摘要:
前段时间在听吴军老师的《硅谷来信》,里面多次提到,要少做事情,把事情做精,做到极致,这样更容易成功。 要做到极致可不容易,这个过程中必然会遇到很多困难,困难包括技术上的,也包括心里上的。 只有克服这些困难才有可能做到极致,而这种克服困难的经验,是可以复制到其它事情上的。 我听后内心很有感触,决定试一 阅读全文
摘要:  mapboxgl通过添加tiff图层,解决小网格的fill图层在地图缩小时图层不显示问题 阅读全文
mapboxgl通过添加tiff图层,解决小网格的fill图层在地图缩小时图层不显示问题 阅读全文
 mapboxgl通过添加tiff图层,解决小网格的fill图层在地图缩小时图层不显示问题 阅读全文
mapboxgl通过添加tiff图层,解决小网格的fill图层在地图缩小时图层不显示问题 阅读全文
摘要:
interpolate是mapboxgl地图样式中用于插值的表达式,能对颜色和数字进行插值。
它的应用场景有两类:1、对地图数据进行颜色拉伸渲染。2、在地图缩放时对图形属性进行插值。
这篇文章就把 mapboxgl 中interpolate插值工具的常见应用场景介绍一下。 阅读全文
摘要:
上回,我们在《mapboxgl 地图样式 - 唯一值渲染》中了解到case、match、get等表达式,通过表达式来完成了唯一值渲染。 在实际情况下,我们还经常需要进行重分类渲染,将某范围的值重分为一类,并将另一个范围重分为其它类。 今天我们继续了解新的表达式来实现重分类渲染。 重分类效果图: 方式 阅读全文
摘要:
mapboxgl 中提供了强大的地图样式编辑功能,样式表达式是其一大特色。 唯一值渲染是GIS中常见的专题图渲染方式,今天我们来看一下如何用 mapboxgl 中的样式表达式实现这一效果。 在网上找了一份北京市的行政区划图,目标是各个区设置上不同的颜色。效果如下: 方式一:使用 case 表达式 这 阅读全文
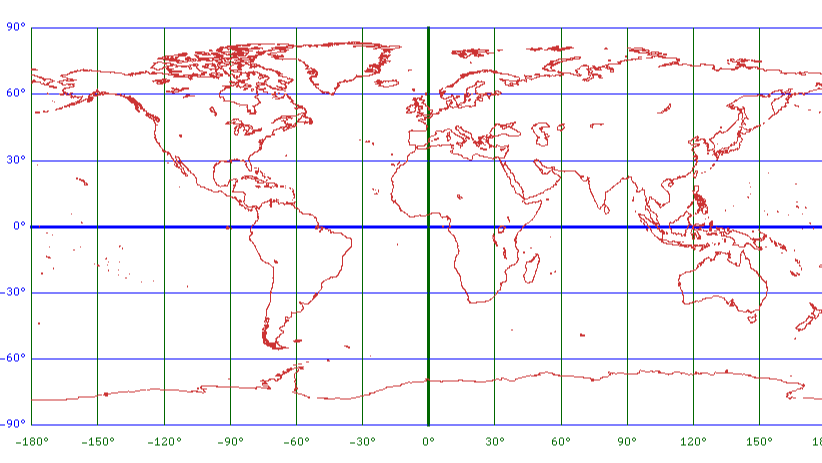
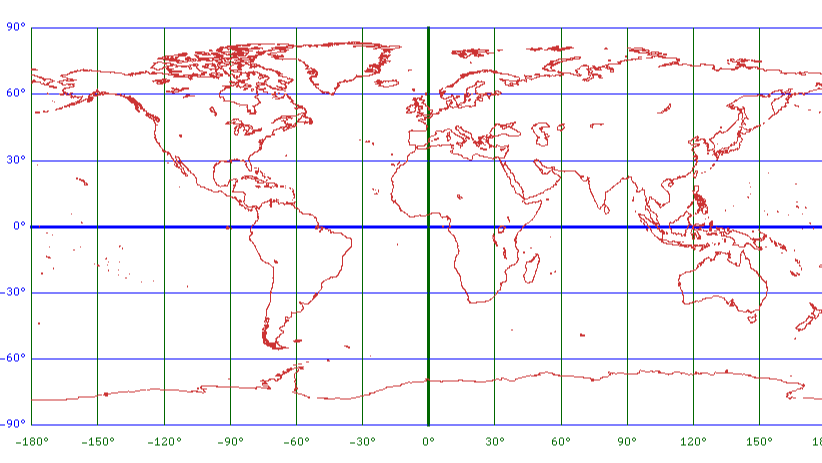
摘要:  未经投影的地理坐标系之所以可以显示为平面地图,是因为它默认采用了经纬度等间隔直投的投影方式。 阅读全文
未经投影的地理坐标系之所以可以显示为平面地图,是因为它默认采用了经纬度等间隔直投的投影方式。 阅读全文
 未经投影的地理坐标系之所以可以显示为平面地图,是因为它默认采用了经纬度等间隔直投的投影方式。 阅读全文
未经投影的地理坐标系之所以可以显示为平面地图,是因为它默认采用了经纬度等间隔直投的投影方式。 阅读全文
摘要:
天天做项目会让我们成为一名GIS二次开发老司机,但永远不会成为GIS底层开发的赛车手,他们之间差的是对某些底层专业知识技能的”刻意练习“ 阅读全文
摘要:
缘起 如题,想要用geoserver实现一个互联网地图那样的key许可功能,来控制地图服务的访问权限。 最终想要的效果就是类似下图中百度地图那样,申请个key,可以设置这个key能访问哪些地图服务资源,可以设置应用服务器ip白名单 然后把key放到地图API中,就能控制地图服务的访问权限。 可行性分 阅读全文
摘要:
微信小程序地图组件默认不支持添加自己发布的地图服务,通过获取当前地图范围内geojson格式矢量瓦片数据,可实现添加外部地图服务需求。 阅读全文
摘要:
缘起 之前分享了mapboxgl 互联网地图纠偏插件,插件当时只集成了高德地图。 文章发布后,有小伙伴在后台留言,希望插件也能支持百度地图。 刚好国庆假期有时间就研究了一下。 插件加载瓦片原理 首先,插件之所以能够正确的加载互联网地图瓦片,关键是依托经纬度和瓦片编号的互转算法。 有了经纬度和瓦片编号 阅读全文

