ref属性
ref属性介绍
1. 可以通过给
(1)给标签添加 ref 属性 ----> ref="属性名"
(2)通过
(3)此时可以进行原生DOM操作
2. 可以通过给
(1)给组件添加 ref 属性 ----> ref="属性名"
(2)通过
(3)此时可以操作对象的属性
3.
ref之标签
代码展示
# ---------------------------html代码------------------------
<div id="app">
<button @click="handleClick">点我修改内容</button>
<p ref="ref_pp">我是p标签</p>
</div>
# ------------------------JavaScript代码------------------------
let vm = new Vue({
el: '#app',
data: {
},
methods: {
handleClick() {
this.$refs.ref_pp.innerText = '我被修改了!'
}
},
})

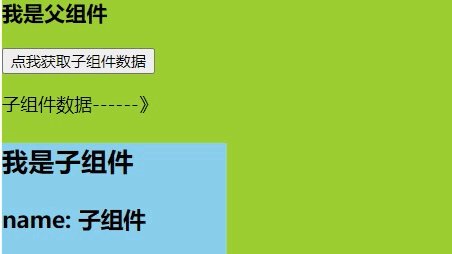
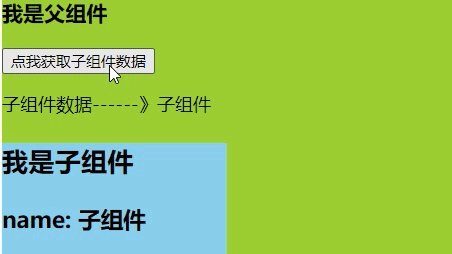
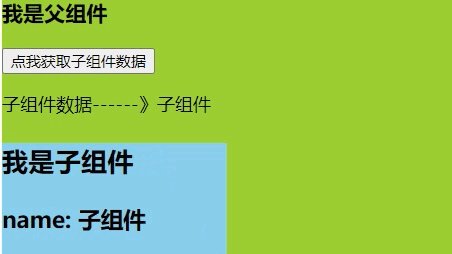
ref之组件
1. 通过ref进行组件通信(子传父)
代码展示
# ----------------------html 代码 -----------------------------------
<div id="app">
<h3>我是父组件</h3>
<button @click="handleClick">点我获取子组件数据</button>
<p>子组件数据------》{{name}}</p>
<child ref="ref_child" id="child_01"></child>
</div>、
# ----------------------javascript 代码 -----------------------------------
<script>
Vue.component('child', {
template: `
<div class="item">
<h3>我是子组件</h3> name: {{name}}
</div>`,
data() {
return {
name: '子组件',
}
},
})
let vm = new Vue({
el: '#app',
data: {
name: ''
},
methods: {
handleClick() {
this.name = this.$refs.ref_child.name
console.log(this.$refs.ref_child.name);
}
},
})
</script>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号