Silverlight 解谜游戏 之八 界面切换
前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,使游戏能在不同界面中切换。
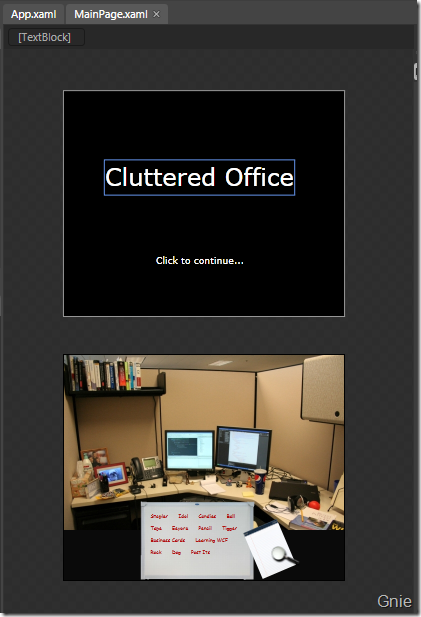
完成本章的内容后,将实现以下效果:
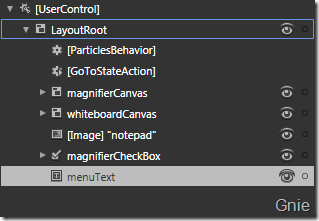
1. 在MainPage 中创建一个MENU TextBlock,用于回到初始界面:


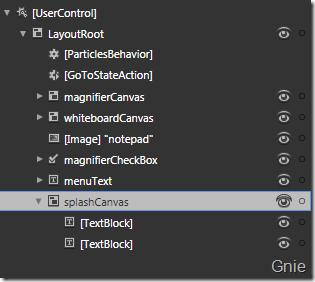
2. 在LayoutRoot 中创建Canvas:splashCanvas,将其拖入MainPage 中(与LayoutRoot 左对齐),并添加两个TextBlock:


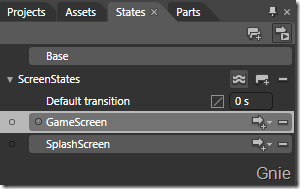
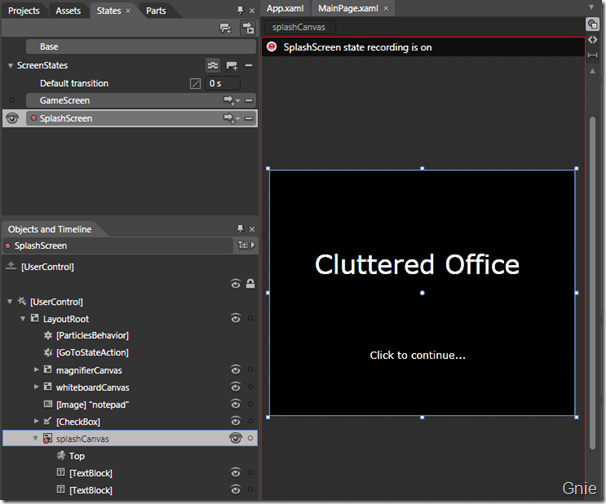
3. 为了进行界面切换,在States 中创建ScreenStates 组,并在组中创建GameScreen、SplashScreen:

点击SplashScreen 开始录制,选择TreeView 中的splashCanvas 将其Left、Top 参数设置为“0”,停止录制。当前SplashScreen 便会覆盖在MainPage 上面:

4. 下面开始让界面进行切换操作:
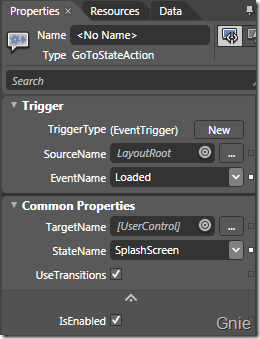
首先为LayoutRoot 添加GoToStateAction Behaviors,在游戏运行时默认加载SplashScreen界面:

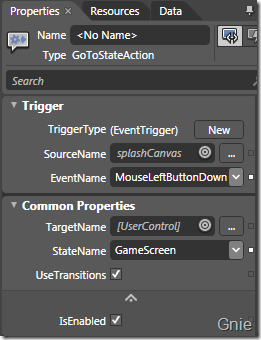
点击splashCanvas 为其添加第二个GoToStateAction,点击SplashScreen 后进入GameScreen 界面:

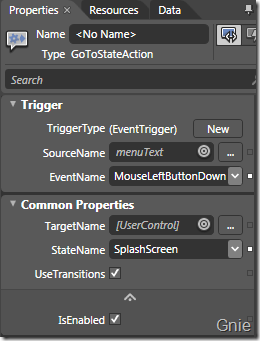
最后为“MENU” TextBlock 添加GoToStateAction,用于返回SplashScreen 界面:

至此,界面切换操作全部完成,F5运行程序看看效果吧。源代码下载:
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,,使游戏能在不同界面中切换。运行效果... ...
前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,,使游戏能在不同界面中切换。运行效果... ...

 浙公网安备 33010602011771号
浙公网安备 33010602011771号