CSS中 opacity的设置影响了index(层数)的改变
在使用 opacity 属性来实现页面整体透明的时候,发现了一个问题。如果两个层发生了重叠,使用了 opacity 属性并且属性值小于1的层,会覆盖掉后面的层。于是动手做了个实验,来验证 opacity 的层次。
网页中的层叠规律是这样的:如果两个层都没有定义 position 属性为 absolute 或者 relative 属性,哪个层的HTML代码放在后面,哪个层就显示在上面。如果指定了 position 属性,并且设置了 z-index 属性,谁的值大,谁就在上面。
Opacity 属性引发的层叠问题
而对于没有激活 z-index 的普通层来说,如果那个层使用了属性值小于1的 opacity 属性,哪个层就会显示在上面。我们做一个Demo。代码如下:
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<div id="a"></div>
<div id="b"></div>
<div id="c"></div>
</body>
</html>
保存为 html 文件打开之后,可以看到正常的次序 
正常的层叠
这时候,我们为 #a 加上属性 opacity:0.9 神奇的事情发生了,它覆盖了另外两个层: 
加上小于1的 opacity 之后的层叠
只有当为另一个层(例如:#c)也设置一个小于1的opacity值(例如:0.8)之后,后面的 #c 才能安装正常的规则覆盖在 #a 上面。 
同时为另一个层赋值 opacity
这样,增加了小于1的 opacity 属性的层,升高了一个层次。至于里面的科学原理,我没有想明白,或许也可能是一个小BUG。但是有时候这种情况是我们不希望发生的。
通过定义 position 的属性来解决问题
那么如何来解决这个问题呢?前面也说过了,正常的情况下,指定了 position 并且指定了 z-index 值的层,拥有比普通层更高的层次,那么指定 opacity 的层和指定了 position 的层相比呢?我们对 #b 加上 position:relative 看看。这时候的样式代码如下:
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}
保存刷新后,看到效果是这样的: 
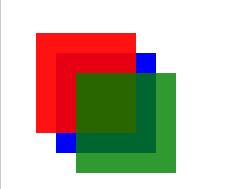
对层使用了 position 属性之后的层叠效果
也就是说,对层使用 position 属性的 relative 之后,可以使其层次和 opacity 相同,这样之后,按照正常的排序进行层叠显示(在后面的实验中,我对 absolute 属性值也做了测试,结果和 relative 属性值表现的相同)。当我们取消了 #c 的 opacity 属性之后,我们可以看到,#c 被排在了最下面。 
对底层取消 opacity 属性之后的效果
还没有完,之前只是对 #b 激活了 position:relative 属性,还没有使用 z-index。我们对 #b 进行了 z-index 的设置(例如:100),很显然的,#b 成为了最顶层。 
对中间层设置 z-index 的效果
层叠问题总结
使用了 position 属性值为 absolute、relative 的层,将会比普通层更高层次。使用了小于1的 opacity 属性的层,也比普通层更高层次并且和指定 position 的层同层,但是不支持 z-index 属性,所以指定 position 的层,可以使用 z-index 属性,来覆盖带有小于1的 opacity 属性的层。”
转自: 小前端学习 http://www.cnblogs.com/leolovexx/p/5440061.html#3514684




 浙公网安备 33010602011771号
浙公网安备 33010602011771号