LOGO,其中一个吸引了我的目光。一时技痒,尝试着用PS把它临摹出来1、新建文档,大小600*6002、用多边形工具,边数选择6,按住Shift键,如下图画一个正六边形(填充颜色随意)3、按Ctrl+T,调整六边形的位置和大小,如图所示4、给该六边...
阅读全文
摘要:在前文 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件 中,实现了DropDownList的JQuery组件,但是留有遗憾。就是当下拉菜单出现滚动条的时候,滚动条会覆盖菜单右侧的两个圆角。使得下拉菜单左侧有2个圆角,右侧没有,看上去不是很完美。如下图所示: 本文的内容就是如何恢复右侧的圆角 先看看原本的下拉菜单的HTML结构: ...
阅读全文
摘要:Bootstrap是当下流行的前端UI组件库之一。利用Bootstrap,可以很方便的构造美观、统一的页面。把设计师从具体的UI编码中解放出来。 Bootstrap提供了不少的前端UI组件。带下拉菜单的文本框就是其中之一,效果图如下(真要自己完全设计,还得费一番功夫) 关于该组件的详情参看Bootstrap官网、带下拉菜单的文本框 看到上面的效果图,使我想到WinFor...
阅读全文
摘要:有些简单的单网页,如果利用等高线效果的背景图片,再配合合适的背景色,能达到绚丽的效果。如下图所示:本文就介绍该等高线效果的背景图片是如何制作的。Follow Me!!!!1、新建文档,尺寸:1000px*1000px2、用矩形工具创建一个矩形,尺寸:500px*500px3、给这个矩形添加杂色(点击:滤镜 > 杂色 > 添加杂色,参数如下图所示)4、复制这个图层3次,调整这4个矩形到四角上(位置分别是(0,0),(500,0),(0,500),(500,500))5、将这四个图层合并到一个图层,并给它添加高斯模糊(点击:滤镜 > 模糊 > 高斯模糊),参数如下:6、点击
阅读全文
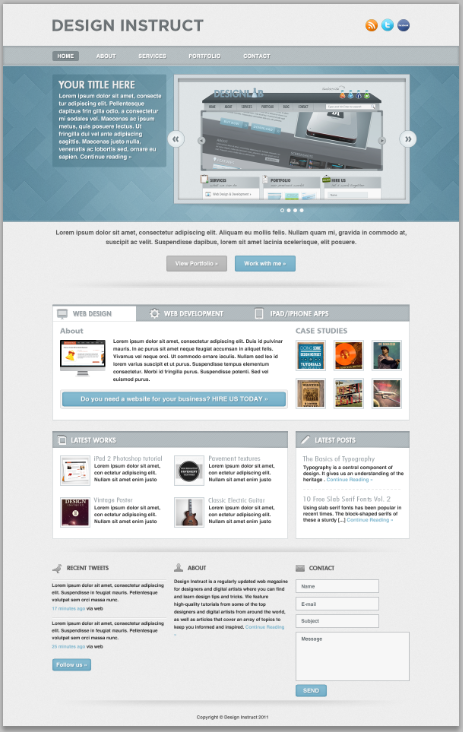
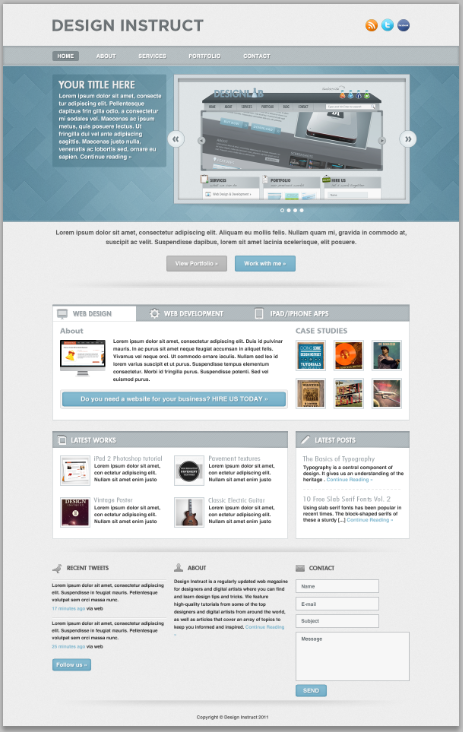
摘要:作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。下面是本系列的30个优秀PS网页设计教程的翻译教程,本人历时一年有余,翻译了这些教程。在翻译的过程中,重新截了中文版的图,也修正了一些参数,并给出了一些更好的技法的建议,更加适合新手上手练习,适合初学者临摹学习,也可以给有一定基础的设计者做个参考。在这儿和广大网友交流,大家互相学习,互相提高。PS网页设计教程I——在Photoshop中创建时尚多彩的wordpress布局难度:尺寸:1020px*1710pxPS网页设计教程II——在Photoshop中创建健康
阅读全文
摘要: 后记:本篇教程用了和其他教程不同的技巧(大量的运用直接选择工具创建特殊的形状,以及用蒙版实现不少的效果),整体上的风格和其他的教程也略有不同,大量的卡通书的风格,别具一格。
阅读全文
后记:本篇教程用了和其他教程不同的技巧(大量的运用直接选择工具创建特殊的形状,以及用蒙版实现不少的效果),整体上的风格和其他的教程也略有不同,大量的卡通书的风格,别具一格。
阅读全文
 后记:本篇教程用了和其他教程不同的技巧(大量的运用直接选择工具创建特殊的形状,以及用蒙版实现不少的效果),整体上的风格和其他的教程也略有不同,大量的卡通书的风格,别具一格。
阅读全文
后记:本篇教程用了和其他教程不同的技巧(大量的运用直接选择工具创建特殊的形状,以及用蒙版实现不少的效果),整体上的风格和其他的教程也略有不同,大量的卡通书的风格,别具一格。
阅读全文
摘要: 这是一篇很好的教程。大量的运用了蒙版的技术。整体配色简洁和谐,让人赏心悦目。在网上查阅到这篇教程的时候,只剩下文字说明和无效的死链接。感谢这个网站 WayBack Marchine 使我查到了这篇教程的备份,得以顺利的完成本教程的翻译。同时,再介绍一个网站 TinEYE 它能根据你上传的图片找寻类似的图片(新功能还包括,根据你指定颜色的比例来找寻相关的图片)。下图就是我把教程中的折纸上传后,找到的PSD素材,很好很强大。
阅读全文
这是一篇很好的教程。大量的运用了蒙版的技术。整体配色简洁和谐,让人赏心悦目。在网上查阅到这篇教程的时候,只剩下文字说明和无效的死链接。感谢这个网站 WayBack Marchine 使我查到了这篇教程的备份,得以顺利的完成本教程的翻译。同时,再介绍一个网站 TinEYE 它能根据你上传的图片找寻类似的图片(新功能还包括,根据你指定颜色的比例来找寻相关的图片)。下图就是我把教程中的折纸上传后,找到的PSD素材,很好很强大。
阅读全文
 这是一篇很好的教程。大量的运用了蒙版的技术。整体配色简洁和谐,让人赏心悦目。在网上查阅到这篇教程的时候,只剩下文字说明和无效的死链接。感谢这个网站 WayBack Marchine 使我查到了这篇教程的备份,得以顺利的完成本教程的翻译。同时,再介绍一个网站 TinEYE 它能根据你上传的图片找寻类似的图片(新功能还包括,根据你指定颜色的比例来找寻相关的图片)。下图就是我把教程中的折纸上传后,找到的PSD素材,很好很强大。
阅读全文
这是一篇很好的教程。大量的运用了蒙版的技术。整体配色简洁和谐,让人赏心悦目。在网上查阅到这篇教程的时候,只剩下文字说明和无效的死链接。感谢这个网站 WayBack Marchine 使我查到了这篇教程的备份,得以顺利的完成本教程的翻译。同时,再介绍一个网站 TinEYE 它能根据你上传的图片找寻类似的图片(新功能还包括,根据你指定颜色的比例来找寻相关的图片)。下图就是我把教程中的折纸上传后,找到的PSD素材,很好很强大。
阅读全文
摘要: 这个网页的风格是清爽,没有采用什么特殊的技术,仅仅是用了一些基本的技术(图层样式、剪贴蒙版等)。但就是这些简单的搭配,搭出了不一样的清爽。在翻译的过程中,对某些参数也进行了一些的修正,使其看起来更加合适整体风格。
阅读全文
这个网页的风格是清爽,没有采用什么特殊的技术,仅仅是用了一些基本的技术(图层样式、剪贴蒙版等)。但就是这些简单的搭配,搭出了不一样的清爽。在翻译的过程中,对某些参数也进行了一些的修正,使其看起来更加合适整体风格。
阅读全文
 这个网页的风格是清爽,没有采用什么特殊的技术,仅仅是用了一些基本的技术(图层样式、剪贴蒙版等)。但就是这些简单的搭配,搭出了不一样的清爽。在翻译的过程中,对某些参数也进行了一些的修正,使其看起来更加合适整体风格。
阅读全文
这个网页的风格是清爽,没有采用什么特殊的技术,仅仅是用了一些基本的技术(图层样式、剪贴蒙版等)。但就是这些简单的搭配,搭出了不一样的清爽。在翻译的过程中,对某些参数也进行了一些的修正,使其看起来更加合适整体风格。
阅读全文
摘要: 后记:这个是一篇简单的教程。但是利用一些纹理和小技巧,也实现了不错的效果。整体配色偏亮橙色,是暖色系,给人一种舒服、温暖的感觉。
阅读全文
后记:这个是一篇简单的教程。但是利用一些纹理和小技巧,也实现了不错的效果。整体配色偏亮橙色,是暖色系,给人一种舒服、温暖的感觉。
阅读全文
 后记:这个是一篇简单的教程。但是利用一些纹理和小技巧,也实现了不错的效果。整体配色偏亮橙色,是暖色系,给人一种舒服、温暖的感觉。
阅读全文
后记:这个是一篇简单的教程。但是利用一些纹理和小技巧,也实现了不错的效果。整体配色偏亮橙色,是暖色系,给人一种舒服、温暖的感觉。
阅读全文
摘要: 后记:本网页布局是一个偏暗色系的布局。该教程整体上中规中矩。亮点是该教程中多次利用蒙版的效果来实现高亮和平滑直线的边缘。也利用高对比的直线实现强烈对比的分块。
阅读全文
后记:本网页布局是一个偏暗色系的布局。该教程整体上中规中矩。亮点是该教程中多次利用蒙版的效果来实现高亮和平滑直线的边缘。也利用高对比的直线实现强烈对比的分块。
阅读全文
 后记:本网页布局是一个偏暗色系的布局。该教程整体上中规中矩。亮点是该教程中多次利用蒙版的效果来实现高亮和平滑直线的边缘。也利用高对比的直线实现强烈对比的分块。
阅读全文
后记:本网页布局是一个偏暗色系的布局。该教程整体上中规中矩。亮点是该教程中多次利用蒙版的效果来实现高亮和平滑直线的边缘。也利用高对比的直线实现强烈对比的分块。
阅读全文
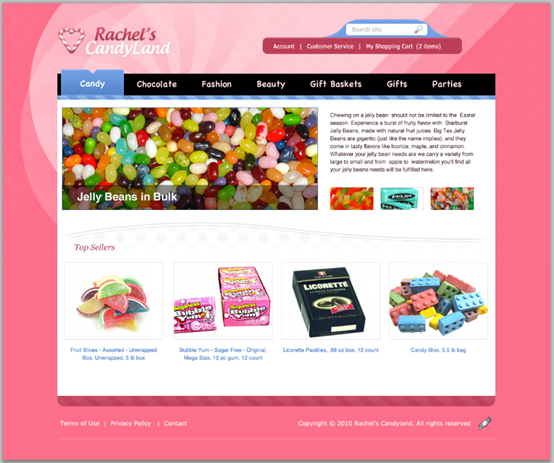
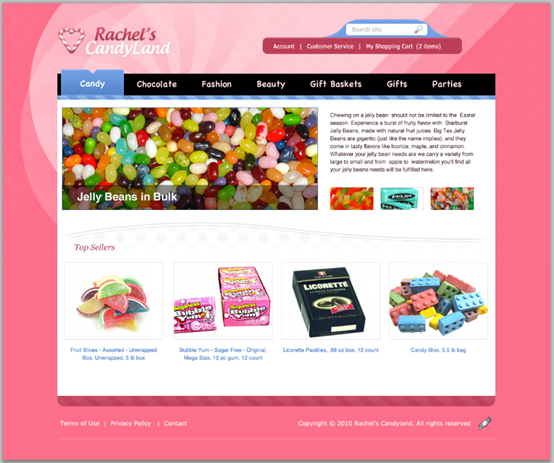
摘要: 后记:这篇教程简洁明了,比较简单,整体页面风格清新朴素。尤其是利用描边的颜色(和背景色颜色一致)来实现图片和其他元素之间的分割的技术让人眼前一亮。
阅读全文
后记:这篇教程简洁明了,比较简单,整体页面风格清新朴素。尤其是利用描边的颜色(和背景色颜色一致)来实现图片和其他元素之间的分割的技术让人眼前一亮。
阅读全文
 后记:这篇教程简洁明了,比较简单,整体页面风格清新朴素。尤其是利用描边的颜色(和背景色颜色一致)来实现图片和其他元素之间的分割的技术让人眼前一亮。
阅读全文
后记:这篇教程简洁明了,比较简单,整体页面风格清新朴素。尤其是利用描边的颜色(和背景色颜色一致)来实现图片和其他元素之间的分割的技术让人眼前一亮。
阅读全文
摘要: 后记:整个设计中规中矩。前面的步骤比较详细,后面的步骤就一笔带过了。为此,补充后面的设计过程花了不少的时间。整体来说,还是用到了一些技巧。例如,图标的灰化处理,图片的色相改变等等。我认为最后一个对话框设计(是根据原图补充步骤的)也是亮点。
阅读全文
后记:整个设计中规中矩。前面的步骤比较详细,后面的步骤就一笔带过了。为此,补充后面的设计过程花了不少的时间。整体来说,还是用到了一些技巧。例如,图标的灰化处理,图片的色相改变等等。我认为最后一个对话框设计(是根据原图补充步骤的)也是亮点。
阅读全文
 后记:整个设计中规中矩。前面的步骤比较详细,后面的步骤就一笔带过了。为此,补充后面的设计过程花了不少的时间。整体来说,还是用到了一些技巧。例如,图标的灰化处理,图片的色相改变等等。我认为最后一个对话框设计(是根据原图补充步骤的)也是亮点。
阅读全文
后记:整个设计中规中矩。前面的步骤比较详细,后面的步骤就一笔带过了。为此,补充后面的设计过程花了不少的时间。整体来说,还是用到了一些技巧。例如,图标的灰化处理,图片的色相改变等等。我认为最后一个对话框设计(是根据原图补充步骤的)也是亮点。
阅读全文
摘要: 为这个设计师击节叫好,巧妙的运用色彩实现了3D效果。该设计师运用色彩和PS技巧随心所欲,苦了翻译的人,在没有源文件的情况下,对某些步骤还得推敲一番,好在有之前翻译的教程中的经验在,有些步骤还是能复原的,或者是近似的去实现它。
阅读全文
为这个设计师击节叫好,巧妙的运用色彩实现了3D效果。该设计师运用色彩和PS技巧随心所欲,苦了翻译的人,在没有源文件的情况下,对某些步骤还得推敲一番,好在有之前翻译的教程中的经验在,有些步骤还是能复原的,或者是近似的去实现它。
阅读全文
 为这个设计师击节叫好,巧妙的运用色彩实现了3D效果。该设计师运用色彩和PS技巧随心所欲,苦了翻译的人,在没有源文件的情况下,对某些步骤还得推敲一番,好在有之前翻译的教程中的经验在,有些步骤还是能复原的,或者是近似的去实现它。
阅读全文
为这个设计师击节叫好,巧妙的运用色彩实现了3D效果。该设计师运用色彩和PS技巧随心所欲,苦了翻译的人,在没有源文件的情况下,对某些步骤还得推敲一番,好在有之前翻译的教程中的经验在,有些步骤还是能复原的,或者是近似的去实现它。
阅读全文
摘要:之前一段时间,翻译了一些国外的PS网页设计教程,这些教程中都有一些共性,例如包含网页LOGO、导航菜单栏、图片滑动栏、版权信息等。其中在多个教程中都提到了利用JQuery插件实现图片滑动栏。于是在网上搜索了一番,发现类似的插件千千万万,都有各自的特色。故本教程挑选了其中的一个插件,进行讲解,并在后面结合实例讲解如何在PS中切片,在导出的网页中完成图片滑动栏栏的制作。插件网址:http://slidesjs.com/插件示例网址:http://slidesjs.com/examples/standard/插件的参数:preload (boolean)设置为true时,显示一个预加载图像。在图片比
阅读全文
摘要: 本教程被誉为2012年的推荐教程。整个页面简洁干净。本教程主要技术有:1、圆角六边形的制作。充分利用描边效果来完成圆角六边形的制作。2、用自定义的简单图案实现各种各样的纹理,其效果像是铜版纸的效果。1、巧妙的利用图层的叠加实现特殊的外发光的效果。
阅读全文
本教程被誉为2012年的推荐教程。整个页面简洁干净。本教程主要技术有:1、圆角六边形的制作。充分利用描边效果来完成圆角六边形的制作。2、用自定义的简单图案实现各种各样的纹理,其效果像是铜版纸的效果。1、巧妙的利用图层的叠加实现特殊的外发光的效果。
阅读全文
 本教程被誉为2012年的推荐教程。整个页面简洁干净。本教程主要技术有:1、圆角六边形的制作。充分利用描边效果来完成圆角六边形的制作。2、用自定义的简单图案实现各种各样的纹理,其效果像是铜版纸的效果。1、巧妙的利用图层的叠加实现特殊的外发光的效果。
阅读全文
本教程被誉为2012年的推荐教程。整个页面简洁干净。本教程主要技术有:1、圆角六边形的制作。充分利用描边效果来完成圆角六边形的制作。2、用自定义的简单图案实现各种各样的纹理,其效果像是铜版纸的效果。1、巧妙的利用图层的叠加实现特殊的外发光的效果。
阅读全文
摘要:近日,在网上闲逛的时候。发现一篇不错的3D点阵字的教程。在自己亲历实为后,将教程赋予下方。本教程不是原创,在原创的基础上,做了适当的改良。完成的作品如下:步骤1:建立参考模版新建20px*20px的文档,放大为800%,用文字工具书写文字“朱”,边缘选项选择无这个作为后面步骤的模版步骤2:创建基本方块不要关闭之前的文档,新建文档500px*500px。用矩形工具创建一个矩形,尺寸:19px*19px,颜色: #0a6b8e按Ctrl + J复制图层,并移动到原图层上方19px处,颜色改为: #2bb3e5再次复制图层,并移动到原图层左侧19px处,颜色改为: #208ab1对上方的矩形,向左倾
阅读全文
摘要: 本教程是非常详细的教程。特色主要有两点,一是斜纹图案的制作,二是选项卡的制作,这在其他的教程中不常见的
阅读全文
本教程是非常详细的教程。特色主要有两点,一是斜纹图案的制作,二是选项卡的制作,这在其他的教程中不常见的
阅读全文
 本教程是非常详细的教程。特色主要有两点,一是斜纹图案的制作,二是选项卡的制作,这在其他的教程中不常见的
阅读全文
本教程是非常详细的教程。特色主要有两点,一是斜纹图案的制作,二是选项卡的制作,这在其他的教程中不常见的
阅读全文
摘要: 这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果
阅读全文
这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果
阅读全文
 这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果
阅读全文
这是一篇风格迥异的教程。该教程中的这几个方面是个特色:一是风轮效果,原教程中是用网上下载的画刷,我改成自己制作;二是独特的图案叠加效果;三是有趣的糖遮效果
阅读全文
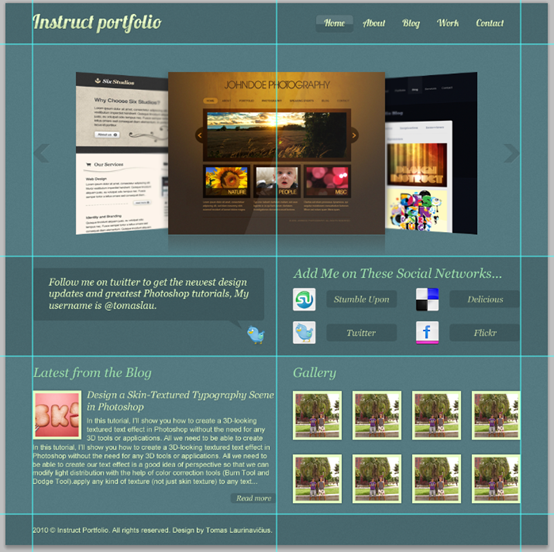
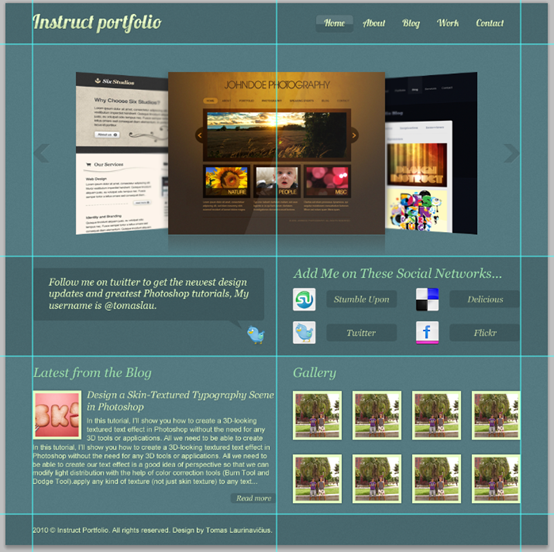
摘要: 本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。
阅读全文
本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。
阅读全文
 本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。
阅读全文
本篇的教程主要体现在2个方面,一个是中间的图片滑动栏很有特色,加了不常见的光泽效果以及3D效果。二是整个页面的颜色用的少,用的巧,很多元素的颜色都是通过修改不透明度来达到效果。这样,如果整个页面要更改色系的话,只需更改背景色和文字的颜色即可。网页的复用度比较高。
阅读全文
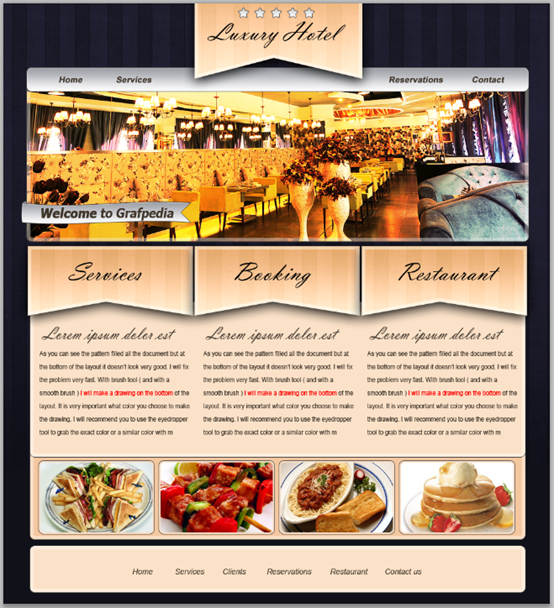
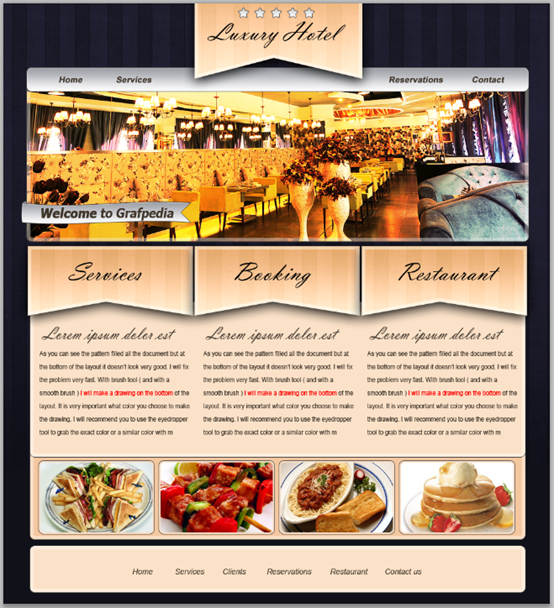
摘要: 这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效
阅读全文
这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效
阅读全文
 这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效
阅读全文
这个布局也能很好的工作于和酒店业相关的网站:包含早餐的恶旅馆、汽车旅馆,和能非常适合饭店、咖啡屋、披萨屋、酒吧、就装等。典雅的木纹特色的网页,充分利用图层样式实现了木纹特效
阅读全文







 浙公网安备 33010602011771号
浙公网安备 33010602011771号