百度地图(1)- JavaScript API V3.0 对比 JavaScript GL API 1.0
最近在研究B(百度)A(高德)T(天地图)T(腾讯)这类在线地图的优点是不用 自己架设地图服务,在线底图直接访问,大部分还提供了3D建筑,可以直接
通过API接口访问,不需要自己制作三维建筑模型。这一类地图接口的优点就是上手快,地图数据、接口都是开箱即用的。
当然也有不太友好的地方,比如想要的各种接口和效果,有的是出不来的。而且感觉百度地图API文档本身就比较混乱,很多API接口是官方提供的,有的接口是在Demo里面显示的,有的效果是开源示例
里的,而且它的示例中是包括2D的JavaScriptAPI3.0 和 3D JavaScript GLAPI 1.0 的内容,如果不仔细看代码,直接拿来就用,可能会出现各种问题。
百度地图API开发系列:
另外地图可视化系列,能够处理大数据量对象以及呈现更酷炫的效果,
在我的源码中已经加入了对应的效果实现代码。可以查看我的另外一篇文章
百度地图(42)-mapV
百度地图(43)-mapVGL
当然你也可以参考官方文档,示例
http://lbsyun.baidu.com/solutions/mapvdata
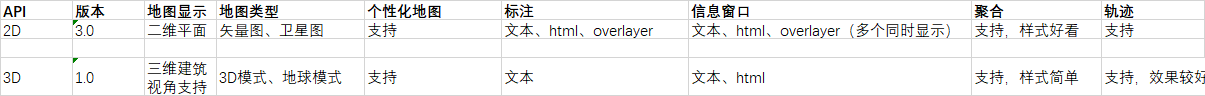
另外针对项目需要,对比一下 2D API 版本 3.0 和 3D API 版本 1.0 出来的效果。
1. 地图显示
首先对比一下底图效果
API 3.0 为 2D 视图,和普通的官网地图以及手机常用地图类似。支持常用的缩小放大移动等功能。

GL API1.0 为3D效果,地图添加了三维白模建筑模型,支持缩小放大平移,同时增加了视角来支持三维查看。

2. 地图类型
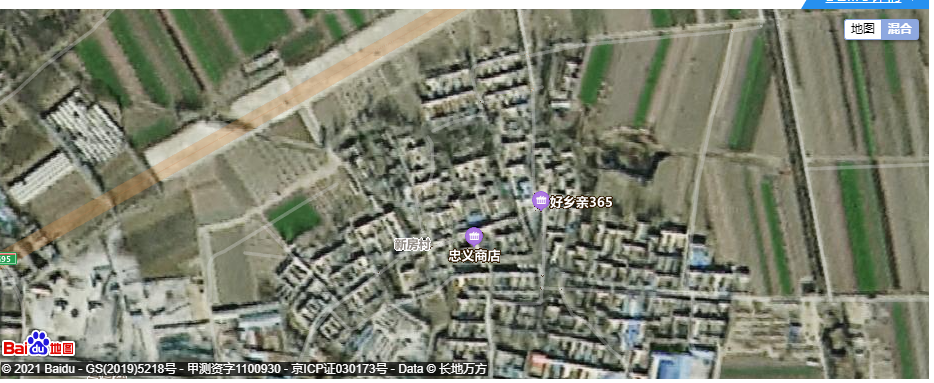
2D API 3.0 支持矢量图(参考1)和卫星图

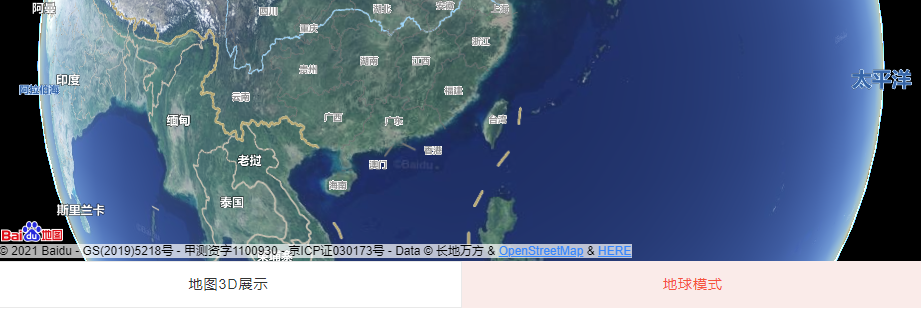
3D GL API 1.0 地图3D和地球模式 , 地球模式其实和 2D中的卫星图类似,只是增加了视角模式支持三维查看。


3. 个性化地图
2D API 3.0 和 3D GL API 1.0 都支持百度地图的自定义个性化地图。 包括支持 在 Android 和 iOS SDK 中使用。

4. 标注
2D API 3.0 中可展示对象的标注。 标注内容支持文本框和矢量对象,支持overLayer实例。
3D API 1.0 中目前支持文本标注。

3D API 1.0

4. 信息框(富标注)
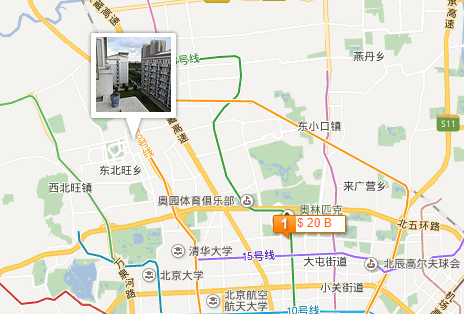
2D API 3.0 支持对象的信息展示,信息内容可以为文本以及 html 内容, 信息框每次只能显示一个。

2D 富标注支持 Overlayer 的实例,可以自定义为更加丰富的内容。如富标注。
并且支持多个信息框同时显示,可用于多个泵站或者对象同时显示内容,如运行状态,设备参数等。

3D API 1.0 支持文本或者html内容的信息框显示,只能同时显示一个信息框,且不支持overlayer 实例。无法支持同时显示多个信息框。

5. 聚合
2D API3.0 支持点聚合,聚合样式较为好看,并且支持点击聚合标签后,自动缩放到聚合的对象所在的区域内。聚合调用BMapLib.MarkerClusterer
http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/conflux

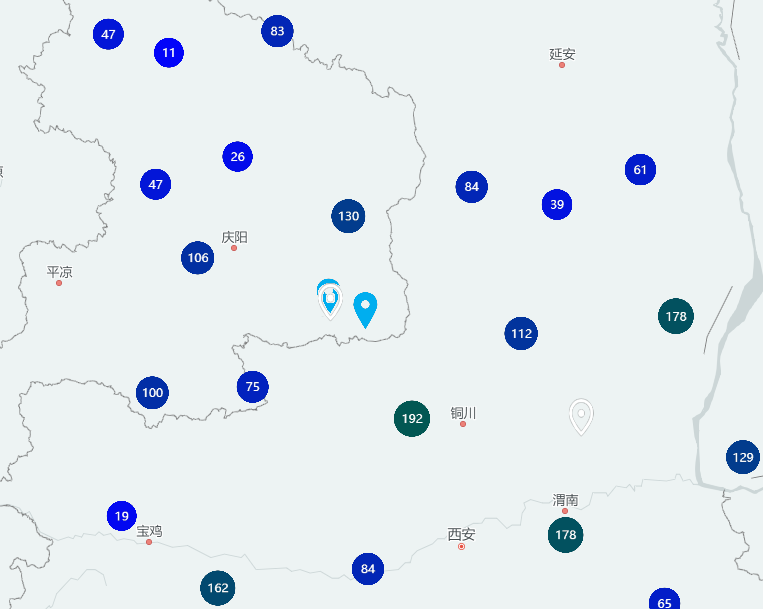
3D GL1.0 支持聚合,聚合样式较为简单,且不支持点击自动缩放所在区域。感觉比较生硬。聚合调用 mapvgl.ClusterLayer。
https://mapv.baidu.com/gl/examples/editor.html#point-cluster.html

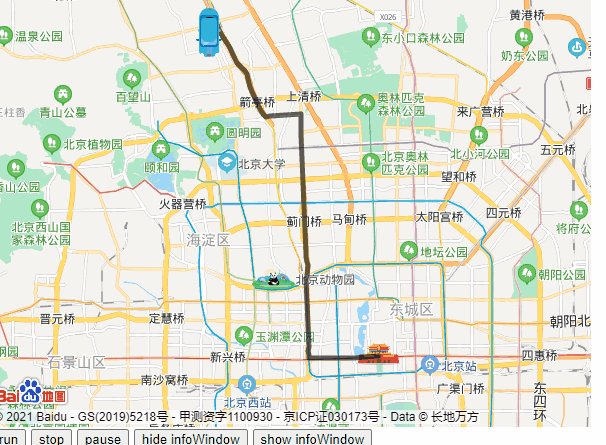
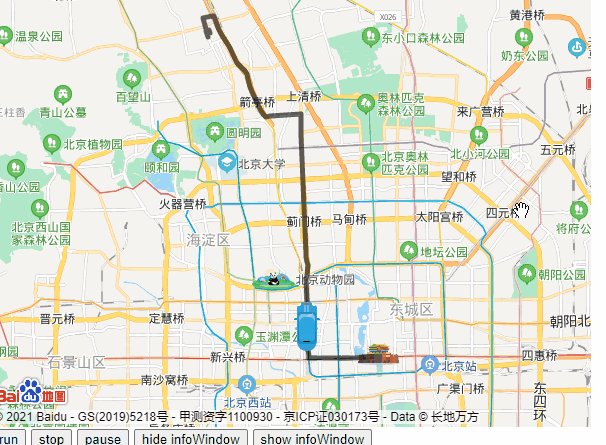
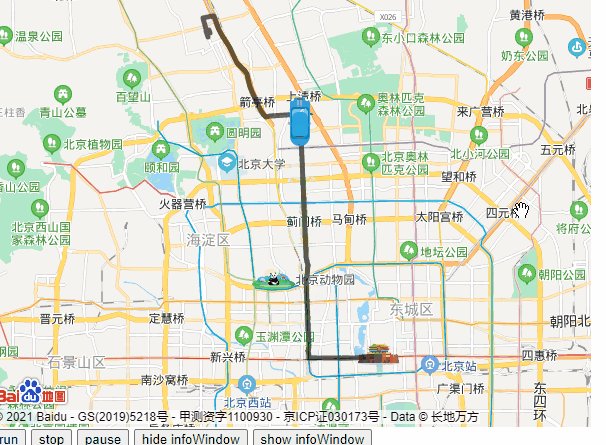
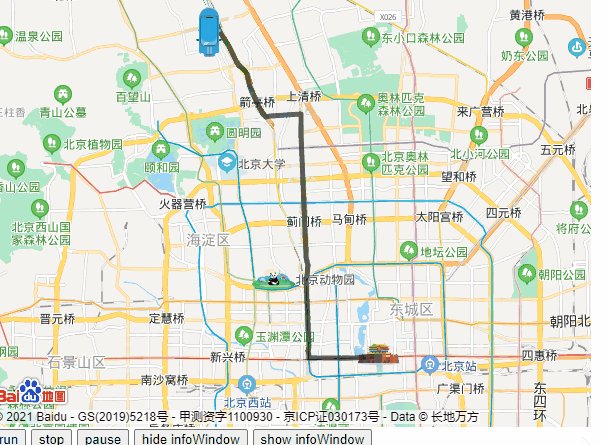
6. 轨迹(路书)
轨迹路线显示,从视觉效果上查看,GL1.0API应该稍微好点。 API 3.0 能基本满足功能需要。
2D API 3.0 http://api.map.baidu.com/library/LuShu/1.2/examples/LuShu.html

3D API 1.0
http://lbsyun.baidu.com/index.php?title=jspopularGL/guide/trackAnimation
总结:

从上面的表格可以看出,2D 和 3D API 在功能和显示上,各有优缺点,但是每个单独的 API 都不能单独完美的将这些功能需求结合在一起,在实际开发中
还需要根据功能需求来进行判断。
项目中使用两种API作出来的效果:
2D API


3D API


另外作为地图B(百度地图)A(阿里下的高德地图)T(腾讯地图)三甲行列,百度地图里竟然不能不能搜索已加载图层里的内容,这是我没有想到的。
你可以通过它的接口搜索POI信息,可以进行路线规划甚至导航,但是搜不到图层数据,有点想不明白(虽然可以自己写后台接口实现)。
这也许就是 BAT 与开源软件的差别吧。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号