前端基础(1) - HTML入门
1.概述
HTML入门知识图谱

什么是HTML
大名:Hyper Text Markup Language
寓意:超文本 标记 语言
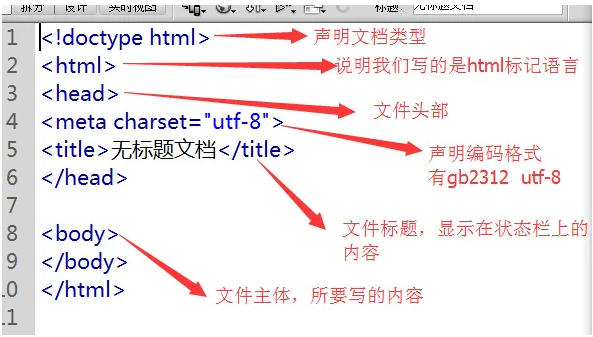
HTML文件结构

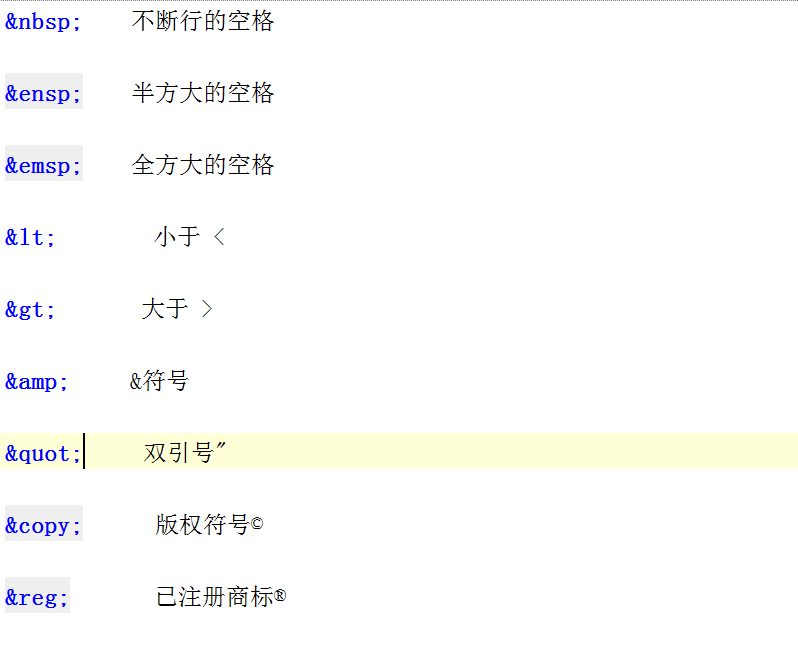
HTML常用转义字符
转义字符注意点
1、转义字符各字符之间不能出现空格。
2、转义字符必须以";“结束。
3、单独的”&"不被认为是转义字符的开始。
4、转义字符区分大小写。
2.常用标签
2.1.字体标签

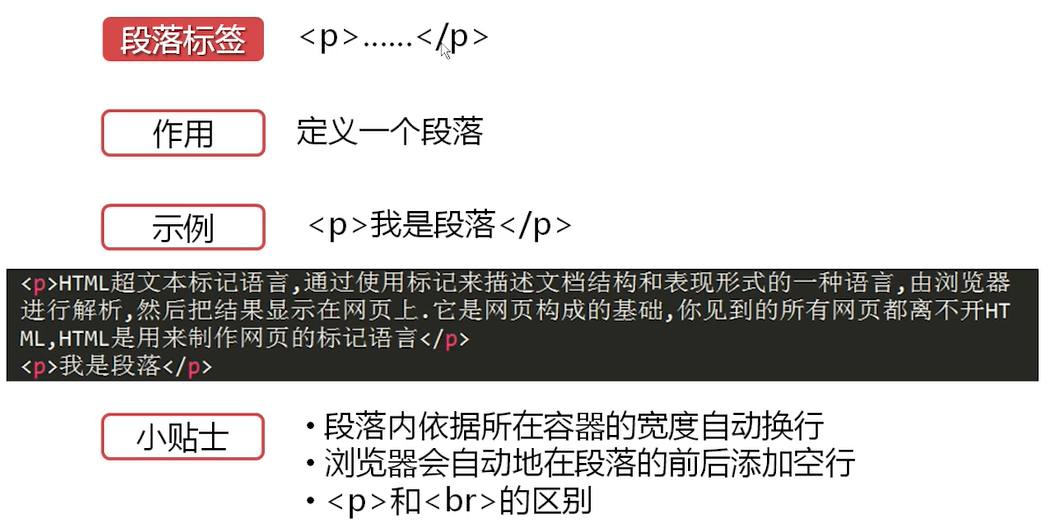
2.2.段落标签
-
<p> p标签代表段落,当一个p标签没有结束遇到下一个p标签时,默认是下一段
-
<br>换行不换段
-
不要将换行,换段混用

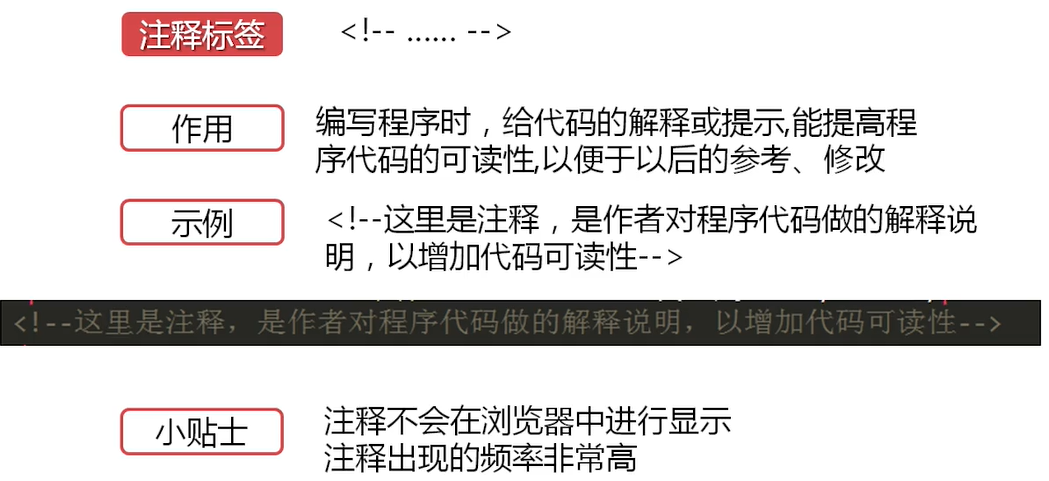
2.3.注释标签

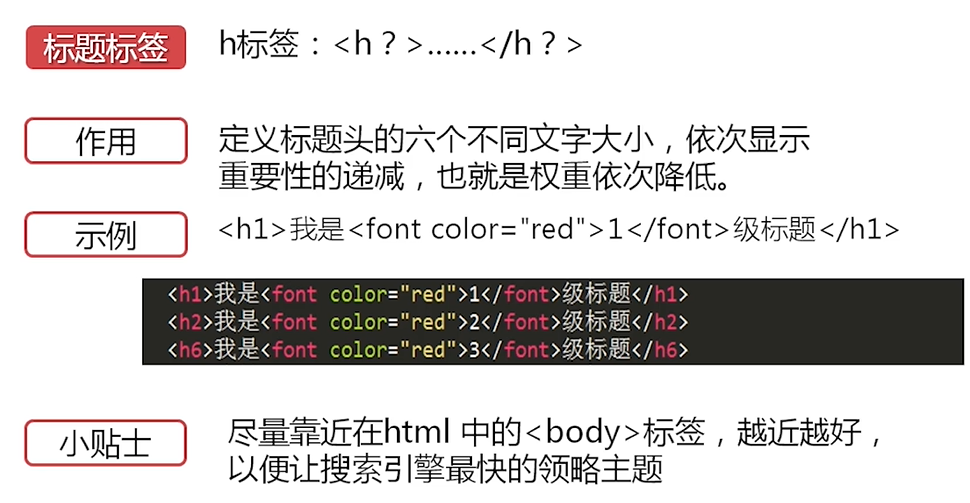
2.4.标题标签

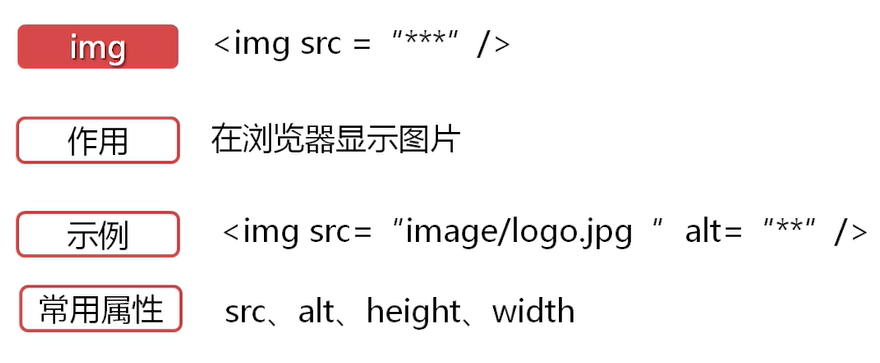
2.5.img标签
- src:所需要显示图片的路径或文件名称。
- alt:提示信息(作用是在src的路径或文件名不存在是给用户提示,存在则正常显示)
- height:高度
- width:宽度

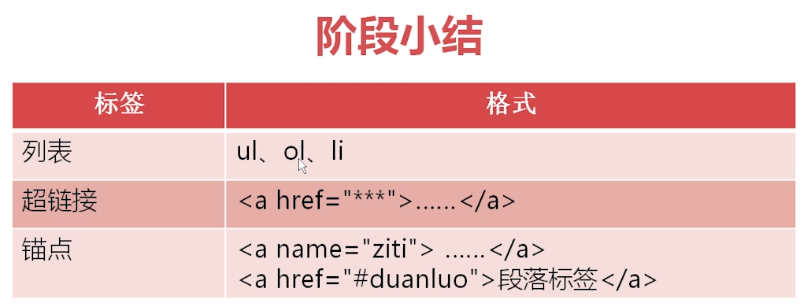
2.6.超链接标签


2.7.锚点标签
锚点标签:通过锚点到达锚点指定的位置,类似书本通过目录查找到指定的内容。
注:命名锚点使用的是name的属性值; href属性用于指定要链接内容的地址

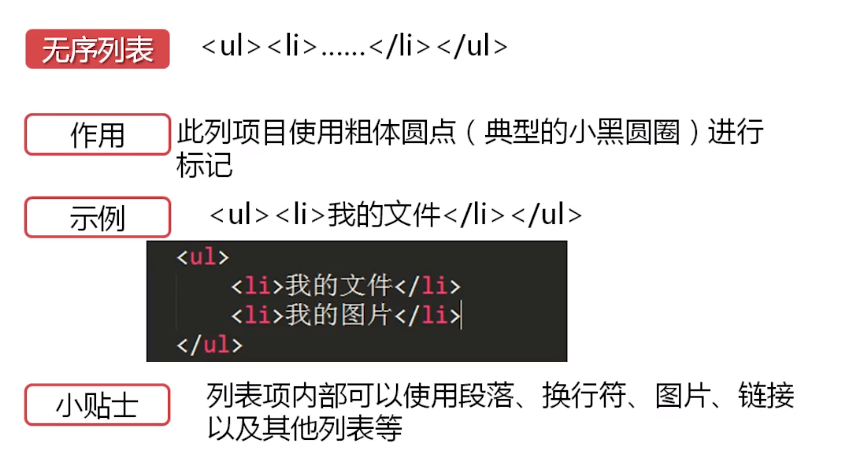
2.8.列表标签



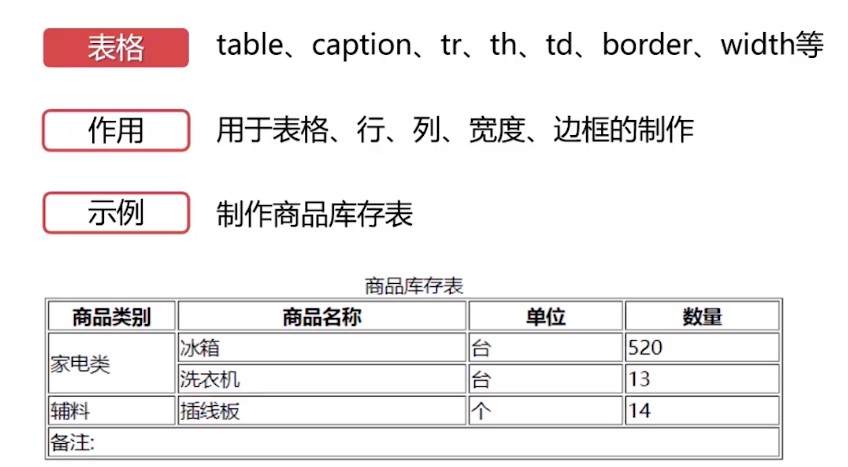
3.表格
3.1.表格定义

- table:开始和结束
- caption 表格大标题
- tr是代表一行的意思
- th 代表表头或者是列标题
- td 普通单元格
- border 边框
- width 宽度 (不设定默认已文字大小长度)
示例代码
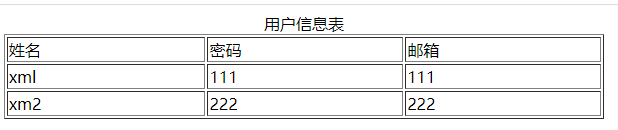
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>first.html</title> 5 </head> 6 <body> 7 <table border="1" width="600px"> 8 <caption>用户信息表</caption> 9 <tr> 10 <td>姓名</td> 11 <td>密码</td> 12 <td>邮箱</td> 13 </tr> 14 <tr> 15 <td>xml</td> 16 <td>111</td> 17 <td>111</td> 18 </tr> 19 <tr> 20 <td>xm2</td> 21 <td>222</td> 22 <td>222</td> 23 </tr> 24 </table> 25 </body> 26 </html>
展示效果

3.2.表格-合并行列
- colspan列的合并(列合并以左边为依据)
- rowspan行的合并(行合并以上边为依据)
示例代码
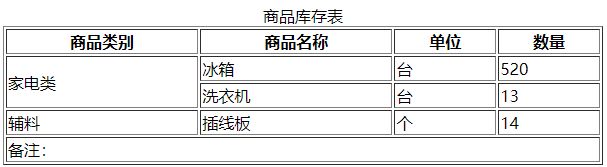
1 <html> 2 <head> 3 <title>first.html</title> 4 </head> 5 <body> 6 <table border="1" width="600px"> 7 <caption>商品库存表</caption> 8 <tr> 9 <th>商品类别</th> 10 <th>商品名称</th> 11 <th>单位</th> 12 <th>数量</th> 13 </tr> 14 <tr> 15 <td rowspan="2">家电类</td> 16 <td>冰箱</td> 17 <td>台</td> 18 <td>520</td> 19 </tr> 20 <tr> 21 <td>洗衣机</td> 22 <td>台</td> 23 <td>13</td> 24 </tr> 25 <tr> 26 <td>辅料</td> 27 <td>插线板</td> 28 <td>个</td> 29 <td>14</td> 30 </tr> 31 <tr> 32 <td colspan="4">备注:</td> 33 </tr> 34 </table> 35 </body> 36 </html>
展示效果

3.3.表格-属性标签

示例代码
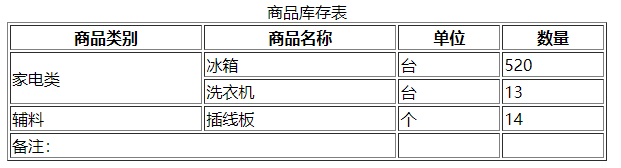
1 <html> 2 <head> 3 <title>first.html</title> 4 </head> 5 <body> 6 <table border="1" width="600px"> 7 <caption>商品库存表</caption> 8 <thead> 9 <tr> 10 <th>商品类别</th> 11 <th>商品名称</th> 12 <th>单位</th> 13 <th>数量</th> 14 </tr> 15 </thead> 16 <tbody> 17 <tr> 18 <td rowspan="2">家电类</td> 19 <td>冰箱</td> 20 <td>台</td> 21 <td>520</td> 22 </tr> 23 <tr> 24 <td>洗衣机</td> 25 <td>台</td> 26 <td>13</td> 27 </tr> 28 <tr> 29 <td>辅料</td> 30 <td>插线板</td> 31 <td>个</td> 32 <td>14</td> 33 </tr> 34 </tbody> 35 <tfoot> 36 <tr> 37 <td colspan="2">备注:</td> 38 <td></td> 39 <td></td> 40 </tr> 41 </tfoot> 42 </table> 43 </body> 44 </html>
展示效果

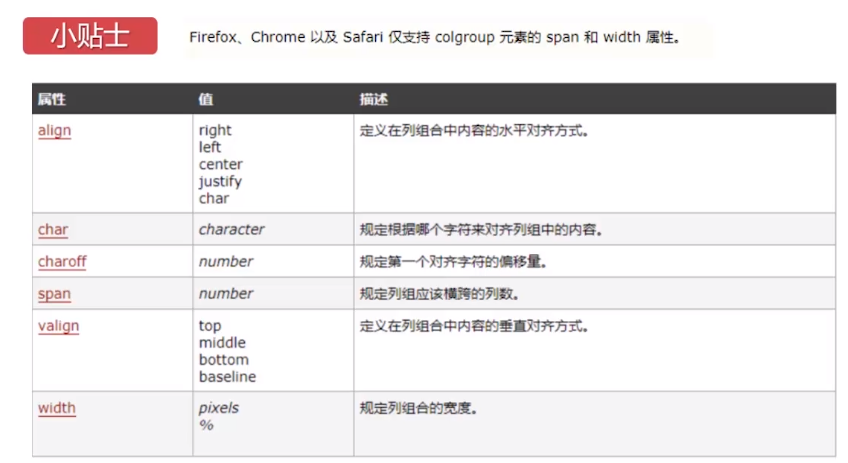
3.4.表格-小贴士

示例代码
1 <html> 2 <head> 3 <title>first.html</title> 4 </head> 5 <body> 6 <table border="1" width="600px"> 7 <caption>商品库存表</caption> 8 <tr> 9 <th>商品类别</th> 10 <th>商品名称</th> 11 <th>单位</th> 12 <th>数量</th> 13 </tr> 14 <tr> 15 <td rowspan="2">家电类</td> 16 <td valign="top">冰箱</td> 17 <td>台</td> 18 <td align="char" char=".">520.00</td> 19 </tr> 20 <tr> 21 <td>洗衣机</td> 22 <td>台</td> 23 <td align="char" char=".">13.4</td> 24 </tr> 25 <tr> 26 <td>辅料</td> 27 <td>插线板</td> 28 <td>个</td> 29 <td>14</td> 30 </tr> 31 <tr> 32 <td colspan="2">备注:</td> 33 <td></td> 34 <td></td> 35 </tr> 36 </table> 37 </body> 38 </html>
3.5.表格-其他标签


示例代码
1 <html> 2 <head> 3 <title>first.html</title> 4 </head> 5 <body> 6 <table border="1" width="600px" frame="void" rules="rows"> 7 <caption>商品库存表</caption> 8 <tr> 9 <th>商品类别</th> 10 <th>商品名称</th> 11 <th>单位</th> 12 <th>数量</th> 13 </tr> 14 <tr> 15 <td rowspan="2">家电类</td> 16 <td bgcolor="red" align="center">冰箱</td> 17 <td>台</td> 18 <td align="char" char=".">520.00</td> 19 </tr> 20 <tr> 21 <td>洗衣机</td> 22 <td>台</td> 23 <td align="char" char=".">13.4</td> 24 </tr> 25 <tr> 26 <td>辅料</td> 27 <td>插线板</td> 28 <td>个</td> 29 <td>14</td> 30 </tr> 31 <tr> 32 <td colspan="2">备注:</td> 33 <td></td> 34 <td></td> 35 </tr> 36 </table> 37 </body> 38 </html>
展示效果

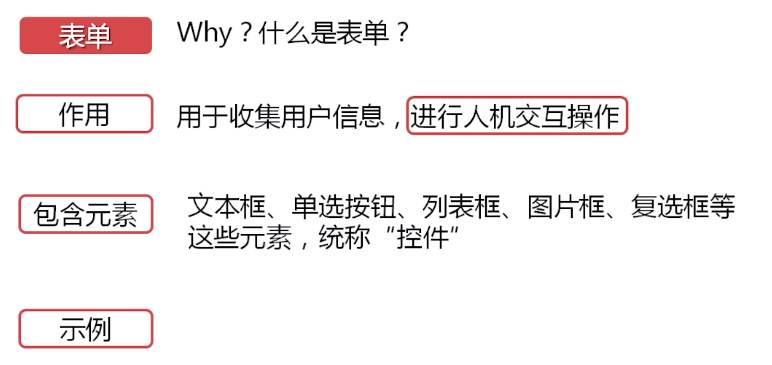
4.表单
4.1.表单-01
用法:<from action=“” method=“”>......</form>(action提交后台文件处理,method传入到后台的提交方式)



- 输入框: <input type="text" name="" id="">
- 密码框: <input type="password" name="" id="">
- 单选框:
<input type="radio" name="" id="" value="">
示例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单</title> 6 </head> 7 <body> 8 <form action="" method=""> 9 <label>请输入姓名:</label> 10 <input type="text" name="" id=""><br> 11 <label>请输入密码:</label> 12 <input type="password" name="" id=""><br> 13 <label>再次输入密码:</label> 14 <input type="password" name="" id=""><br> 15 <label>性别:</label> 16 <input type="radio" name="xb" id="" value="1">男 17 <input type="radio" name="xb" id="" value="0">女<br> 18 </body> 19 </html>
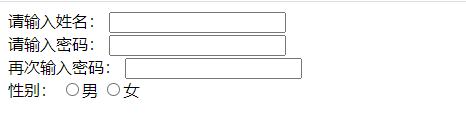
展示效果

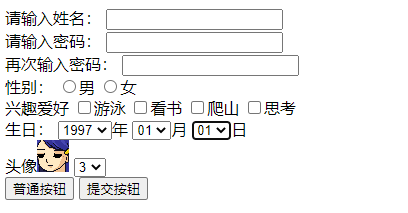
4.2.表单-02
- 复选框:
<input type="checkbox" name="" id="" value="">
- 下拉框:
<select> <option value=""></option> </select>
- 图片框: <img src="">
- 普通按钮: <input type="button" value="">
- 提交按钮: <input type="submit" value="">
示例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单</title> 6 </head> 7 <body> 8 <form action="" method=""> 9 <label>请输入姓名:</label> 10 <input type="text" name="" id=""><br> 11 <label>请输入密码:</label> 12 <input type="password" name="" id=""><br> 13 <label>再次输入密码:</label> 14 <input type="password" name="" id=""><br> 15 <label>性别:</label> 16 <input type="radio" name="xb" id="" value="1">男 17 <input type="radio" name="xb" id="" value="0">女<br> 18 <label>兴趣爱好</label> 19 <input type="checkbox" name="" id="" value="1">游泳 20 <input type="checkbox" name="" id="" value="2">看书 21 <input type="checkbox" name="" id="" value="3">爬山 22 <input type="checkbox" name="" id="" value="4">思考<br> 23 <label>生日:</label> 24 <select> 25 <option value="1995">1995</option> 26 <option value="1996">1996</option> 27 <option value="1997" selected="selected">1997</option> 28 <option value="1998">1998</option> 29 <option value="1999">1999</option> 30 <option value="2000">2000</option> 31 </select>年 32 <select> 33 <option value="1">01</option> 34 <option value="2">02</option> 35 <option value="3">03</option> 36 <option value="4">4</option> 37 <option value="5">5</option> 38 </select>月 39 <select> 40 <option value="1">01</option> 41 <option value="2">02</option> 42 <option value="3">03</option> 43 <option value="4">4</option> 44 <option value="5">5</option> 45 </select>日<br> 46 头像<img src="image/headLogo/13.gif"> 47 <select> 48 <option value="1">1</option> 49 <option value="2">2</option> 50 <option value="3">3</option> 51 <option value="4">4</option> 52 </select><br> 53 <input type="button" value="普通按钮"> 54 <input type="submit" value="提交按钮"> 55 </form> 56 </body> 57 </html>
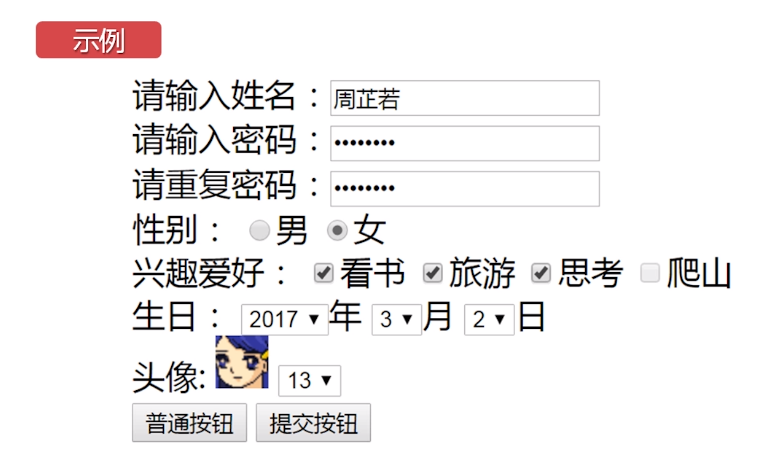
展示效果

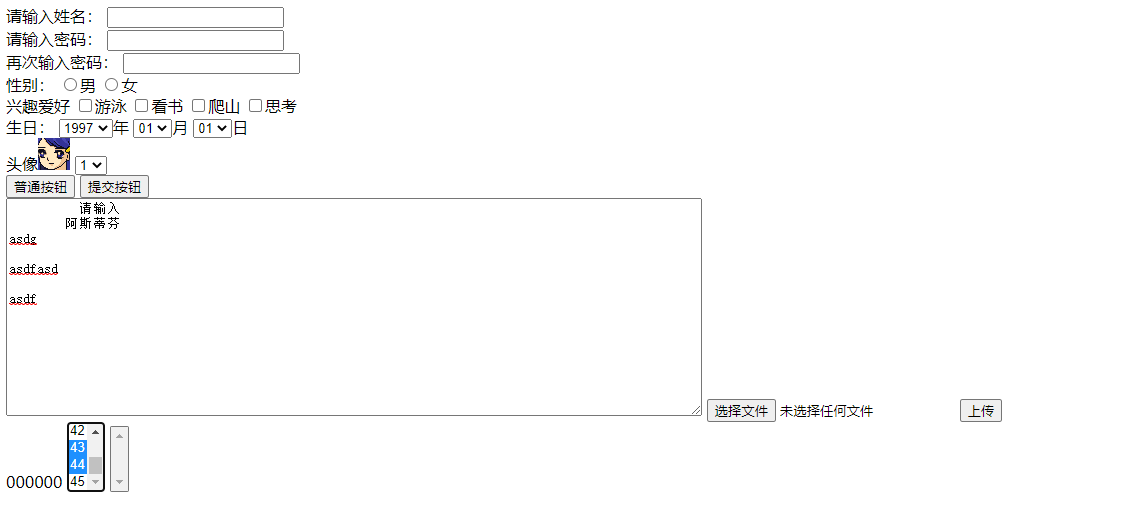
4.3.表单-03
- 多行文本框:
<textarea rows="" cols="" name="" id=""> 请输入 </textarea>
- 选择文件上传按钮:
<input type="file"><input type="button" value="上传">
- 隐藏文本框: <input type="hidden" name="" id="">
- 列表框:
<select size="" multiple="true"> <option value=""></option> </select>
示例代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>表单</title> 6 </head> 7 <body> 8 <form action="" method=""> 9 <label>请输入姓名:</label> 10 <input type="text" name="" id=""><br> 11 <label>请输入密码:</label> 12 <input type="password" name="" id=""><br> 13 <label>再次输入密码:</label> 14 <input type="password" name="" id=""><br> 15 <lebel>性别:</lebel> 16 <input type="radio" name="xb" id="" value="1">男 17 <input type="radio" name="xb" id="" value="0">女<br> 18 <label>兴趣爱好</label> 19 <input type="checkbox" name="" id="" value="1">游泳 20 <input type="checkbox" name="" id="" value="2">看书 21 <input type="checkbox" name="" id="" value="3">爬山 22 <input type="checkbox" name="" id="" value="4">思考<br> 23 <label>生日:</label> 24 <select> 25 <option value="1995">1995</option> 26 <option value="1996">1996</option> 27 <option value="1997" selected="selected">1997</option> 28 <option value="1998">1998</option> 29 <option value="1999">1999</option> 30 <option value="2000">2000</option> 31 </select>年 32 <select> 33 <option value="1">01</option> 34 <option value="2">02</option> 35 <option value="3">03</option> 36 <option value="4">4</option> 37 <option value="5">5</option> 38 </select>月 39 <select> 40 <option value="1">01</option> 41 <option value="2">02</option> 42 <option value="3">03</option> 43 <option value="4">4</option> 44 <option value="5">5</option> 45 </select>日<br> 46 头像<img src="image/headLogo/13.gif"> 47 <select> 48 <option value="1">1</option> 49 <option value="2">2</option> 50 <option value="3">3</option> 51 <option value="4">4</option> 52 </select><br> 53 <input type="button" value="普通按钮"> 54 <input type="submit" value="提交按钮"> 55 </form> 56 <textarea rows="10" cols="100" name="" id=""> 57 请输入 58 </textarea> 59 <input type="file"><input type="button" value="上传"><br> 60 000<input type="hidden" name="" id="">000 61 <select size="4" multiple="true"> 62 <option value="1">1</option> 63 <option value="2">2</option> 64 <option value="3">3</option> 65 <option value="4">4</option> 66 <option value="4">41</option> 67 <option value="42">42</option> 68 <option value="43">43</option> 69 <option value="44">44</option> 70 <option value="45">45</option> 71 </select> 72 73 <select size="4" multiple="true"> 74 </select> 75 </body> 76 </html>
展示效果



 浙公网安备 33010602011771号
浙公网安备 33010602011771号