一、概述
缓存机制也就是我们说的HTTP缓存机制,其机制是根据HTTP报文的缓存标识进行的。
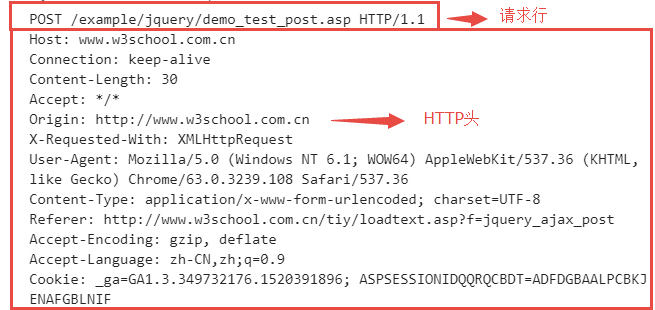
- HTTP请求(Request)报文,报文格式为:请求行 – HTTP头(通用信息头,请求头,实体头) – 请求报文主体(只有POST才有报文主体)
![]()
二、缓存过程
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识。
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中。
3、第三种:
存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果

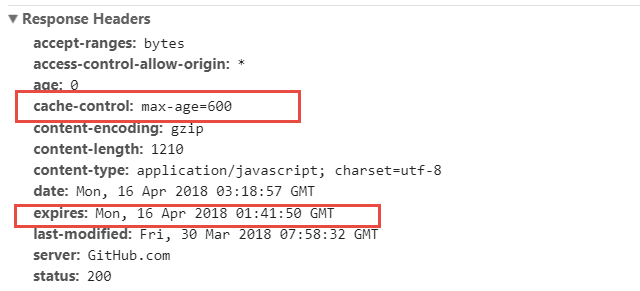
Expires
-
-
缺陷:如果客户端与服务端的时间因为某些原因(例如时区不同;客户端和服务端有一方的时间不准确)发生误差,那么强制缓存则会直接失效
-
1、public:所有内容都将被缓存(客户端和代理服务器都可缓存)
2、private:所有内容只有客户端可以缓存,Cache-Control的默认取值
3、no-cache:不进行强制缓存,但是是否使用缓存则需要经过协商缓存来验证决定
4、no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
-
-
from memory cache代表使用内存中的缓存,from disk cache则代表使用的是硬盘中的缓存,浏览器读取缓存的顺序为memory –> disk。
-
内存缓存(from memory cache),会将编译解析后的文件,直接存入该进程的内存中,占据该进程一定的内存资源,以方便下次运行使用时的快速读取。
-
一旦该进程关闭,则该进程的内存缓存则会清空。
-
在浏览器中,浏览器会在js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取(from memory cache);
而css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。
四、协商缓存
2、第二种
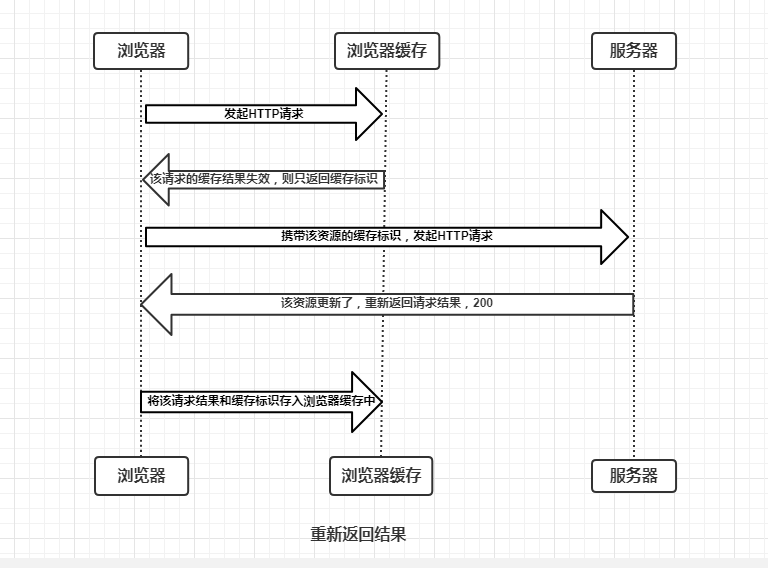
协商缓存失效,返回200和请求结果结果

协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的。
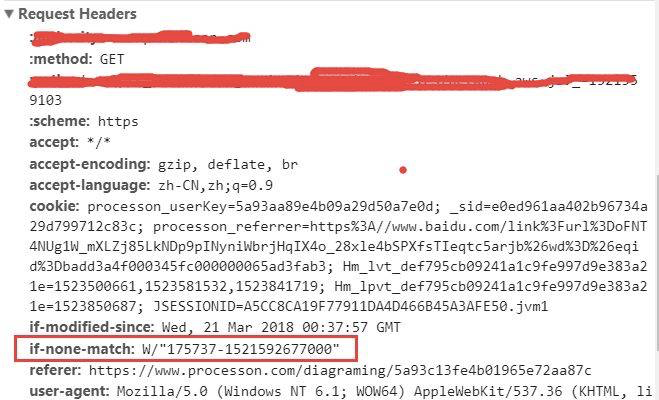
控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。
Last-Modified / If-Modified-Since

Etag / If-None-Match

注:Etag / If-None-Match优先级高于Last-Modified / If-Modified-Since,同时存在则只有Etag / If-None-Match生效。
1、一些文件也许会周期性的更改,但是他的内容并不改变(仅仅改变的修改时间),这个时候我们并不希望客户端认为这个文件被修改了,而重新GET;














 浙公网安备 33010602011771号
浙公网安备 33010602011771号