markdown语法教程(更新中)
一、Markdown初级使用
# 标题
# 一级标题
## 二级标题
### 三级标题

以此类推,总共六级标题,建议在警号后面加一个空格,这是最标准的markdown语法
列表
在markdown下:
- 列表的显示只需要在文字前加上-、+或*即可变为无序列表
- 有序列表则直接在文字前加1.2.3.符号要和文字之间加一个字符空格

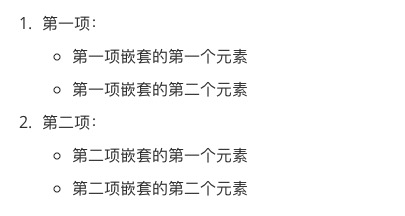
列表嵌套
列表嵌套只需在子列表中的选项添加四个空格即可:
1.第一项:
- 第一项嵌套的第一个元素

引用
如果需要引用一小段别处的句子,那么就要用引用的格式
可多层嵌套
> 例如这样
>> 两层嵌套
>>> 多层嵌套

图片
图片为:![]()


图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加。
- 开头一个感叹号!
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后可以用引号包住并加上选择性的‘title’属性的文字
链接
插入图片和链接的语法很像,区别在一个!号
链接为:[链接名称](链接地址)或者直接使用链接地址:
高级链接
链接可以用变量来代替,文档末尾附带变量地址
这个链接用 1 作为网址变量 [Google][1]
这个链接用 runoob 作为网址变量 [Runoob][runoob]
然后在文档的结尾为变量赋值(网址)
[1]: http://www.google.com/
[runoob]: http://www.runoob.com/
粗体与斜体
- 用两个*包含一段文本技术粗体的语法,用一个 *包含一段文本就是斜体的语法
- 例如:这里是粗体 这里是斜体
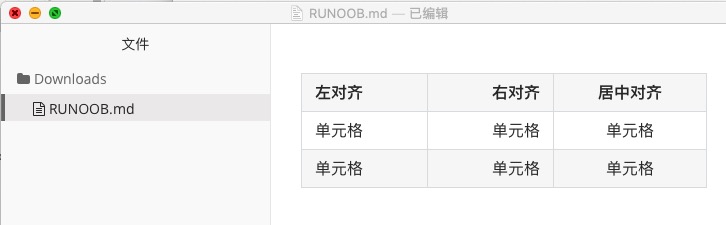
表格
markdown制作表格使用|来分隔不同的单元格,使用-来分隔表头和其他行。
| Tables | Are | Cool |
| --------------|:-------------:| -----:|
|col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebre stripes | are neat | $1 |
| Tables | Are | Cool |
|---|---|---|
| col 3 is | right-aligned | $1600 |
| col 2 is | centered | $12 |
| zebre stripes | are neat | $1 |
对齐方式
-:设置内容和标题右对齐:-设置内容和标题左对齐:-:设置内容和标题居中对齐

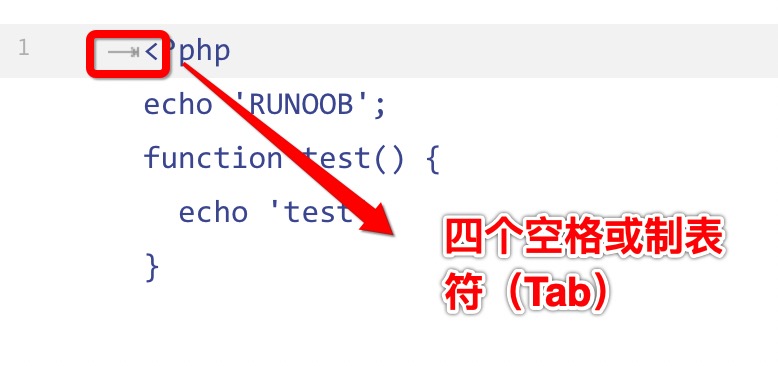
代码框
1.如果只是段落上的代码片段,只需要用两个把中间的代码包裹起来 zengqinghua`
2.代码区块使用4个空格或者一个制表符(TAB键)

3.也可以使用```包裹一段代码,并指定一种语言(可以不指定)

按tab键可缩进
分割线
分割线的语法只需要用三个* 号,例如:
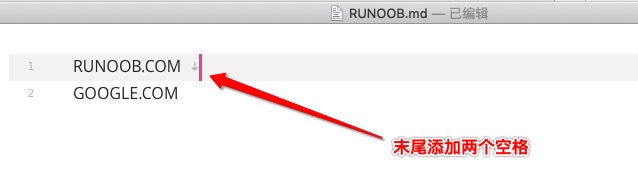
段落
没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车

分隔线
可以在一行中用三个以上的星号、减号、底线来建立一个分割线,行内不能有其他东西。也可在星号或减号中间插入空格
删除线
在段落上的文字添加删除线,只有在文字的两端加上两个波浪线~~,如下:
曾清华
下划线
下划线可以通过HTML的标签来实现
曾清华
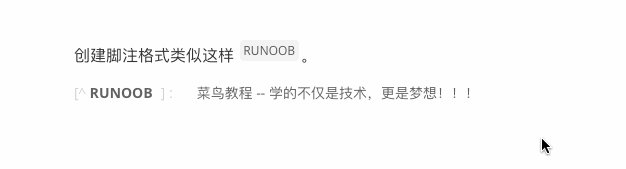
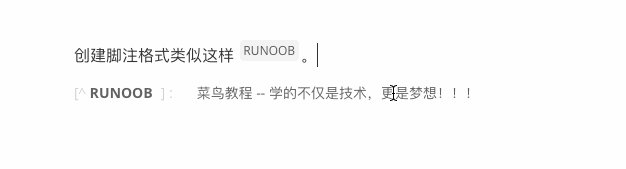
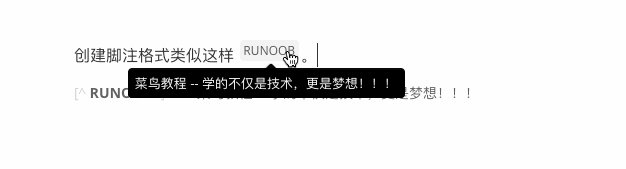
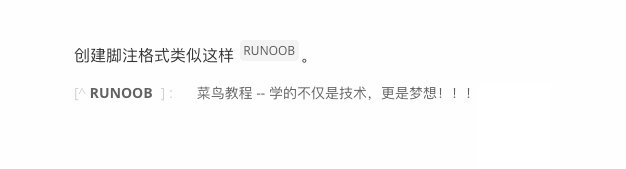
脚注
脚注就是对文本的补充说明
[要注明的文本]

二、Markdown的高级使用
目录锚点
在段落中填写[TOC]以显示全文内容的目录结构。
效果如下:
任务列表
- []任务一 未做任务 `- + 空格 + [] `
- []任务二 已做任务 `- + 空格 + [x]`
效果如下
-
[]任务一 未做任务
- + 空格 + [] -
[]任务二 已做任务
- + 空格 + [x]
视频插入
注:Markdown语法是不支持直接插入视频的
-
普遍的做法是插入HTML的iframe框架,通过网站自带的分享功能获取,如果没有可以尝试第二种方法。
-
第二种是伪造播放界面,实质是插入图片,然后通过点击跳转到相关页面
代码1:
注:多数平台不支持
<iframne>视频

<iframe height=500 width=1000 frameborder="0" src="https://v.qq.com/txp/iframe/player.html?vid=g00330i69rb" allowFullScreen="true"></iframe>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号