Spring Boot + Vue 在线课程系统 前后端分离
Spring Cloud + Vue 前后端分离 开发在线视频课程系统
系统定位: 技术前言,前后端分离,适合入门实战。课设,毕设源码。
技术介绍:Spring Cloud+Vue前后端分离架构,还会掌握到视频文件的处理,包括文件上传、断点续传、文件存储、视频点播、视频加密等核心技术
SpringCloud;
SpringBoot;
Vue4.1
MySql5.7以上
Maven3.6
Redis
JDK8
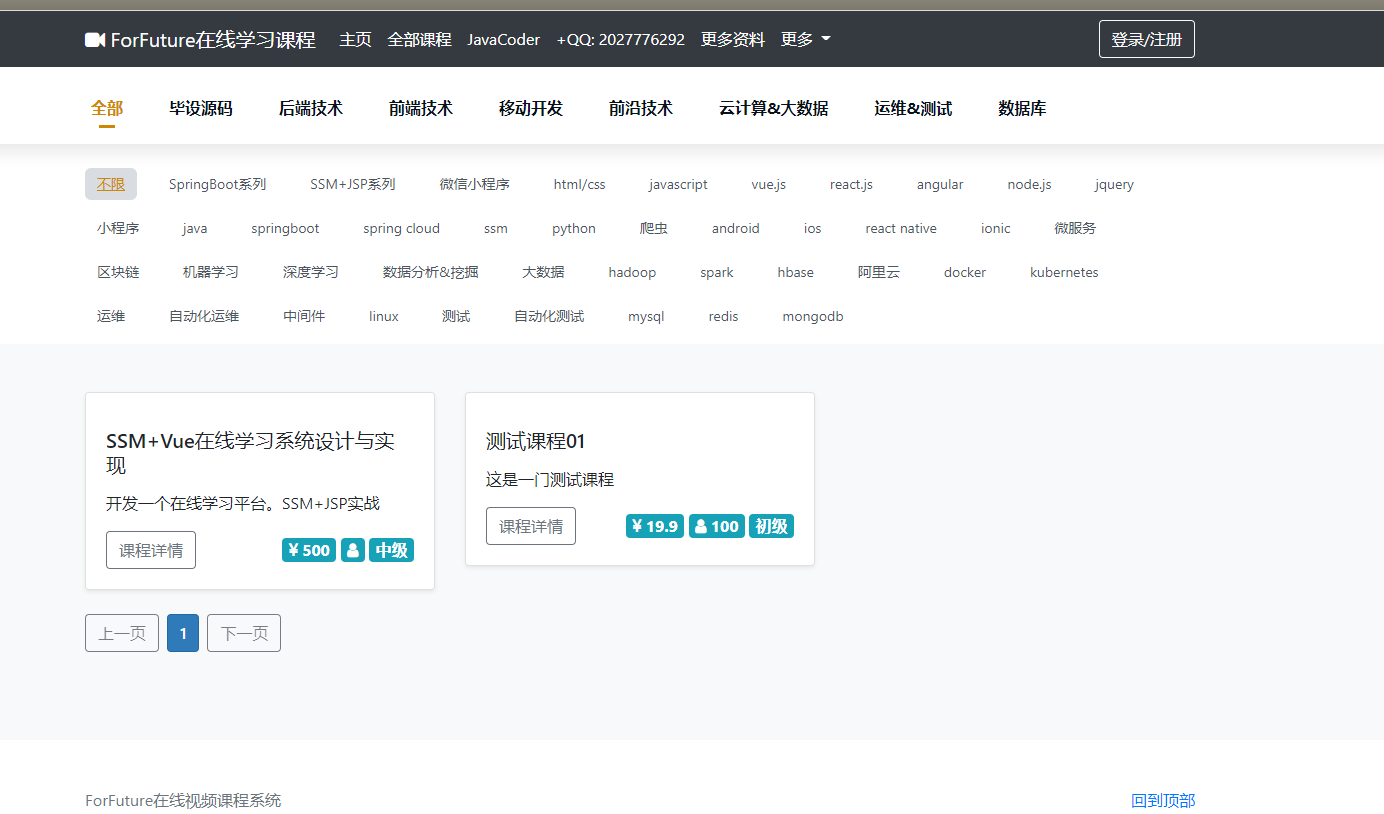
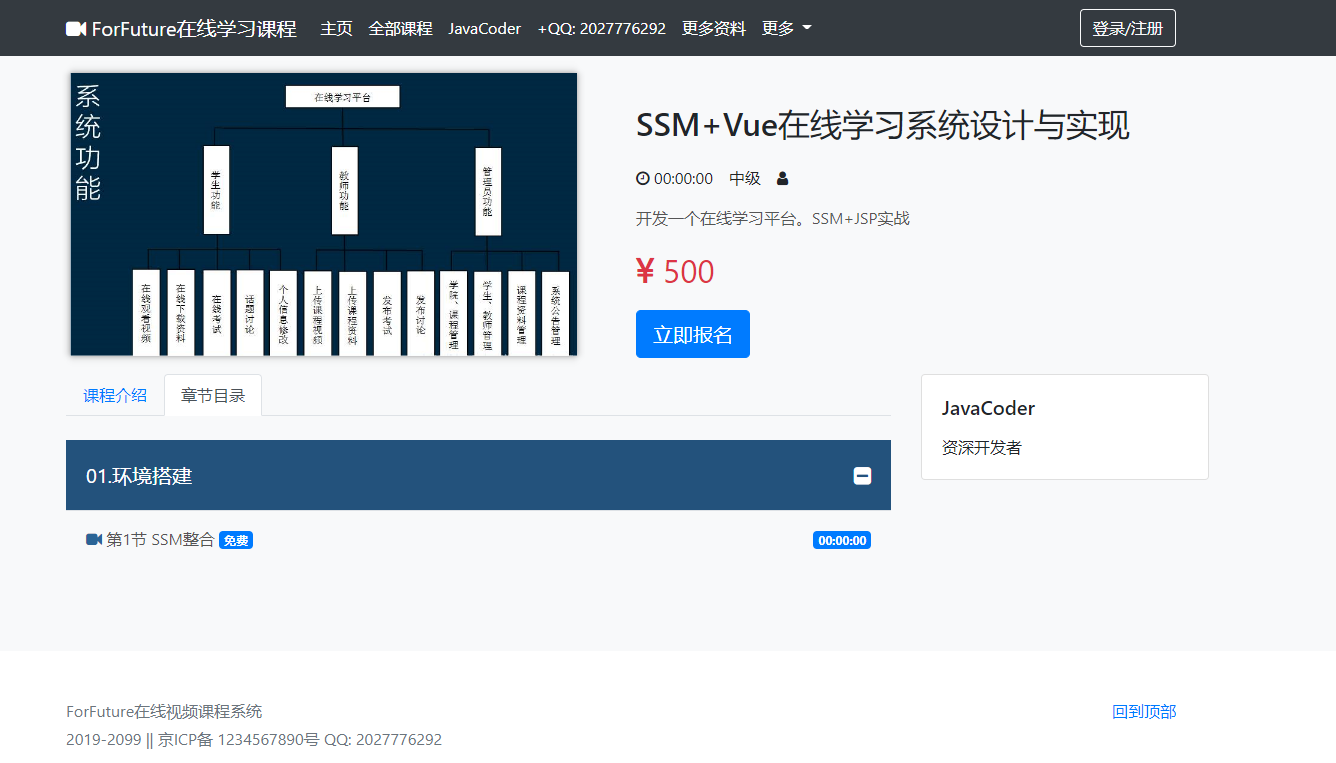
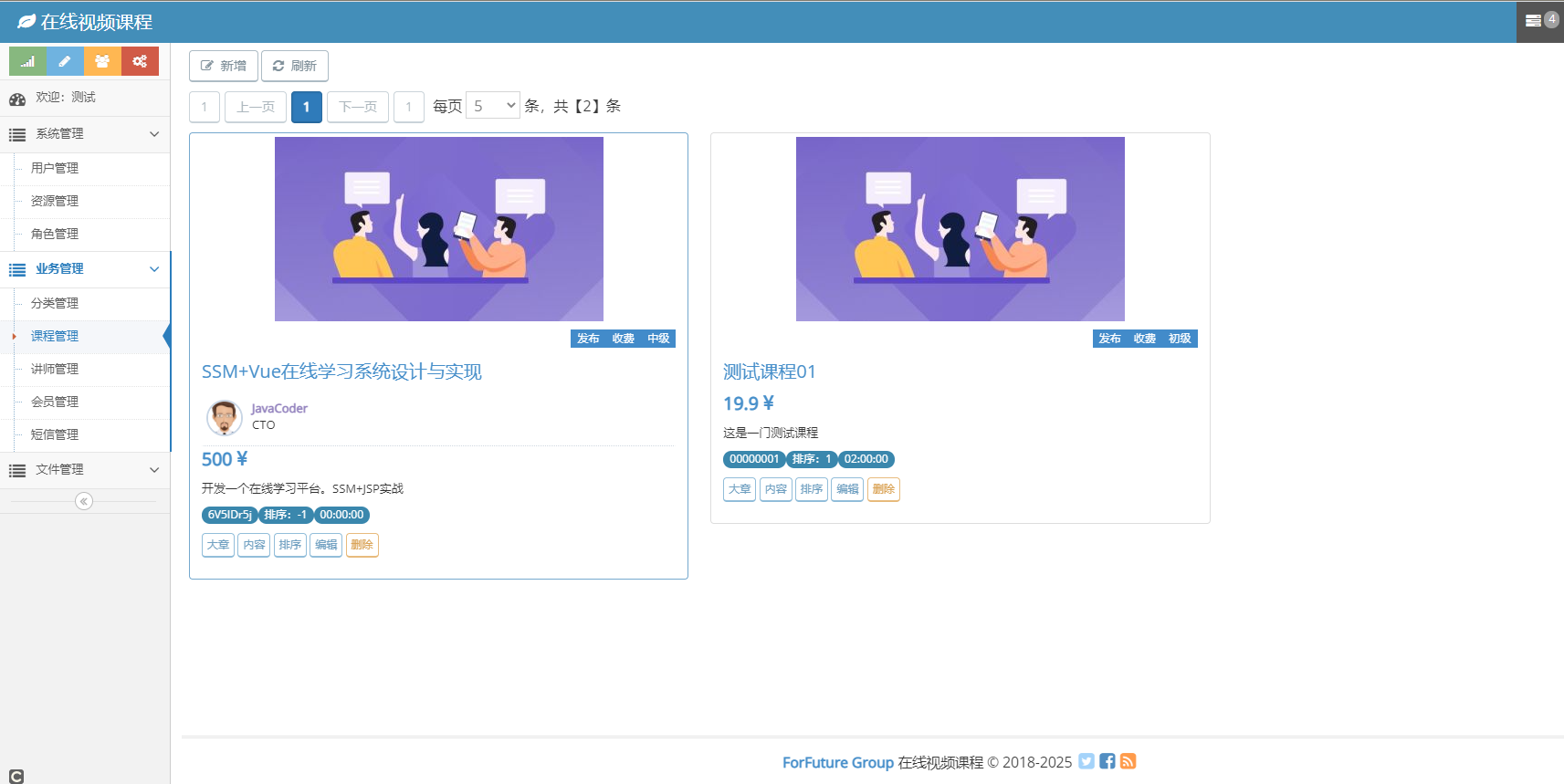
效果图:




数据库设计:

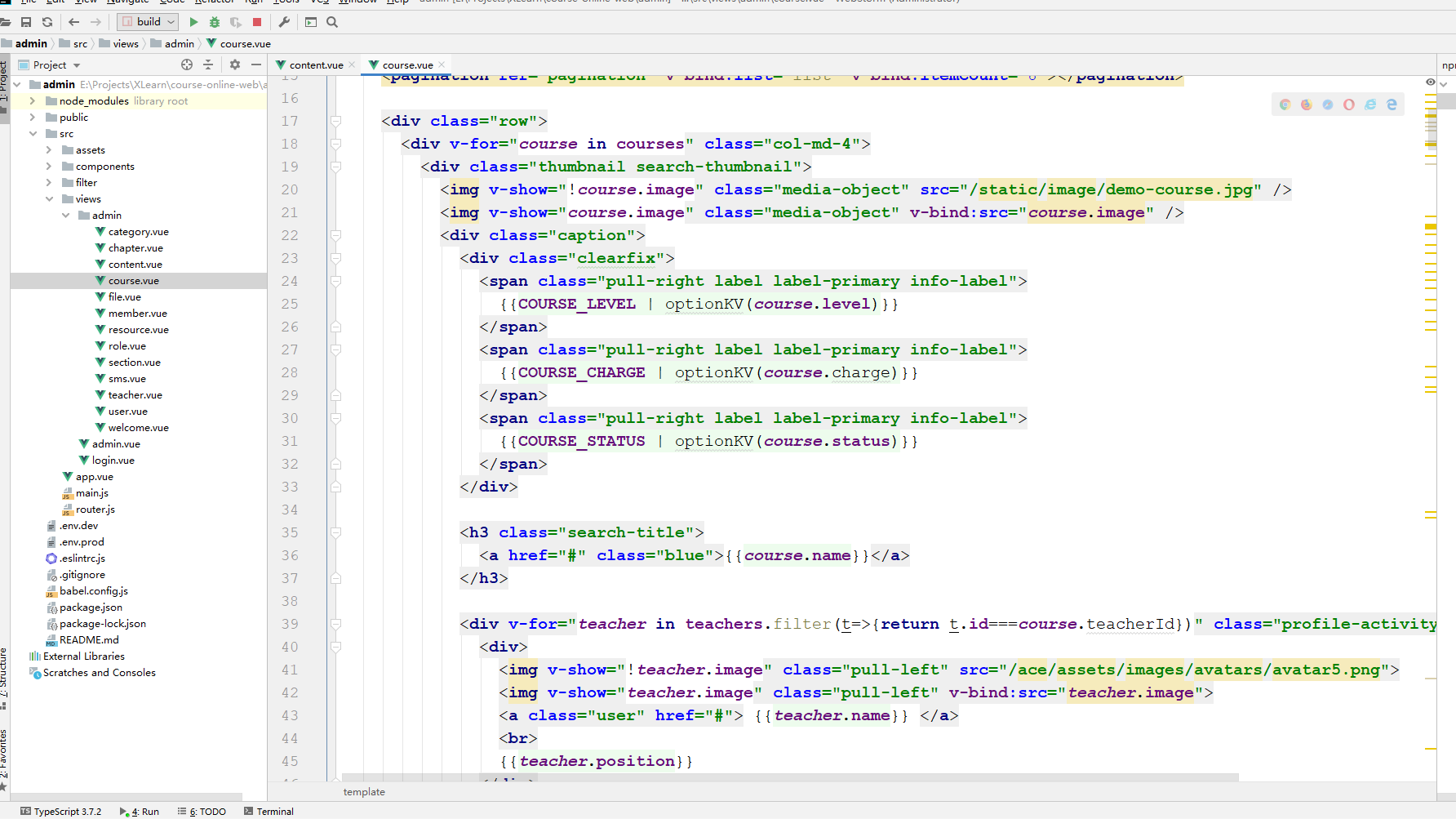
前端源码:



后端,多模块构建:



使用说明:
- admin
控台管理,vue cli项目 - business
核心业务模块,spring boot项目 - doc
项目相关的文档,包含项目数据库初始化脚本 - eureka
注册中心,spring boot项目 - file
文件模块,spring boot项目 - gateway
路由模块,spring boot项目 - generator
代码生成器 - server
公共jar模块,被business, file, system依赖 - system
系统模块,spring boot项目 - web
网站模块,vue cli项目
项目初始化
- 需要本地安装好idea, nodejs,jdk1.8, mysql5.7, navicat(数据库可视化工具)
- 将下载好的源码,用idea打开
- 刷新maven依赖
- 安装vue cli,参照课程4-1
npm install -g @vue/cli
- 下载node模块
初始化web模块
cd web
npm install
初始化admin模块
cd admin
npm install
- 新建数据库courseimooc,并courseimooc,密码courseimooc,参照课程3-1
- 数据库初始脚本在/doc/db/all.sql
项目启动
- 启动注册中心:EurekaApplication
- 启动路由模块:GatewayApplication
- 启动系统模块:SystemApplication
- 启动业务模块:BusinessApplication
- 启动文件模块:FileApplication
- 启动控台管理:admin\package.json
- 启动前端网站:web\package.json
页面访问
- 控台地址: http://localhost:8080/login
初始用户名密码:test/test - 控台地址: http://localhost:8081
可以自己注册用户,短信验证码从后台日志看,或看sms表
资源配置
所有资源都在/doc/db/resource.json
需要在控台上将所有的资源配置进去,并在角色管理中配置权限 权限配置好后,需要重新登录
源码获取: +QQ 2027776292 (备注来源)

GitHub:For A Better Future
CSDN:不负天地,不负自己!
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利。
郑重声明:本站资料整理自个人gqzdev或者互联网,用于Java学习者交流学习使用,对资料版权不负任何法律责任,若有侵权请及时联系屏蔽删除


 浙公网安备 33010602011771号
浙公网安备 33010602011771号