maptalks 开发GIS地图(41)maptalks.three.34- custom-ocean
1. 自定义海洋效果 , 与前面的 coolwater 效果差不多,coolwater 的效果好像是
使用两个图片作为 ShaderMaterial,
2. 数据使用 ./data/westlake.geojson , 背景图片使用 ./data/waternormals.jpg


3. 定义Ocean扩展类
1 class Ocean extends maptalks.BaseObject { 2 constructor(polygon, options, layer) { 3 options = maptalks.Util.extend({}, OPTIONS, options, { layer, polygon }); 4 if (!options.waterNormals) { 5 throw new Error('waterNormals is null'); 6 } 7 super(); 8 //Initialize internal configuration 9 // https://github.com/maptalks/maptalks.three/blob/1e45f5238f500225ada1deb09b8bab18c1b52cf2/src/BaseObject.js#L135 10 this._initOptions(options); 11 12 const waterNormalsTexture = new THREE.TextureLoader().load(options.waterNormals); 13 waterNormalsTexture.wrapS = waterNormalsTexture.wrapT = THREE.RepeatWrapping; 14 options.waterNormals = waterNormalsTexture; 15 16 const water = new THREE.Water( 17 layer.getThreeRenderer(), 18 layer.getCamera(), 19 layer.getScene(), 20 options 21 ); 22 const geometry = getOceanGeometry(polygon, layer); 23 this._createMesh(geometry, water.material); 24 25 this.getObject3d().add(water); 26 this.water = water; 27 //set object3d position 28 const { altitude } = options; 29 const z = layer.distanceToVector3(altitude, altitude).x; 30 const center = polygon.getCenter(); 31 const v = layer.coordinateToVector3(center, z); 32 this.getObject3d().position.copy(v); 33 34 } 35 36 37 getSymbol() { 38 return this.water.material; 39 } 40 41 42 setSymbol(material) { 43 this.water.material = material; 44 return this; 45 } 46 47 48 _animation() { 49 const water = this.water; 50 water.material.uniforms.time.value += 1.0 / 60.0; 51 water.render(); 52 } 53 }
4. 添加数据
1 var oceans; 2 function addOcean() { 3 fetch('./data/westlake.geojson').then(function (res) { 4 return res.text(); 5 }).then(function (geojson) { 6 var polygons = maptalks.GeoJSON.toGeometry(geojson); 7 oceans = polygons.map(p => { 8 var ocean = new Ocean(p, { 9 // altitude: 2, 10 waterNormals: './data/waternormals.jpg' 11 }, threeLayer) 12 return ocean; 13 }); 14 15 threeLayer.addMesh(oceans); 16 17 initGui(); 18 threeLayer.config('animation', true); 19 animation(); 20 }) 21 }
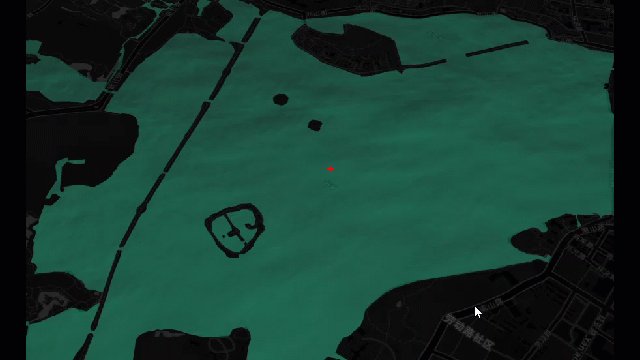
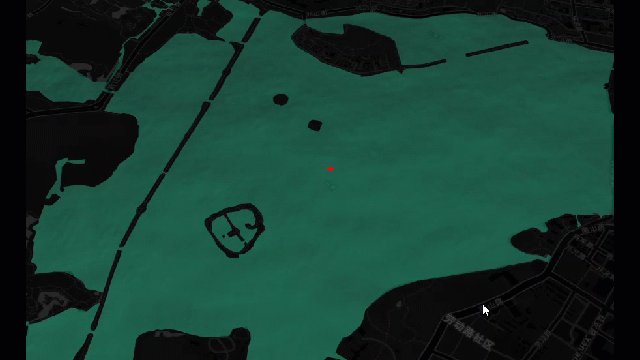
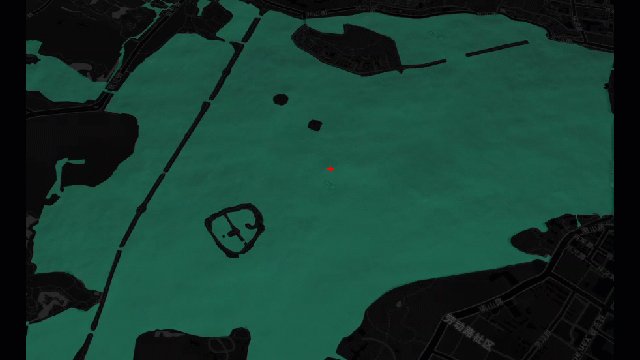
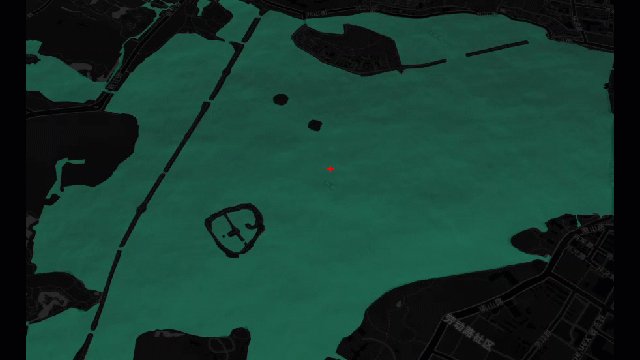
5. 页面显示

6. 源码地址
https://github.com/WhatGIS/maptalkMap/tree/main/threelayer/demo



 浙公网安备 33010602011771号
浙公网安备 33010602011771号