webpack笔记
①webpack是什么?
webpack是一种前端资源构建工具,一个静态模块打包器(module bundler)。
从webpack角度来看,前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理。
它将根据模块之间的依赖关系进行静态分析,打包生成对应的静态资源(buddle)。
②webpack五个核心概念?
Entry:入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。
Output:输入(Output)指示webpack打包后的资源 bundles 输出到哪里去,以及如何命名。
Loader:Loader 让 webpack 能够处理非 JavaScript 文件(webpack自身只理解js)。
Plugins:插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
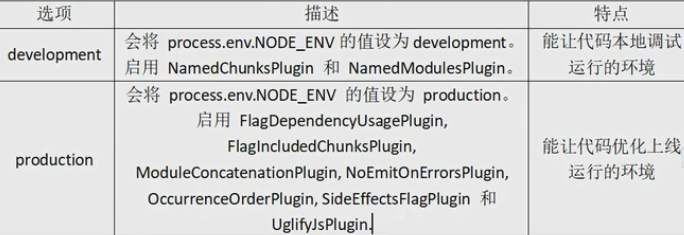
Mode:模式(Mode)指示 webpack 使用相应模式的配置。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号