webpack的使用(1)
1.将js文件转换
webpack app/main.js public/webpack.js //将app文件家里的main.js 转换成public文件夹下的webpack.js

ps:webpack集成了require.js



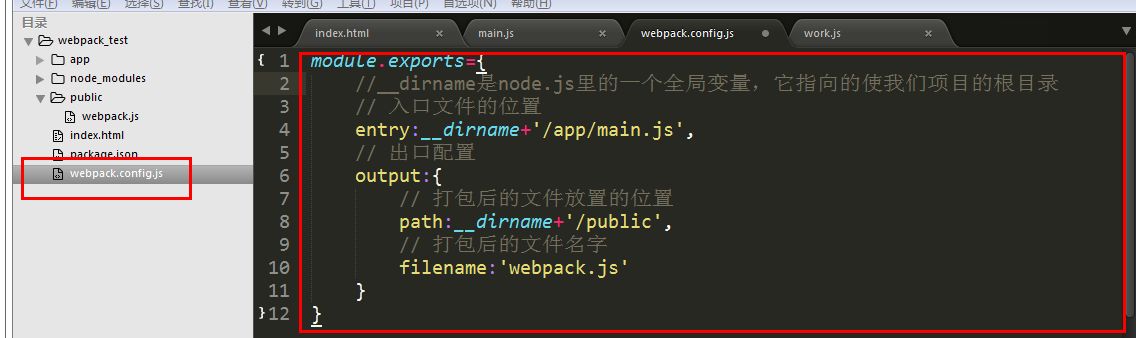
此操作可以用对应的webpack.config.js配置来代替:
在项目目录下在建立一个webpack.config.js文件,

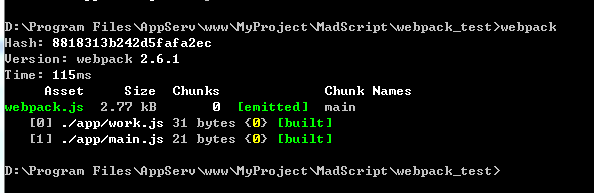
然后在运行命令:‘webpack‘,即可在public目录下生成webpack.js文件

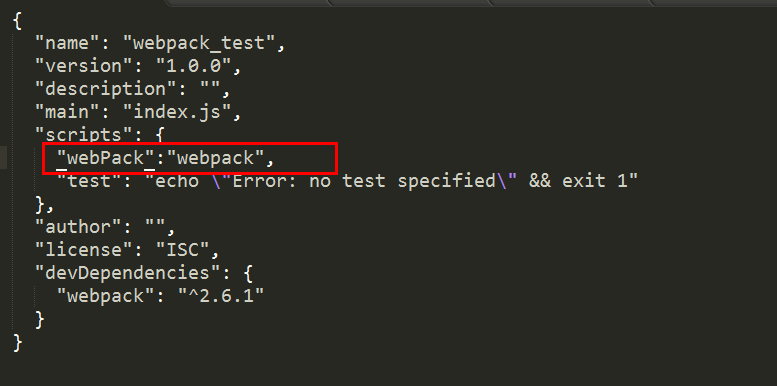
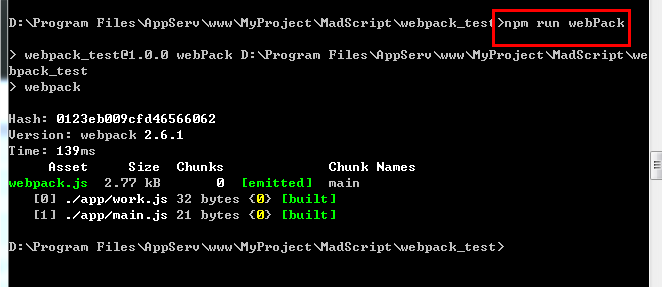
还有一种方法,在package.json里配置


ps:其实npm test和npm start是npm run test和npm run start的简写。事实上,你可以使用npm run来运行scripts里的任何条目。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号