js中的如何定位固定层的位置
需要获取一些HTML的对象的坐标来更灵活的设置目标层的坐标,这里可以通过用到document.body.scrollTop等属性,但是这些属性在xhtml的标准网页中或更简单的说就是带<!DOCTYPE...>的标签中得到的值是0;如果不要此标签则一切正常,那么在xhtml中如何获取body的坐标呢?当然有办法了,我们使用document.documentElement来取代document.body例如可以这样写:
var top=document.documentElement.scrollTop ||document.body.scroolTop;
js中的||是个好东西 ,不但可以用在if的条件语句中,而且还可以用在变量的赋值上,上例可以写成如下格式:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
这样写可以有很好的兼容性。还要注意的一点是:如果不声明document.documentElement.scrollTop的值反而会显示0。

说明要想获取当前页面上滚动条坐标的纵坐标位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop;
document.documentElement获取的是html标签,
document.body获取的是body标签;
在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替;
如果我们要定位鼠标相对于页面的绝度位置时,会在搜索引擎中得到的大多会让你用
event.clientX+document.body.scrollLeft ,event.clientY+document.body.scrollTop;
如果发现鼠标偏离了你的想象,一点都奇怪,因为IE5.5之后就不在支持document.body.scrollX对象了
所以我们要加上一句;
if (document.body && document.body.scrollTop &&document.body.scrollLeft)
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
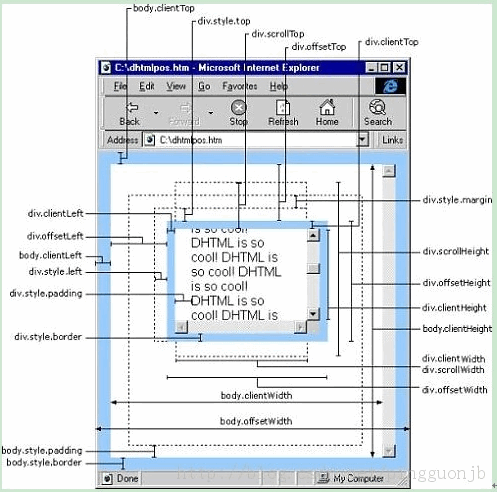
下面介绍一些参数的用法:
网页的可见区域宽度:document.body.clientWidth;
网页的可见区域高度:document.body.clientHeight;
网页可见区域宽:document.body.offsetWidth;(包括边线的宽);
网页可见区域高:document.body.offsetHeight;(包括边线的宽);
网页正文全文宽:document.body.scrollWidth;
网页正文全文高:document.body.scrollHeight;
网页被卷去的高:document.body.scrollTop;
网页被卷去的左:document.body.scrollLeft;
网页正文部分上:windows.screenTop;
网页正文部分左:windows.screenLeft;
屏幕分辨率的高:windows.screen.height;
屏幕分辨率的宽:windows.screen.widht;
屏幕可用工作区高度:windows.screen.availHeight;
屏幕可用工作区宽度:windows.screen.availWidth;
获取对象的滚动高度:scrollHeight;
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 :scrollLeft;
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 :scrollTop;
获取对象的滚动宽度:scrollWidth;
获取对象相对于版面或由父坐标:offsetParent 属性指定的父坐标的高度 :offsetHeight;
获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置 :offsetLeft;
获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置:offsetTop;
event.clientX:相对于文档的水平坐标;
event.clientY:相对于文档的垂直坐标;
event.offsetX:相对于容器的水平坐标;
event.offsetY:相对于容器的垂直坐标;
document.documentElement.scrollTop:设置滚动的垂直高度
event.clientX + document.documentElement.scrollTop:相对文档的水平位置+垂直方向的滚动量;
var top=document.documentElement.scrollTop ||document.body.scroolTop;
js中的||是个好东西 ,不但可以用在if的条件语句中,而且还可以用在变量的赋值上,上例可以写成如下格式:
var top=document.documentElement.scrollTop ?document.documentElement.scrollTop : document.body.scrollTop;
这样写可以有很好的兼容性。还要注意的一点是:如果不声明document.documentElement.scrollTop的值反而会显示0。

说明要想获取当前页面上滚动条坐标的纵坐标位置:用
document.documentElement.scrollTop而不是用
document.body.scrollTop;
document.documentElement获取的是html标签,
document.body获取的是body标签;
在标准w3c下,document.body.scrollTop恒为0,需要用document.documentElement.scrollTop来代替;
如果我们要定位鼠标相对于页面的绝度位置时,会在搜索引擎中得到的大多会让你用
event.clientX+document.body.scrollLeft ,event.clientY+document.body.scrollTop;
如果发现鼠标偏离了你的想象,一点都奇怪,因为IE5.5之后就不在支持document.body.scrollX对象了
所以我们要加上一句;
if (document.body && document.body.scrollTop &&document.body.scrollLeft)
{
top=document.body.scrollTop;
left=document.body.scrollleft;
}
if (document.documentElement && document.documentElement.scrollTop&& document.documentElement.scrollLeft)
{
top=document.documentElement.scrollTop;
left=document.documentElement.scrollLeft;
}
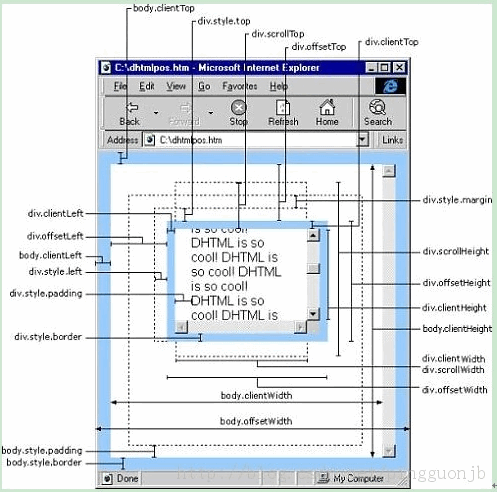
下面介绍一些参数的用法:
网页的可见区域宽度:document.body.clientWidth;
网页的可见区域高度:document.body.clientHeight;
网页可见区域宽:document.body.offsetWidth;(包括边线的宽);
网页可见区域高:document.body.offsetHeight;(包括边线的宽);
网页正文全文宽:document.body.scrollWidth;
网页正文全文高:document.body.scrollHeight;
网页被卷去的高:document.body.scrollTop;
网页被卷去的左:document.body.scrollLeft;
网页正文部分上:windows.screenTop;
网页正文部分左:windows.screenLeft;
屏幕分辨率的高:windows.screen.height;
屏幕分辨率的宽:windows.screen.widht;
屏幕可用工作区高度:windows.screen.availHeight;
屏幕可用工作区宽度:windows.screen.availWidth;
获取对象的滚动高度:scrollHeight;
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离 :scrollLeft;
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离 :scrollTop;
获取对象的滚动宽度:scrollWidth;
获取对象相对于版面或由父坐标:offsetParent 属性指定的父坐标的高度 :offsetHeight;
获取对象相对于版面或由offsetParent 属性指定的父坐标的计算左侧位置 :offsetLeft;
获取对象相对于版面或由offsetTop 属性指定的父坐标的计算顶端位置:offsetTop;
event.clientX:相对于文档的水平坐标;
event.clientY:相对于文档的垂直坐标;
event.offsetX:相对于容器的水平坐标;
event.offsetY:相对于容器的垂直坐标;
document.documentElement.scrollTop:设置滚动的垂直高度
event.clientX + document.documentElement.scrollTop:相对文档的水平位置+垂直方向的滚动量;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号