vue入门基础篇笔记1
vue的安装##
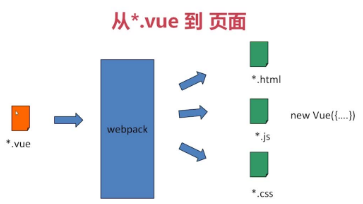
从vue到页面##

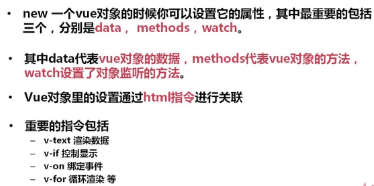
vue对象基本常用属性和模板指令##

如何划分组件##
- 功能模块
- 页面区域

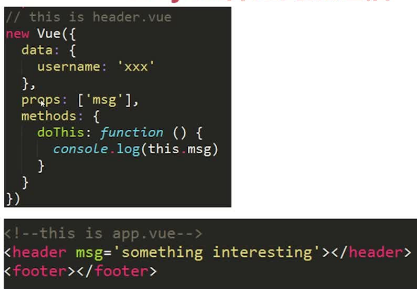
vuejs组件之间的调用###
- 通过
important导入模块 - 引入的模块必须在
components中注册

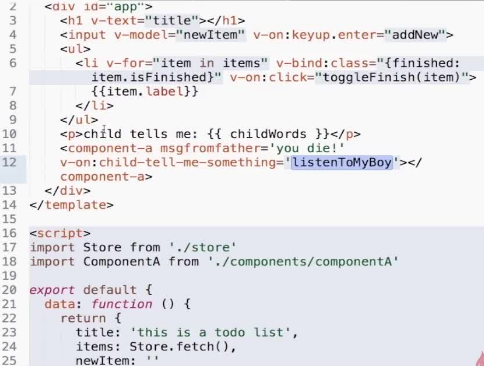
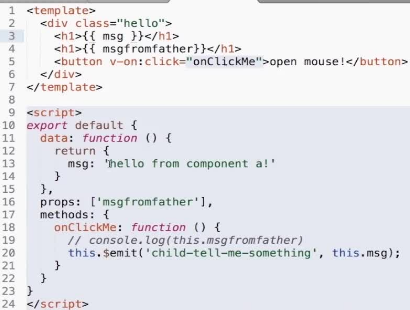
vuejs组件之间的通信###
- 父组件向子组件传递信息
父:如果子组件想要获得父组件的信息,子组件要在props注册对应的属性props : ['xxx'];注册后在<script>中可用this.xxxx来获取值,html中可直接{{xxxx}}来获取值

- 子组件向父组件传递信息
父:使用v-on : 自定义事件名绑定自定义事件名,用于子模板向父模板传递数据


子:子告诉父组件的内容 :通过$emit()触发事件
this.$emit('child-tell-me-something',this.msg);

- 其他事件方法



 浙公网安备 33010602011771号
浙公网安备 33010602011771号