CSS那些事读书笔记-2
背景
作为一个后端开发,曾经尝试过学习前端,但是总觉不得要领,照猫画虎,而公司里又有专业的前端开发,工作中几乎接触不到实际的前端任务,所以前端的技能田野一直是一片荒芜。但是笔者深知前端的技能对找工作和面试又有着重要的帮助,在二线和三线城市,高级开发几乎都需要精通前端的知识,所以这次下定决定要好好学习一番。这几天搜索到了一本主讲CSS实例的书,开始学习,希望能坚持下去,同时,也希望所记笔记能对大家有所帮助。
笔记参考书籍:CSS那些事儿
布局
容器居中和文本居中
-
容器居中需要定义容器的宽度,并且使用margin-left和margin-right设置值为auto来实现容器居中。
-
使用text-align:center来使文本居中,不使用这个属性文本默认是居左的。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css布局1</title> <style> body{ text-align: center; } .box { width: 250px; background-color: #E8E8E8; margin-left: auto; margin-right: auto; } </style> </head> <body> <div class="box"> <h1>《春晓》</h1> <address>唐代·孟浩然</address> <p>春眠不觉晓,处处闻啼鸟。</p> <p>夜来风雨声,花落知多少。</p> </div> </body> </html>
容器居右
-
使用float:right 来时容器漂浮在右侧
-
可以使用绝对定位,使容器紧靠在父级容器的右侧
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css布局1</title> <style> body{ text-align: center; } .box { width: 250px; background-color: #E8E8E8; /* float :right; */ position: absolute; right: 0px; } </style> </head> <body> <div class="box"> <h1>《春晓》</h1> <address>唐代·孟浩然</address> <p>春眠不觉晓,处处闻啼鸟。</p> <p>夜来风雨声,花落知多少。</p> </div> </body> </html>
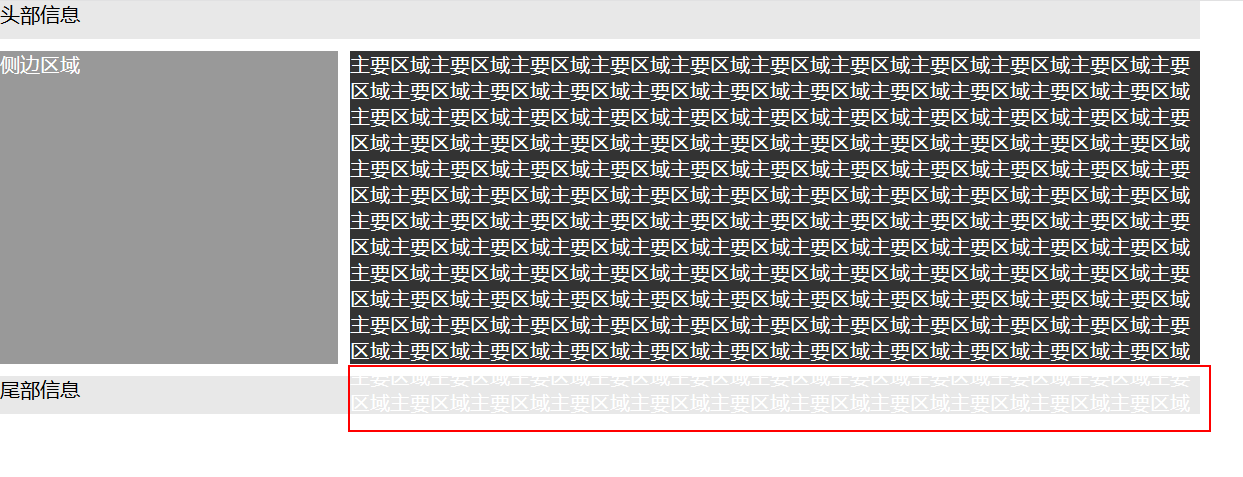
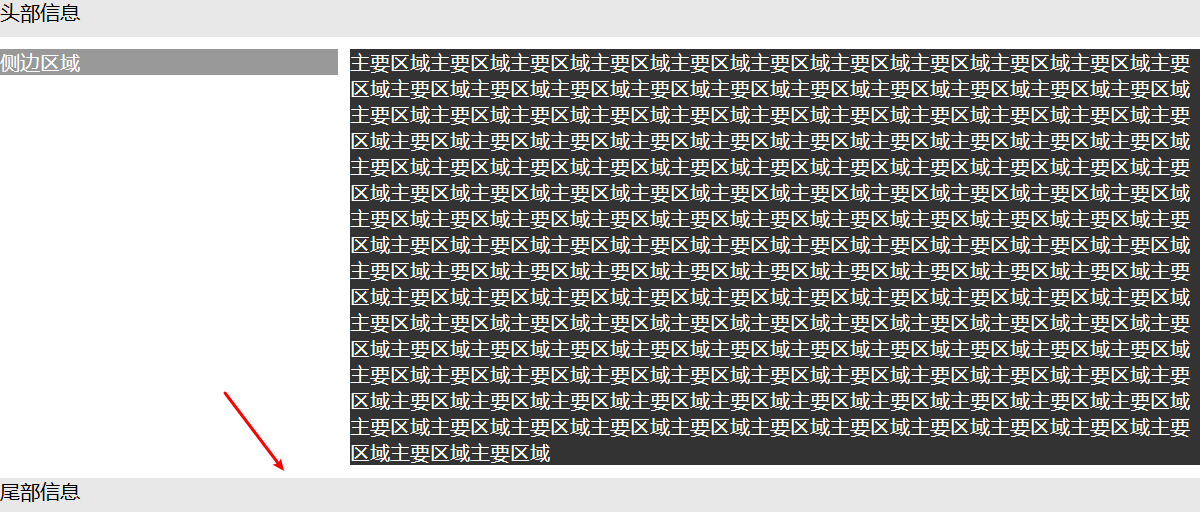
两列定宽定高布局
两列定宽定高布局的实现较为简单,主要是使主要内容区域和侧边区域使用float属性分别漂浮到左侧或者右侧,缺点为:当文字部分超过高度后,无法自适应高度。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css两列布局1</title>
<style>
* {
margin: 0;
padding: 0;
}
#header,
#footer {
width: 960px;
height: 30px;
background-color: #e8e8e8;
}
#container {
width: 960px;
height: 250px;
margin: 10px 0;
}
.mainBox {
float: right;
width: 680px;
height: 250px;
color: #FFFFFF;
background-color: #333333;
}
.sideBox {
float: left;
width: 270px;
height: 250px;
color: #FFFFFF;
background-color: #999999;
}
</style>
</head>
<body>
<div id="header">头部信息</div>
<div id="container">
<div class="mainBox">主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
主要区域主要区域主要区域主要区域主要区域主要区域主要区域主要区域
</div>
<div class="sideBox">侧边区域</div>
</div>
<div id="footer">尾部信息</div>
</body>
</html>
可以看到,主要区域部分的内容已经溢出。

作者提到可以使用overflow属性,来使溢出的部分隐藏或者加入滚动条。
两列定宽自适应高度布局
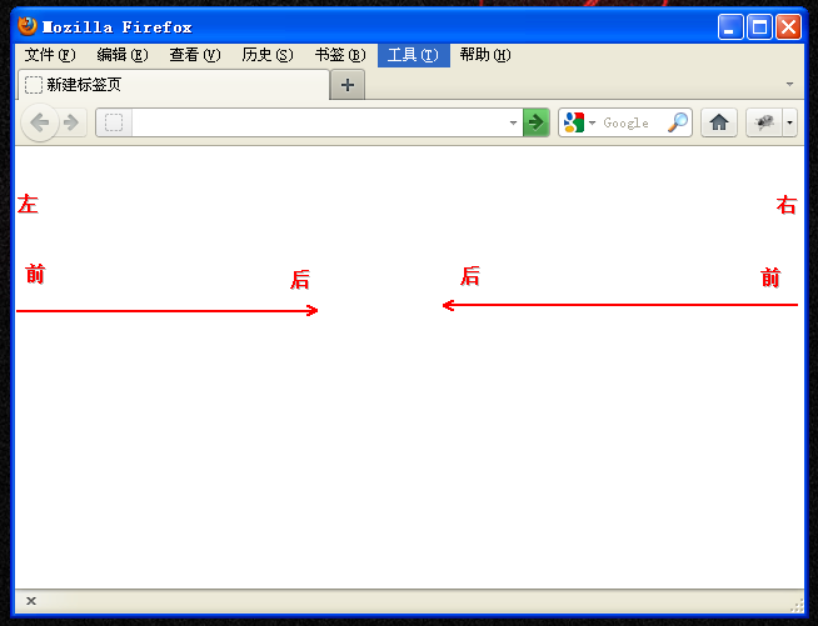
想要自适应高度,就涉及到了一个重要的知识点,浮动的显示定理,我找到了一篇较好的文章 CSS浮动原理的通俗理解,大家可以参考这篇文章,先把浮动的基本定理搞清楚。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。 非浮动的元素仍处于标准文档流中,并且会自动向上补齐位置。

上面的例子中,主要区域和侧边区域都存在浮动,当把height属性去掉后,下面的footer会自动向上移动,header和container和footer组成一个普通文本流。主要区域和侧边区域分别漂浮在右和左,有以下几种解决方案:
-
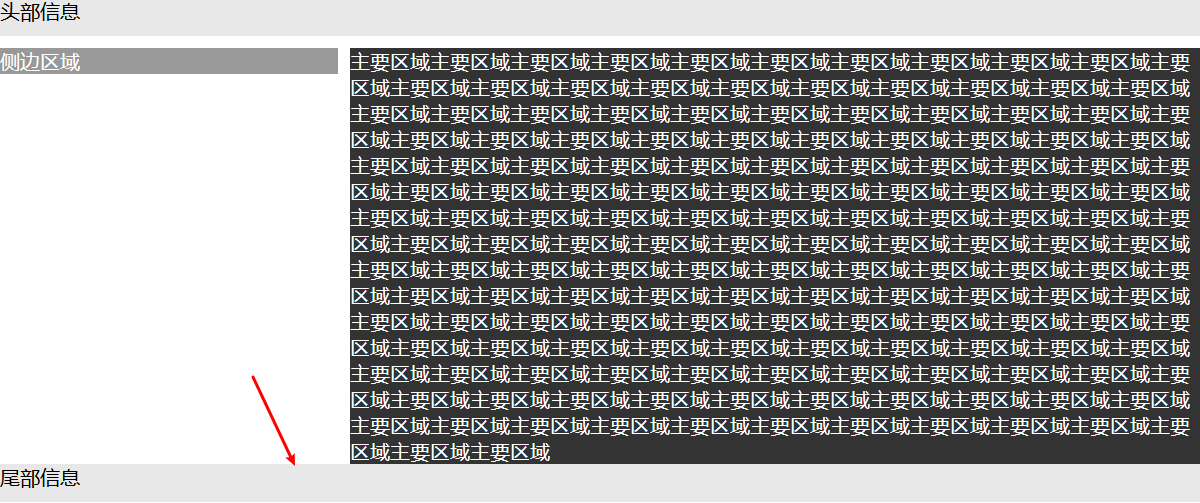
增加footer清除浮动,但是会导致footer和上面内容的外边距失效。
#footer { clear:both; }效果图如下:

-
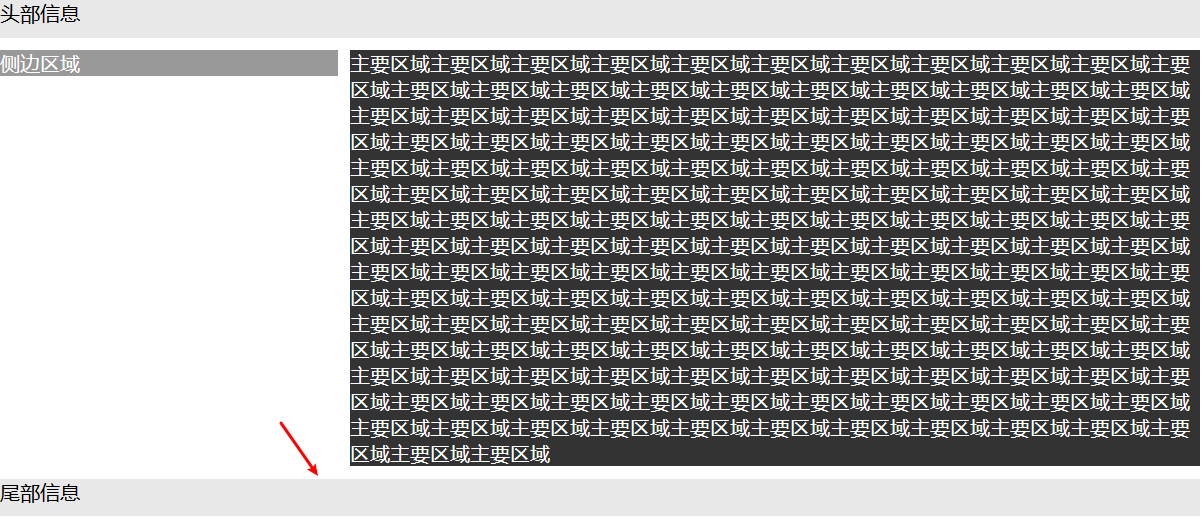
利用BFC,把container的overflow属性设置为hidden,即可自动扩容container,并且外边距也正常。
#container { width: 960px; margin: 10px 0; overflow: hidden; }效果图如下:

-
书中的解决方案是,在container后增加一个新的块,内容为“”并且清除浮动,实现占位,然后实现正常的外间距。
#container:after{ clear: both; display: block; content: ""; }

两列自适应布局(两列宽度变化后,如何自适应)
未完待续...


 浙公网安备 33010602011771号
浙公网安备 33010602011771号