bizcharts 图表内容居中
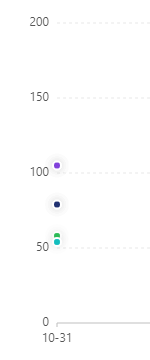
当图表内的数据只有一组时,会紧靠在y轴上,如下图:

想要图表的内容居中,解决方法分两种情况。
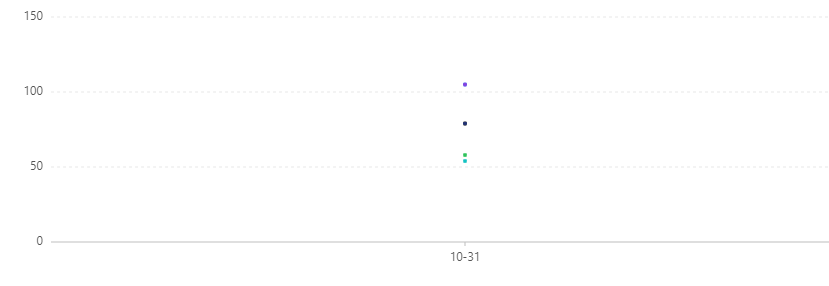
第一种:如果x轴是日期,则代码设置如下,图表的内容就居中了
const cols = { x: { alias: "日期", type: "timeCat", mask: "MM-DD", } value: { max:200, min: 0, }, }; <Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

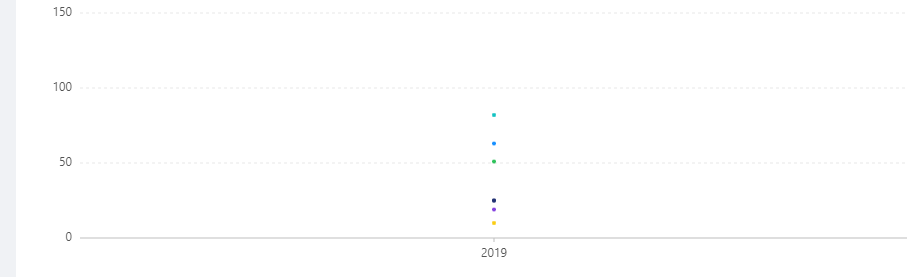
第二种:如果x轴是单纯的年份,则代码设置如下,图表的内容就居中了
const cols = { x: { } value: { max:200, min: 0, }, }; <Chart height={height} padding={padding} data={dv} scale={cols} forceFit></Chart>

上面的两种情况也可以加
range: data.length > 1? [0, 1]: [0.5, 1],
x: { alias: "日期", type: "timeCat", mask: "MM-DD", range: data.length > 1? [0, 1]: [0.5, 1], } 或者 x: { range: data.length > 1? [0, 1]: [0.5, 1], }
作者:绿茶叶
出处:http://www.cnblogs.com/greenteaone/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号