web通过Ajax与WCF交互
期望实现的功能:通过http协议从wcf获取数据,数据通过json对象来传输
环境:visual studio 2010(.net 4.0)+web网页(ajax)
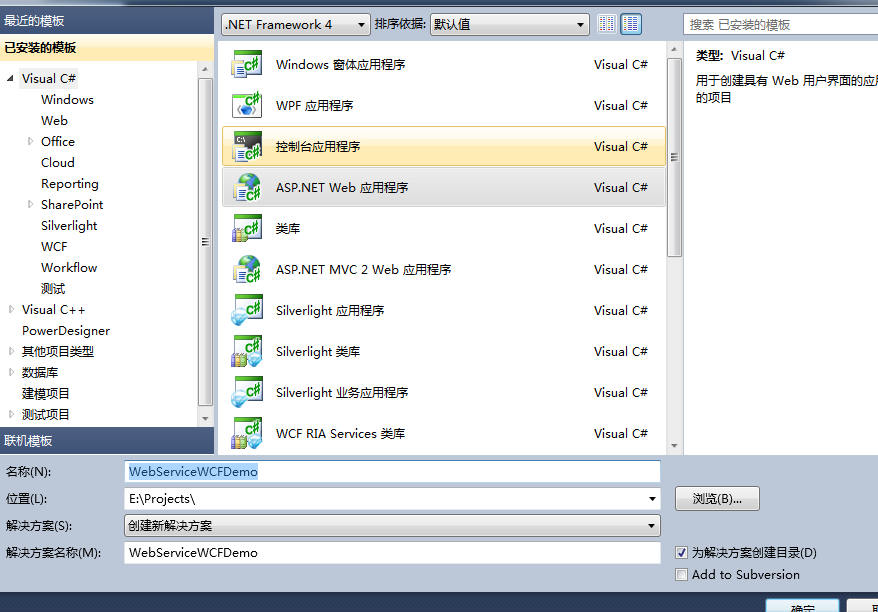
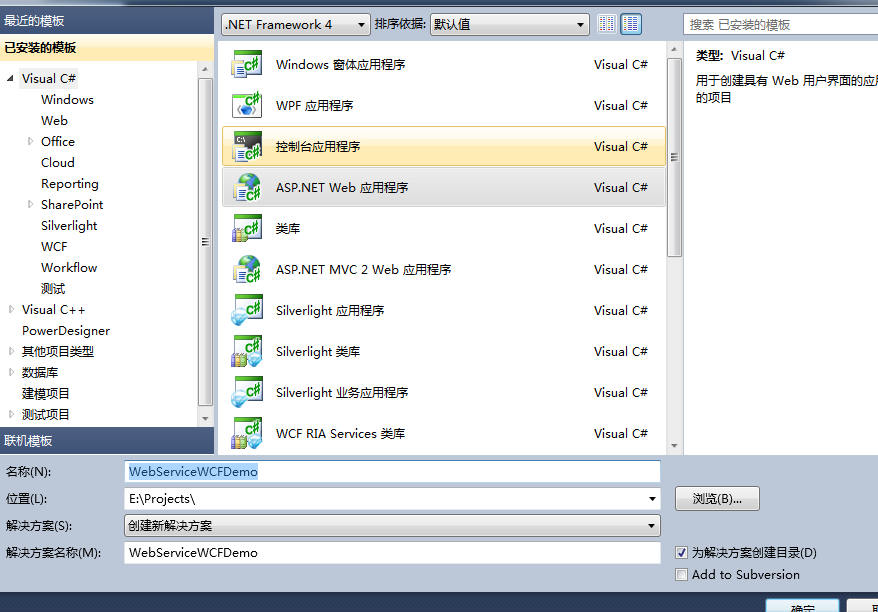
- 使用Visual studio 创建asp.net web应用程序。

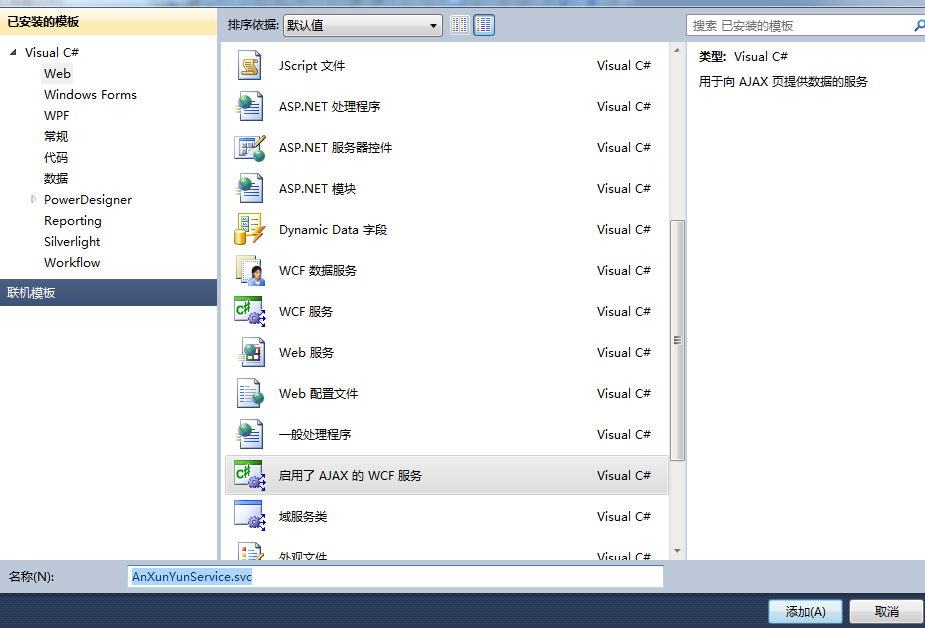
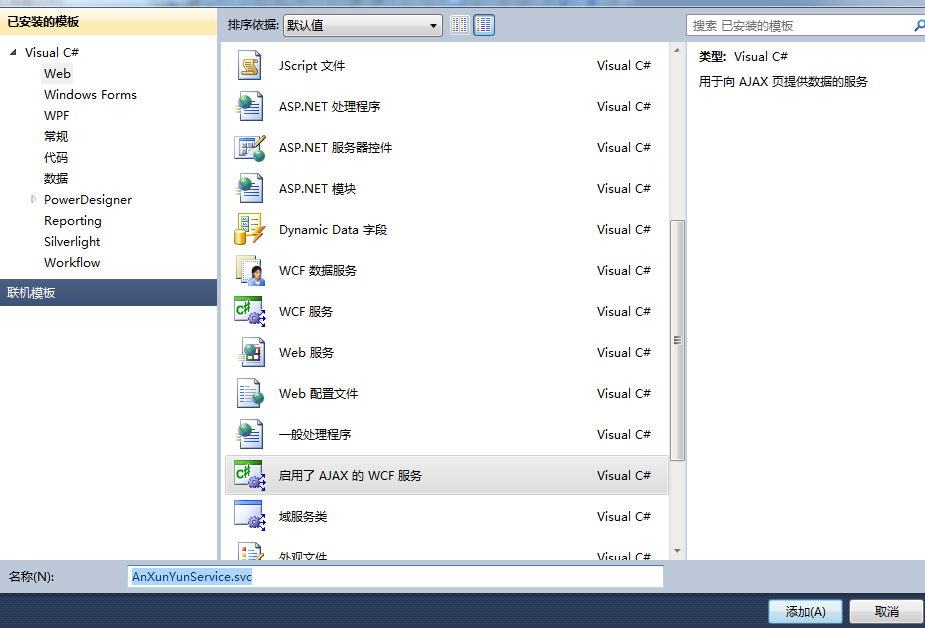
- 创建一个启动了Ajax的WCF服务

- 创建一个Student类
namespace WebServiceWCFDemo { [DataContract] public struct Student { private string name; private string password; public Student(string name, string password) { this.name = name; this.password = password; } [DataMember] public string Name { get { return name; } set { name = value; } } [DataMember] public string Password { get { return password; } set { password = value; } } } }Student类是数据契约,类名前要加[DataContract],属性之前要加[DataMember]。不然的话,ajax不能解析序列化的json的对象。
- 修改服务契约,向AnXunYunService类中添加如下方法。
[OperationContract] [WebGet] public string Check(Student s) { if (s.Name.Equals("zhangsan") && s.Password.Equals("123456")) { return "success"; } return "false"; } [OperationContract] [WebGet] public List<Student> GetStudent() { List<Student> students = new List<Student>(); students.Add(new Student("zhangsan","11223")); students.Add(new Student("lisi","123445")); students.Add(new Student("wanger","12333")); return students; }
5. 在IIS中部署项目。然后在web 页面通过ajax访问。
web 页面首先要应用jquery.js
javascript代码如下:
var data = {"Name":"zhangsan","Password":"123456"};
data = "s="+JSON.stringify(data);
$.ajax({
url:"http://192.168.1.134/AnXunYunServce.svc/Check",
type:'get',
contentType:'application/json',
data:data,
success:function(result){
alert(result.d);
}
})
结果出现 success弹框。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号