Bootstrap之登陆页面范例
代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <!--<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">--> 8 <link rel="stylesheet" href="../../bootstrap/css/bootstrap.min.css"> 9 <title>登录注册示例</title> 10 <style> 11 body { 12 background-color: #eee; 13 } 14 </style> 15 </head> 16 <body> 17 <div> 18 <div> 19 <div class="col-md-4 col-md-offset-5" style="margin-top: 150px"> 20 <h1 class="page-header col-md-offset-2">请登录</h1> 21 <form role="form"> 22 <div class="form-group"> 23 <label for="inputEmail3" class="col-sm-2 control-label">邮箱</label> 24 <div> 25 <input type="email" id="inputEmail3" placeholder="Email"> 26 </div> 27 </div> 28 <div class="form-group"> 29 <label for="inputPassword3" class="col-sm-2 control-label">密码</label> 30 <div> 31 <input type="password" id="inputPassword3" placeholder="Password"> 32 </div> 33 </div> 34 <div class="form-group"> 35 <div class="col-sm-offset-2 col-sm-10"> 36 <div> 37 <label> 38 <input type="checkbox">记住我 39 </label> 40 <button class="btn btn-default btn-link">注册</button> 41 </div> 42 </div> 43 </div> 44 <div class="form-group"> 45 <div class="col-sm-offset-2 col-sm-4"> 46 <button type="submit" class="btn btn-primary btn-block">登录</button> 47 </div> 48 </div> 49 </form> 50 </div> 51 </div> 52 </div> 53 <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> 54 </body> 55 </html>
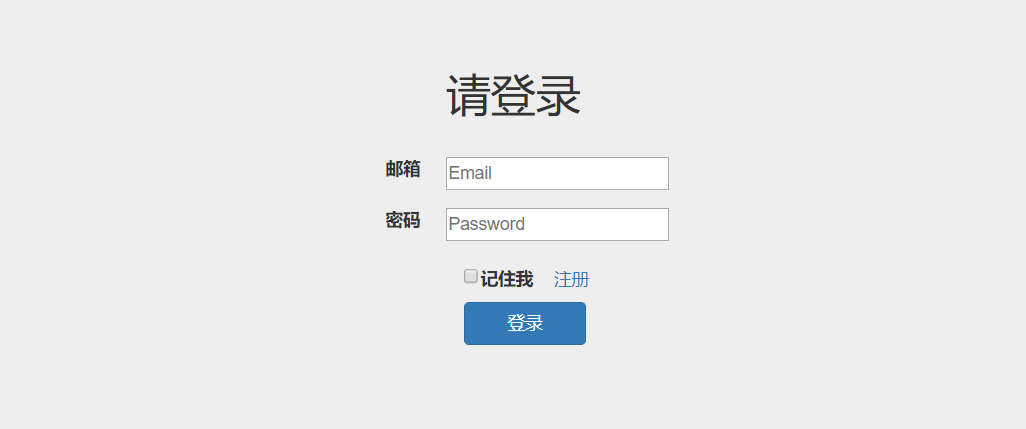
截图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号