jQuery中holdReady方法
<body>
<button>回复ready事件</button>
<script>
var btn = document.getElementsByTagName("button")[0];
btn.onclick = function (ev) {
//alert("btn");
$.holdReady(false);
}
</script>
</body>
<script>
/*
holdReady(true);
作用:暂停ready执行
*/
$.holdReady(true);
$(document).ready(function () {
alert("ready");
});
</script>
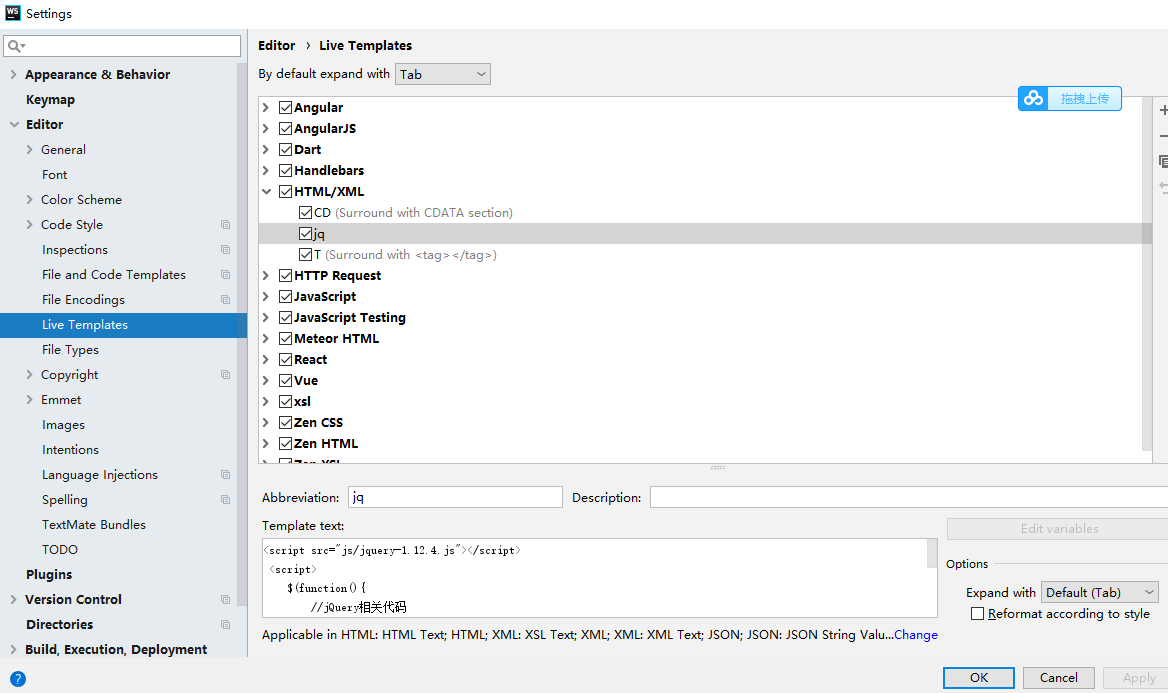
通过WebStorm简化操作
快捷代码:

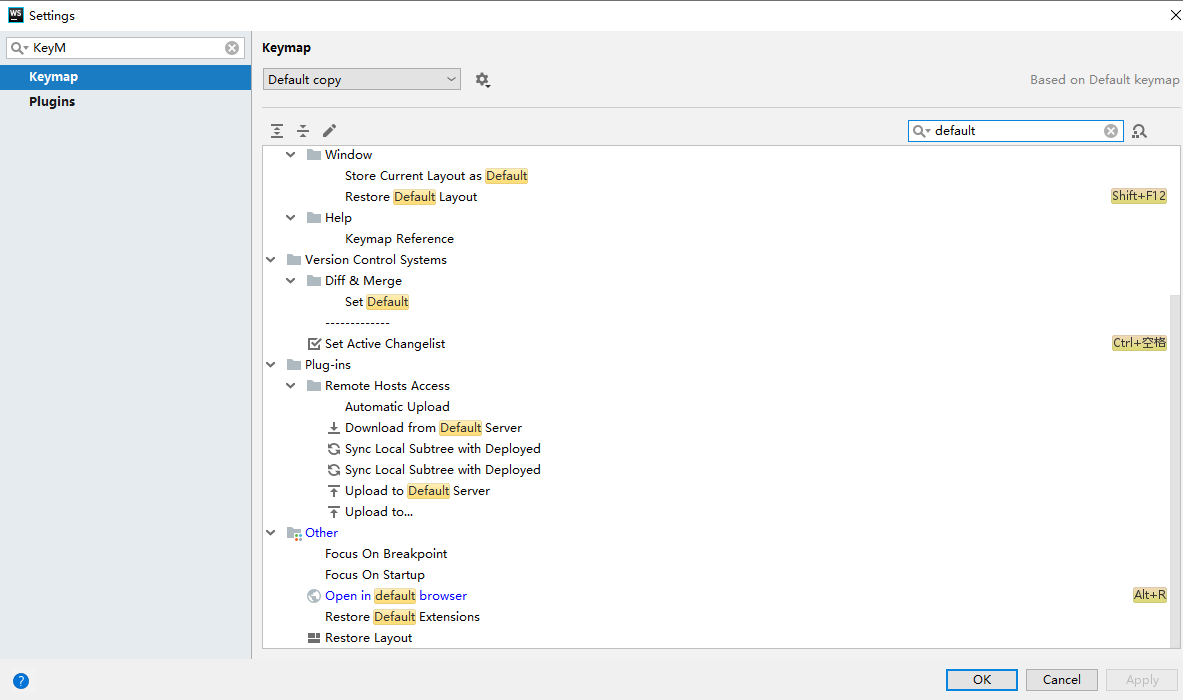
设置html运行快捷键:ALT+R





 浙公网安备 33010602011771号
浙公网安备 33010602011771号