FFT镜头效果解析
转载请注明出处为KlayGE游戏引擎,本文地址为http://www.klayge.org/2012/03/22/fft%e9%95%9c%e5%a4%b4%e6%95%88%e6%9e%9c%e8%a7%a3%e6%9e%90/
3DMark11的whitepaper里突出了用FFT实现镜头效果的方法。这里指的镜头效果包括bloom和泛光等,一般在HDR的tone mapping之前做。
传统镜头效果
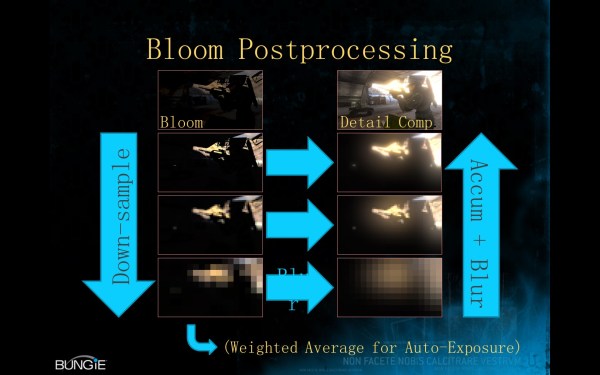
Bloom是最常见的效果。一般就用一个gaussian blur完成。但那样的结果缺乏层次感,只是亮的一片。在Halo等游戏中,用了较为复杂的bloom方式。它先把HDR image做多次downsample,在每一次上都分别作gaussian blur,然后再以一定的权重混合起来,得到富有层次的bloom。
Bungie的Bloom方法,来自Lighting and Material of HALO 3
对于bloom本身这样已经基本可以了,但如果要增加更多镜头眩光的效果,比如DX SDK里HDRLighting的Star Effect,就得再增加更多的pass。而且如果blur的kernel很大的话,速度也会有严重下降。比如在不少游戏里也开始使用类似Star Trek 11里面的横向镜头眩光,几乎需要一个全屏大小的kernel,对于实时应用来说是伤不起的。(J.J. Abrams在不少片子里都用了这种横向的lens flare)
FFT方法
其实所有这些镜头效果都是blur,也就是用一个kernel去卷积每一个像素。数学上有个卷积定理:
即
其中表示卷积,
表示傅里叶变换,
表示傅里叶逆变换。也就是说,函数卷积的傅里叶变换是函数傅里叶变换的乘积。所以,所与那些镜头效果需要的卷积都可以在FFT之后的频域上用一次乘法完成。不管你要多少层bloom、多少个star、多大的kernel,全都在1 pass内解决。
整个算法的框架非常简单:
- 对输入图像做FFT
- 把FFT过的kernel图像和1的结果做逐像素复数乘法
- 逆FFT
这就完成了所有的镜头效果。举个实际例子:
输入图像(来自前不久刚完成的Scene Player)
在FFT之前需要downsample到512×512大小,并且只保留亮的部分(bright pass):
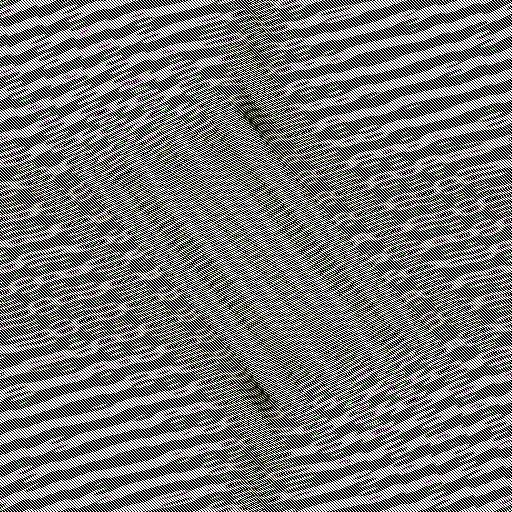
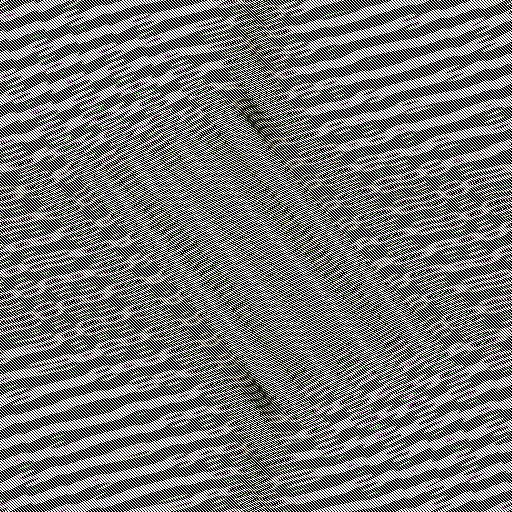
FFT的结果,分别是实数部分和虚数部分:
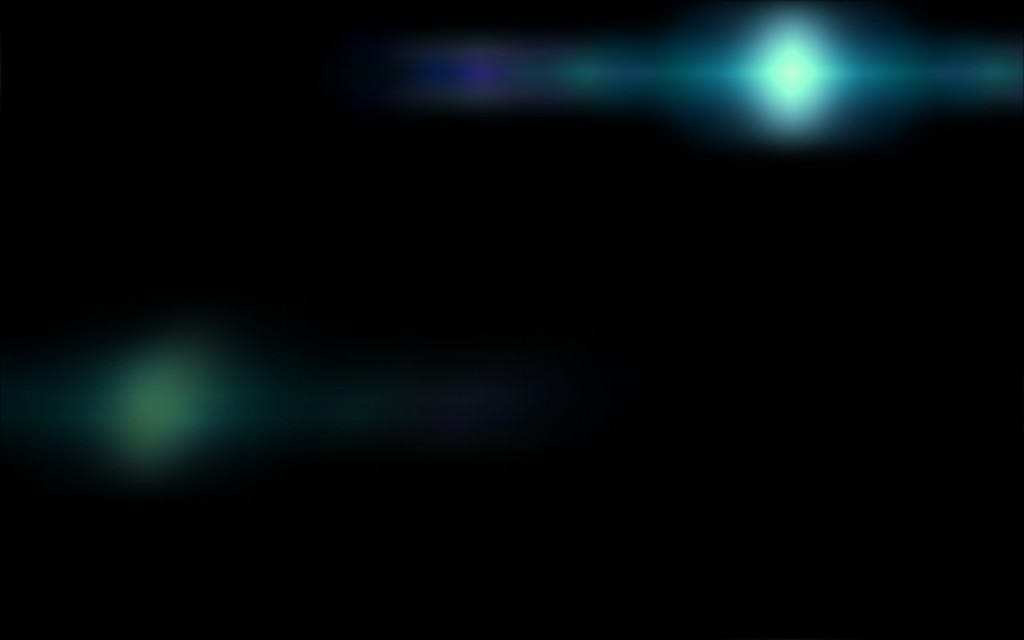
kernel图像,在Paint.net里面随便画的
kernel也做FFT之后,把两者进行复数相乘,
其中re和im分别表示实部和虚部。
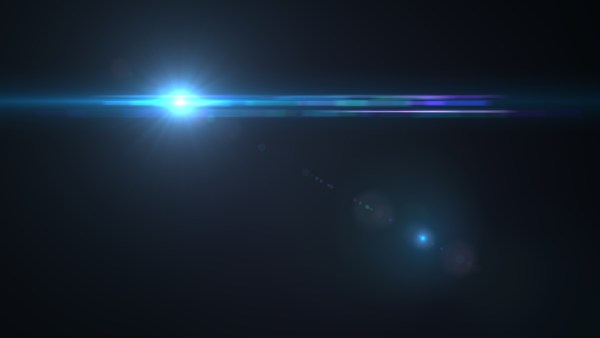
逆FFT的结果
叠加回原图
唯一剩下的问题就是如何得到kernel的图像。目前我想到的方法是提供一个交互工具,由美术手工绘制,旁边显示最终结果。可以预定义一些pattern,在工具中迭加使用。
未来
FFT镜头效果的算法已经探索完成。目前的实验里,FFT调用的是FFTW库,下一步将会在GPU上实现FFT(有PS的版本和CS的版本),这样就能把整条流水线在GPU上,替换掉现在HDR post process里的bloom部分。
FFT还可以用于其它跟卷积有关的操作中,以后我会探索用FFT完成DoF、Bokeh、Motion blur、SSAO等常用的效果。Again,仍是在一个pass内完成。












 浙公网安备 33010602011771号
浙公网安备 33010602011771号