element ui el-date-picker 禁止选择指定日期
1、日期选择器组件代码
<el-col :span="20">
<el-form-item label="活动起始日期值" prop="startTime">
<el-date-picker v-model="startTime" type="date" placeholder="请选择日期" value-format="timestamp" :picker-options="forbiddenStartTime"></el-date-picker>
</el-form-item>
</el-col>2、具体实例
data () {
return {
ruleForm: {
startTime: '',
},
rules: {
startTime: [
{required: true, message: '请选择活动起始日期值', trigger: 'change'},
],
},
forbiddenStartTime:{ //禁用当前日期之前的日期
disabledDate: this.disabledDateMethod,
},
}
},1)禁止选择当天之前的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() < Date.now()
},
},禁止选择包含当天及其之前的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() < Date.now() - 8.64e7 // - 8.64e7 表示可选择当天时间
},
},2)禁用选择当天之后的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > Date.now()
},
},禁止选择包含当天及其之后的日期
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > Date.now() - 8.64e7 // - 8.64e7 表示可选择当天时间
},
},3)禁止选择自定义加载的日期,比如打开编辑框,禁止选择当前数据回显日期之前的日期
> 禁止选择之后 <禁止选择之前 - 8.64e7 表示可选择当天时间
methods: {
disabledDateMethod(time) {
// Date.now()是javascript中的内置函数,它返回自1970年1月1日00:00:00 UTC以来经过的毫秒数。
return time.getTime() > this.ruleForm.startTime - 8.64e7 // - 8.64e7 表示可选择当天时间
},
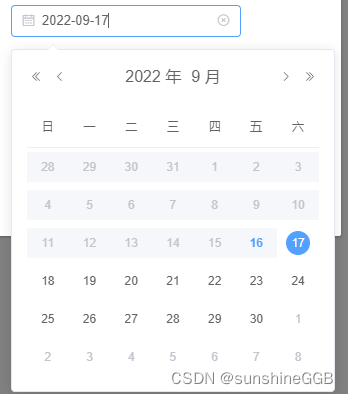
},效果如下:

3、参考文档


官方地址:DatePicker 日期选择器
若本文有帮助到阅读本文的同学,欢迎点赞、关注、收藏,互相学习交流。
本文来自博客园,作者:GoodTimeGGB,转载请注明原文链接:https://www.cnblogs.com/goodtimeggb/p/17046164.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号