前端基础(3) - CSS浮动
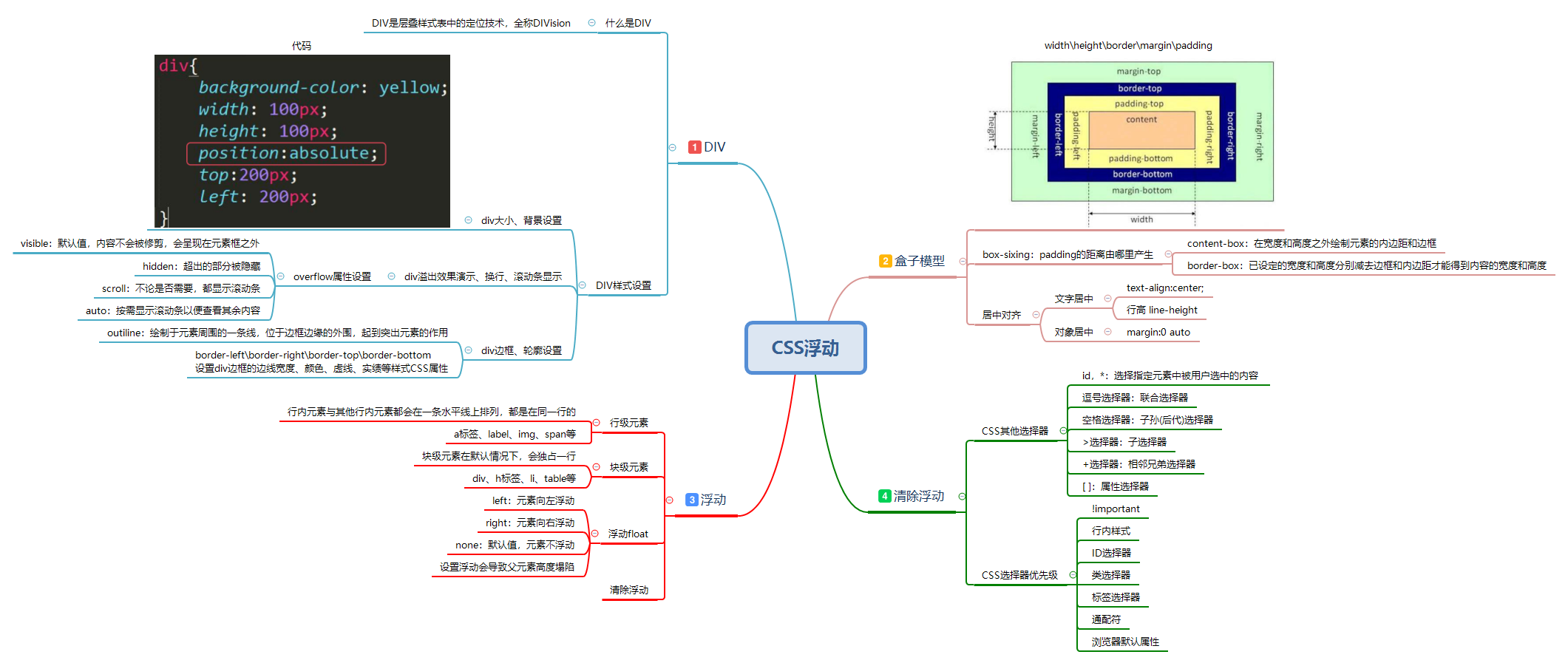
CSS浮动知识图鉴

1.DIV
1.1.div简介
-
div是层叠样式表中的定位技术,全程DIVision
-
有时把div称为图层,更多时候称为"块"
1.2.div样式设置


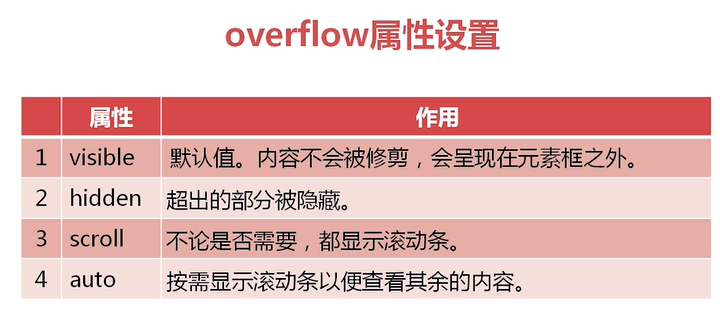
1.3.div溢出处理效果
-
超出div宽度高度的文字或图片进行隐藏处理
-
超出div宽度高度的文字或图片增加滚动条



示例代码-index.css
1 #div1{ 2 background-color: yellow; 3 width: 150px; 4 height: 150px; 5 top:150px; 6 left:150px; 7 position: absolute; 8 overflow: hidden; 9 /*outline: none;*/ 10 border-bottom: solid; 11 } 12 13 #div2{ 14 top:150px; 15 left:350px; 16 position: absolute; 17 /*border-bottom: solid;*/ 18 } 19 20 input{ 21 border:none; 22 border-bottom: solid; 23 outline: none; 24 }
示例代码-index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="index.css"> 7 </head> 8 <body> 9 <div id="div1"> 10 慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术 11 </div> 12 <div id="div2"> 13 <label>姓名:</label> <input type="text"> 14 </div> 15 </body> 16 </html>
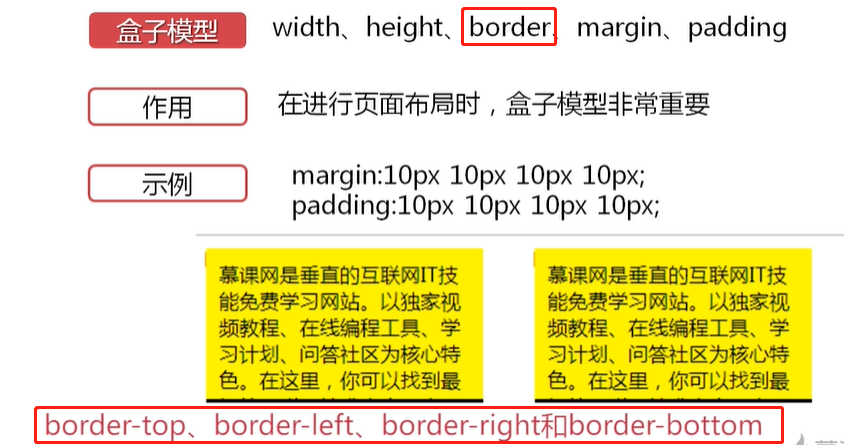
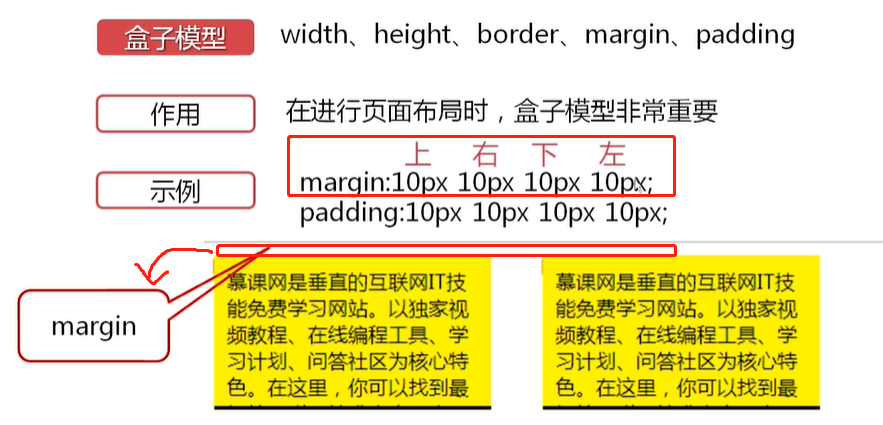
2.盒子模型
2.1.盒子模型
主要用来改变间距:外间距、内间距;适用于矩形区域的块状区域,例如:body、div


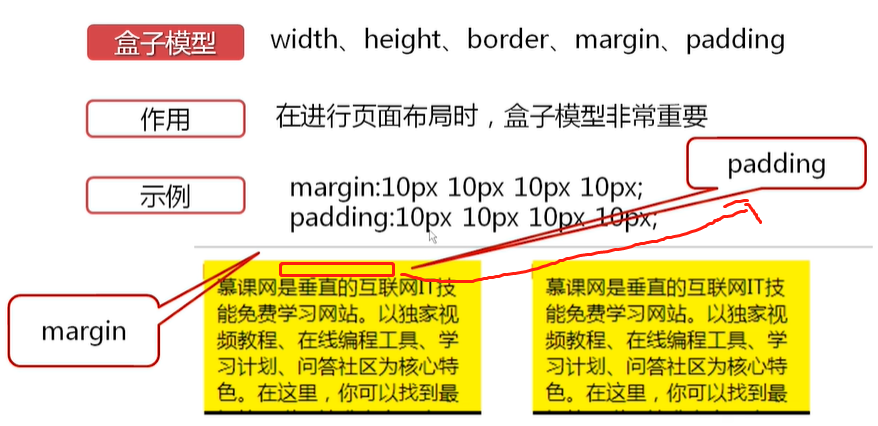
- margin:外边距(黄色部分到上细线)(属性:margin-上右下左)
- padding:内边距(黄色到内部文字)(属性:padding-上右下左)
margin

padding


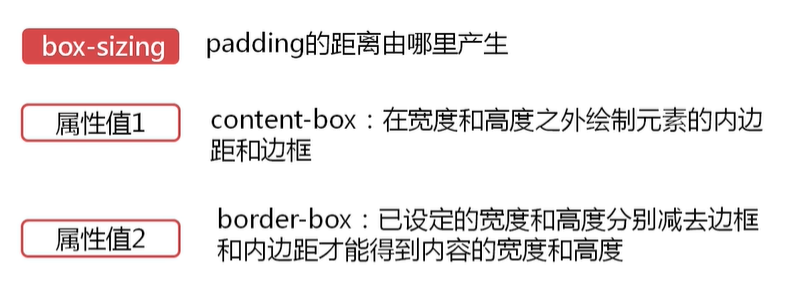
如果box-sizing属性设置为border-box,padding的属性就会包含在盒子的整体当中;box-sizing 默认属性为content-box
示例代码-index.css
1 div{ 2 width: 200px; 3 height: 200px; 4 overflow: hidden; 5 margin-left: 20px; 6 } 7 #div1{ 8 background-color: yellow; 9 margin-top: 20px; 10 margin-bottom: 20px; 11 padding-right: 20px; 12 box-sizing: border-box; 13 } 14 #div2{ 15 background-color: blue; 16 17 } 18 19 *{ 20 /*margin:0px 0px 0px 0px;*/ 21 /*margin:0px 0px;*/ 22 margin-top: 0px; 23 margin-left: 0px; 24 margin-bottom: 0px; 25 margin-right:0px; 26 }
示例代码-index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="index.css"> 7 </head> 8 <body> 9 <div id="div1"> 10 慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术 11 </div> 12 13 <div id="div2"> 14 慕课网是垂直的互联网IT技能免费学习网站。以独家视频教程、在线编程工具、学习计划、问答社区为核心特色。在这里,你可以找到最好的互联网技术牛人,也可以通过免费的在线公开视频课程学习国内领先的互联网IT技术 15 </div> 16 </body> 17 </html>
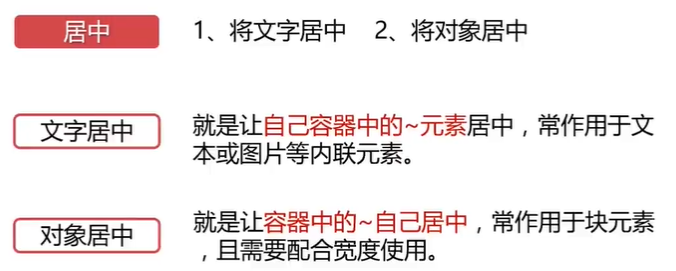
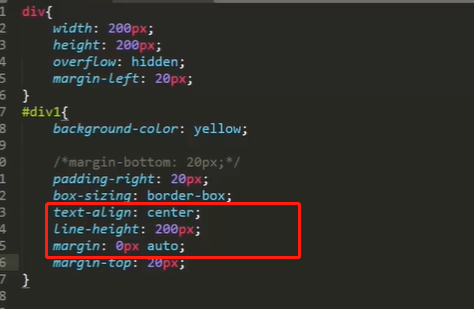
2.2.元素居中
- text-align: center;文字居中
- line-height: 400px;文字垂直居中
- margin: 0px auto;对象居中,该对象必须设定有宽度,否则无效


3.浮动
3.1.行级元素与块级元素
内容分一行显示,就称之为行级元素;如果内容分两行显示,则称之为块级元素
- 行级元素:a标签、label、img、span等
- 块级元素:div、h标签、Ti、table等
3.2.定位机制
定位机制主要针对于块级元素

3.3.浮动
浮动:float,使块级元素从一行独立出来(属性如下)

示例代码-index.css
1 div{ 2 width: 200px; 3 height: 200px; 4 } 5 #div1{ 6 background-color: yellow; 7 float: left; 8 } 9 #div2{ 10 background-color: red; 11 width: 300px; 12 float: left; 13 14 } 15 #div3{ 16 background-color: blue; 17 width: 400px; 18 float: left; 19 }
示例代码-index.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <link rel="stylesheet" href="index.css"> 7 </head> 8 <body> 9 <div id="div1">第一个</div> 10 <div id="div2">第二个</div> 11 <div id="div3">第三个</div> 12 </body> 13 </html>
3.4.float包裹和崩溃
包裹:https://blog.csdn.net/csucsgoat/article/details/111601833
崩塌:https://wgy-coder.blog.csdn.net/article/details/111597332
4.清除浮动
https://wgy-coder.blog.csdn.net/article/details/111625123


 浙公网安备 33010602011771号
浙公网安备 33010602011771号