前端基础(3)js
1.(function(){})
立即使用,类似java的静态代码块
2.for(var n in obj)
for(var n in obj){console.log(obj[n])}//类似java的foreach
3.console(“name” in mc)
检查mc对象中是否有某一个属性 ,console(“name” in mc) 倘若在自身中没有找到会相应的在原型中寻找。
4.console(mc.hasownproperty(“name”))
检查mc对象自身中是否含有某一个属性 console(mc.hasownproperty(“name”))这个方法只有在自身中含有相应的属性才返回true
5.call()与apply()
call和apply的用法 call 第一个值指的是对象的this 后面的是参数用逗号隔开
aplay 不同 aplay 第一个也是this的对象 后面的必须是数组
6.this
1)当直接的全局作用域中调用函数,那么this是window;
2)当以方法的形式调用时,谁调用方法this就是谁
3)当函数作为构造函数是那么this指的是新建的对象
7.onload
整个页面加载完成后加载,绑定方式:image window layer 都可以,常用的是window 绑定:window.onload;
8.取消默认跳转:
在事件函数的末尾设置renturn false 也可以在href属性中填写JavaScript:;。
9.修改及读取css的样式
语法 :元素.style.width
注意css的样式名中有减号在js中不合法的,需要将这样样式名修改为驼峰命名法 例如background-color 改为backgroundColor,倘若样式中写了!important 则此时样式会有最高的优先级,读方式box1.style.width,通过style属性读取的都是内联样式 ,无法读取样式表中的样式,currentStyle获取当前显示的样式如果没有设置相应的格式那么会读取默认的值 只有ie支持;其他浏览器都不支持;在其他浏览器中可以使用getcomputedstyle()这个方法来获取元素的当前属性,window的方法,可以直接使用, 这其中需要两个相应的参数,第一个,要获取样式的元素,第二个为伪元素,一般是选择null,该方法会返回一个对象,该对象中封装了当前元素对应的样式,例如getcomputedstyle(box1,null).width, currentStyle和getcomputedstyle()有一定的区别,getcomputedstyle()在没有设置宽度是 读取的是auto,而 currentStyle获取的值是当前显示的像素值; getcomputedstyle()不支持ie8及以下的ie浏览器
10.冒泡
event.stopPropagation();方法可以阻止该事件向上冒泡。
阻止事件冒泡和阻止事件默认行为:return false;
阻止事件默认行为:event.preventDefault();
11.构造函数
function person(name,age,address){
this.name=name;
this.age=age;
this.address=address;
this.sayname=fun;
}
var men=new person("张三",23,"花果山");
12.prototype和 _proto_
prototype是函数的内置属性,每个函数都有一个prototype属性,显示修改对象的原型的属性。
_ proto_ 是一个对象的内置属性,每个对象都会有一个 _ proto _ 属性,当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去 _ proto _ 里找原型中寻找这个属性, _ proto _ 又会有自己的 _ proto _,一致到null为止,隐式完成的
13.实例
1)功能
1>手机恢复正常运行状态
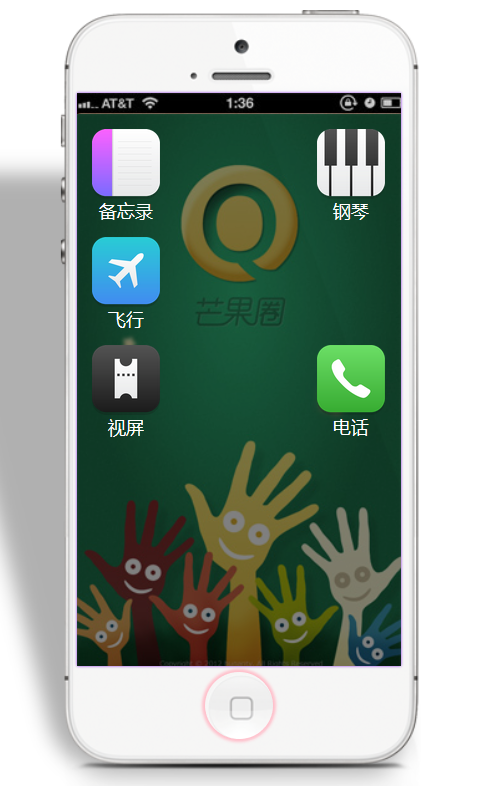
2>应用图标切换位置
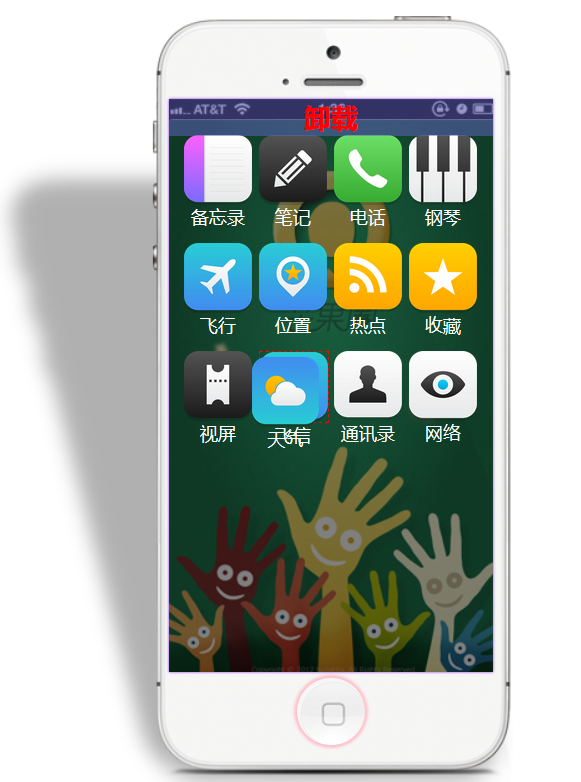
3>应用卸载
2)界面





关机状态 开机状态 按下状态 卸载软件 移动图标
3)代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript" src="../js/jquery1.11.3.js"></script>
<script>
$(function() {
$("#box4").click(function() {
$(".opa").animate({
opacity: 1
}, 1000, "swing")
})
var objs = {
ithis: 1,
i: 0,
index: -1
}
objs.w = parseInt($("li").first().css("width")) + parseInt($("li").first().css("margin-left"));
objs.h = parseInt($("li").first().css("height"));
objs.startx = $("#box9").offset().left;
objs.starty = $("#box9").offset().top;
objs.delx = $("#delete").offset().left;
objs.dely = $("#delete").offset().top + 25;
$("li").has("img").mousedown(function(event) {
$("#delete").css("opacity", 1)
objs.ithis = this;
var event = event || window.event;
var x1 = event.clientX
var y1 = event.clientY
objs.ileft = parseInt($(this).css("left"));
objs.itop = parseInt($(this).css("top"))
var left = objs.ileft - x1
var top = objs.itop - y1
objs.vnold = Math.floor((x1 - objs.startx) / objs.w)
objs.hnold = Math.floor((y1 - objs.starty) / objs.h)
objs.indexold = objs.vnold + objs.hnold * 4;
$(document).bind("mousemove",
function(event) {
var event = event || window.event;
var x2 = event.clientX
var y2 = event.clientY
$(objs.ithis).css("left", left + x2 + "px");
$(objs.ithis).css("top", top + y2 + "px");
$(objs.ithis).css("z-index", "4")
objs.vn = Math.floor((x2 - objs.startx) / objs.w)
objs.hn = Math.floor((y2 - objs.starty) / objs.h)
var delx = x2 - objs.delx;
var dely = y2 - objs.dely;
if(dely < 0 ) {
objs.vn = 100;
objs.hn = 100;
$("#delete").css("background", "rgba(0,122,12,0.5)");
$("li[id=" + objs.indexold + "]").children().remove();
} else {
$("#delete").css("background", "rgba(100,100,200,0.5)");
}
if(objs.vn < 0) {
objs.vn = 100;
}
if(objs.vn > 3) {
objs.vn = 100;
}
if(objs.hn > 4) {
objs.hn = 100;
}
if(objs.hn < 0) {
objs.hn = 100;
}
var num = objs.hn * 4 + objs.vn;
$("li").children("img").removeClass("active");
if(num < 20) {
$("li[id=" + num + "]").not(objs.ithis).children("img").addClass("active");
}
objs.index = num;
return false;
})
return false;
})
$(document).mouseup(function() {
$(document).unbind("mousemove");
$("#delete").css("opacity", 0);
if(objs.index == -1) {
return false;
}
if(objs.vn > 3 || objs.hn > 4 || objs.vn < 0 || objs.hn < 0) {
$(objs.ithis).css("left", objs.ileft + "px");
$(objs.ithis).css("top", objs.itop + "px");
} else {
var indexnew = objs.vn + objs.hn * 4;
$("li[id=" + objs.indexold + "]").css({
"left": objs.ileft + (objs.vn - objs.vnold) * objs.w + "px",
"top": objs.itop + (objs.hn - objs.hnold) * objs.h + "px"
})
var jleft = parseInt($("li[id=" + indexnew + "]").css("left"));
var jtop = parseInt($("li[id=" + indexnew + "]").css("top"));
$("li[id=" + indexnew + "]").css({
"left": jleft - (objs.vn - objs.vnold) * objs.w + "px",
"top": jtop - (objs.hn - objs.hnold) * objs.h + "px"
})
$("li[id=" + indexnew + "]").attr("id", "xx");
$("li[id=" + objs.indexold + "]").attr("id", indexnew);
$("li[id='xx']").attr("id", objs.indexold);
}
$("li").children("img").removeClass("active");
$(objs.ithis).css("z-index", "1")
objs.ithis = null;
objs.index = -1;
})
})
</script>
<style>
.active {
border: 1px dashed red;
}
#phone {
width: 350px;
margin: 0 auto;
margin-top: 20px;
position: relative;
top: 0;
left: 0;
}
#img-phone {
width: 350px;
position: absolute;
top: 0;
left: 0;
z-index: -1;
}
#box1 {
position: relative;
left: 121px;
top: 55px;
width: 216px;
}
#box2 {
height: 14px;
overflow: hidden;
}
#img-phone1,
#img-phone2 {
width: 100%;
}
#box3 {
width: 216px;
height: 368px;
background: black;
overflow: hidden;
position: relative;
top: 0;
left: 0;
}
#box4 {
width: 45px;
height: 45px;
background: rgba(0, 0, 0, 0);
margin: 0 auto;
border-radius: 50%;
margin-top: 4px;
box-shadow: 0 0 2px 2px pink;
transition: box-shadow 1s linear;
}
#box5 {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 382px;
background: gray;
z-index: -1;
box-shadow: 0 0 2px 0px blueviolet;
}
#box6 {
height: 382px;
}
.opa {
opacity: 0;
}
#box8 {
position: absolute;
top: 0;
left: 0;
opacity: 0.5;
z-index: 0;
}
ul {
margin: 0;
padding: 0;
width: 216px;
list-style: none;
}
#box9 {
position: absolute;
top: 0;
left: 0;
left: 5px;
top: 10px;
}
li img {
margin: 0;
padding: 0;
width: 100%;
}
li {
margin-left: 5px;
margin-bottom: 0px;
float: left;
width: 45px;
height: 72px;
text-align: center;
position: relative;
left: 0;
top: 0;
}
.span {
color: white;
font-size: 12px;
margin-top: -5px;
}
#delete {
position: absolute;
top: 0;
left: 0;
width: 216px;
height: 25px;
background: rgba(100, 100, 200, 0.5);
z-index: 3;
text-align: center;
font-size: 18px;
line-height: 25px;
color: red;
font-weight: bold;
opacity: 0;
}
</style>
<body>
<div id="box">
<div id="phone">
<img id="img-phone" src="../img1/iphone.png" />
<div id="box1">
<div id="box5"></div>
<div id="box6">
<div id="box7" class="opa">
<div id="delete">卸载</div>
<div id="box2">
<img id="img-phone1" src="../img1/iphone1.png" />
</div>
<div id="box3">
<div id="box8">
<img id="img-phone2" src="../img1/01.jpg" />
</div>
<div id="box9">
<ul>
<li id="0"><img src="../img1/a1.png" />
<div class="span">备忘录</div>
</li>
<li id="1"><img src="../img1/a2.png" />
<div class="span">笔记</div>
</li>
<li id="2"><img src="../img1/a3.png" />
<div class="span">电话</div>
</li>
<li id="3"><img src="../img1/a4.png" />
<div class="span">钢琴</div>
</li>
<li id="4"><img src="../img1/a5.png" />
<div class="span">飞行</div>
</li>
<li id="5"><img src="../img1/a6.png" />
<div class="span">位置</div>
</li>
<li id="6"><img src="../img1/a7.png" />
<div class="span">热点</div>
</li>
<li id="7"><img src="../img1/a8.png" />
<div class="span">收藏</div>
</li>
<li id="8"><img src="../img1/a9.png" />
<div class="span">视屏</div>
</li>
<li id="9"><img src="../img1/a10.png" />
<div class="span">飞信</div>
</li>
<li id="10"><img src="../img1/a11.png" />
<div class="span">通讯录</div>
</li>
<li id="11"><img src="../img1/a12.png" />
<div class="span">网络</div>
</li>
<li id="12"><img src="../img1/a13.png" />
<div class="span">天气</div>
</li>
<li id="13">
</li>
<li id="14">
</li>
<li id="15">
</li>
<li id="16">
</li>
<li id="17">
</li>
<li id="18">
</li>
<li id="19">
</li>
</ul>
</div>
</div>
</div>
</div>
<div id="box4" class="opa">
</div>
</div>
</div>
</div>
</body>
</html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号