一、垃圾回收概念
我们在写 js 代码的时候,会频繁地操作数据。在一些数据不被需要的时候,它就是垃圾数据,垃圾数据占用的内存就应该被回收。
二、变量的生命周期
比如这么一段代码:
let dog = new Object(); let dog.a = new Array(1);
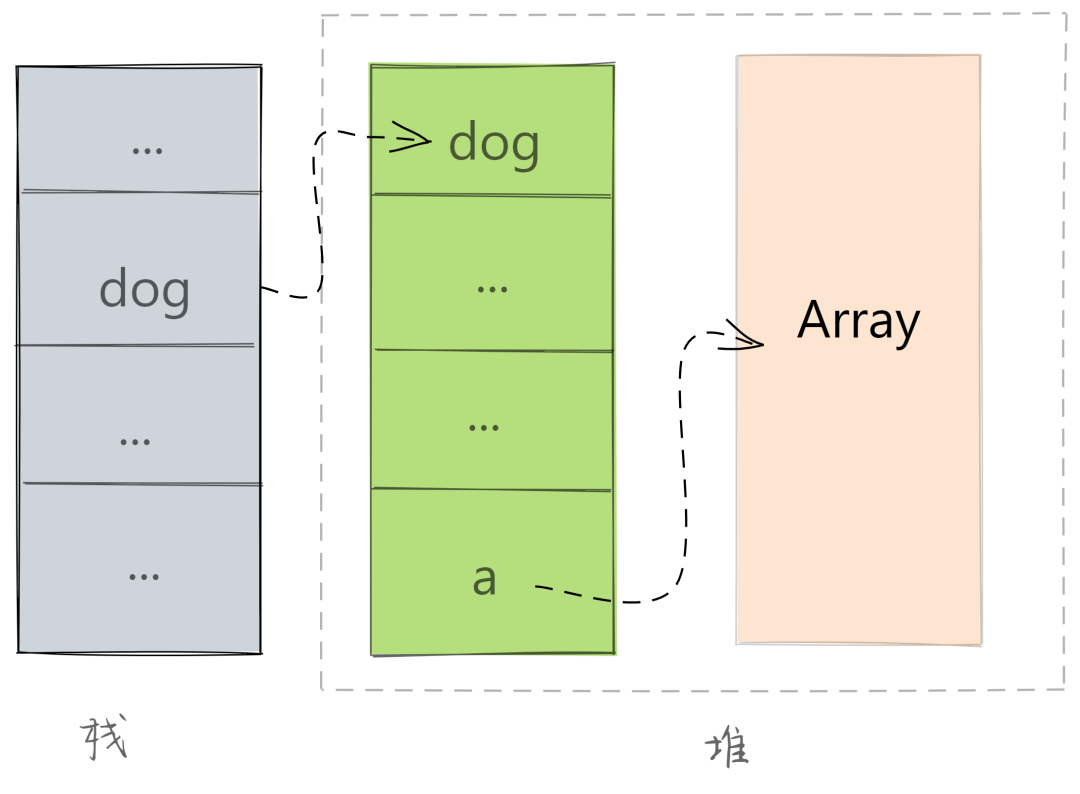
- 当 JavaScript 执行这段代码的时候,会先在全局作用域中添加一个
dog属性,并在堆中创建了一个空对象,将该对象的地址指向了dog。 - 随后又创建一个大小为 1 的数组,并将属性地址指向了
dog.a。此时的内存布局图如下所示:

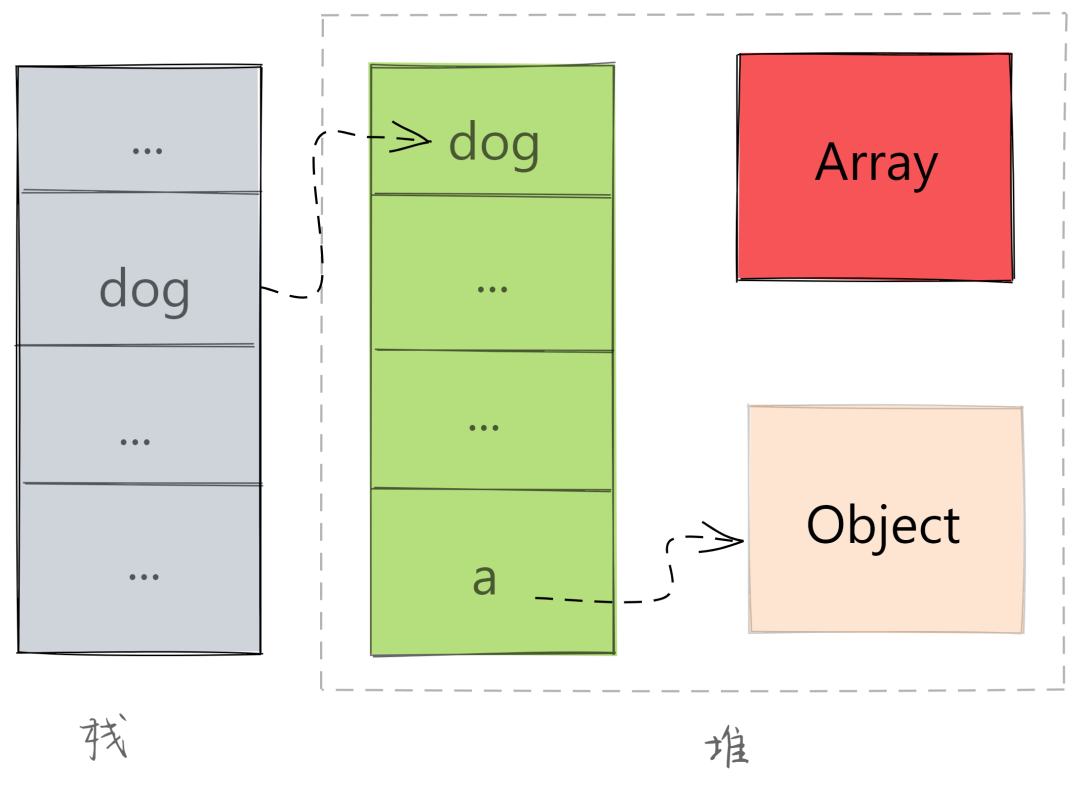
如果此时,我将另外一个对象赋给了 a 属性,代码如下所示:
dog.a = new Object()
此时的内存布局图:

a 的指向改变了, 此时堆中的数组对象就成为了不被使用的数据,专业名词叫不可达的数据。
这就是需要回收的垃圾数据。
三、垃圾回收算法
可以将这个过程想象成从根溢出一个巨大的油漆桶,它从一个根节点出发将可到达的对象标记染色, 然后移除未标记的。
第一步:标记空间中可达值
V8 采用的是可达性 (reachability) 算法来判断堆中的对象应不应该被回收。
这个算法的思路是这样的:
- 从根节点(Root)出发,遍历所有的对象。
- 可以遍历到的对象,是可达的(reachable)。
- 没有被遍历到的对象,不可达的(unreachable)。
在浏览器环境下,根节点有很多,主要包括这几种:
- 全局变量
window,位于每个iframe中 - 文档
DOM树 - 存放在栈上的变量
- ...
这些根节点不是垃圾,不可能被回收。
第二步:回收「不可达」的值所占据的内存
在所有的标记完成之后,统一清理内存中所有不可达的对象。
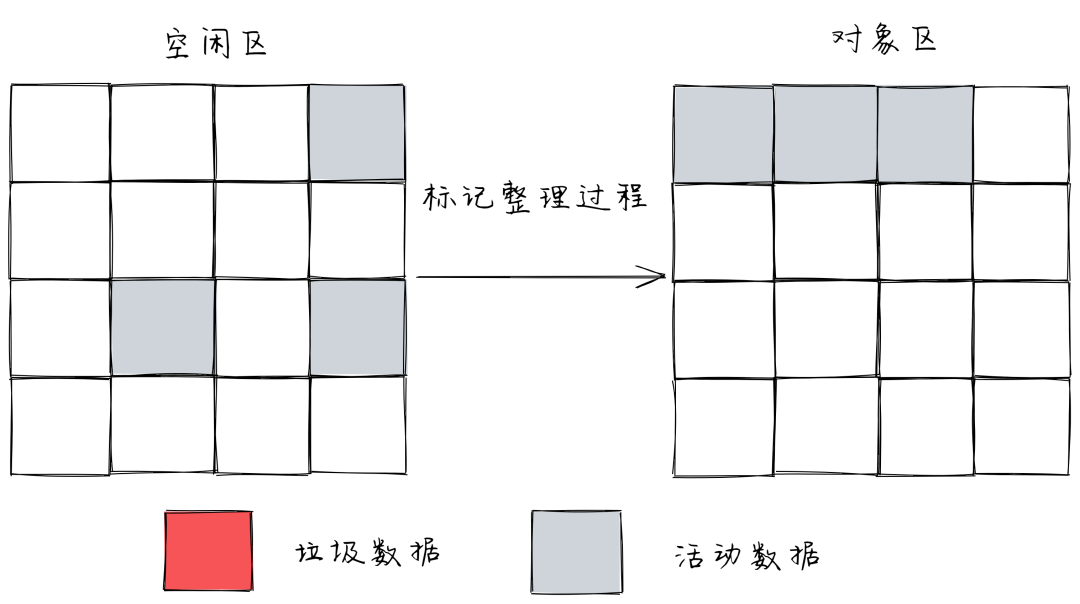
第三步,做内存整理
- 在频繁回收对象后,内存中就会存在大量不连续空间,专业名词叫内存碎片。
- 当内存中出现了大量的内存碎片,如果需要分配较大的连续内存时,就有可能出现内存不足的情况。
- 所以最后一步是整理内存碎片。(但这步其实是可选的,因为有的垃圾回收器不会产生内存碎片,比如副垃圾回收器)
四、分代收集
浏览器将数据分为两种,一种是临时对象,一种是长久对象。
临时对象:
- 大部分对象在内存中存活的时间很短。
- 比如函数内部声明的变量,或者块级作用域中的变量。当函数或者代码块执行结束时,作用域中定义的变量就会被销毁。
- 这类对象很快就变得不可访问,应该快点回收。
长久对象:
- 生命周期很长的对象,比如全局的
window、DOM、Web API等等。 - 这类对象可以慢点回收。
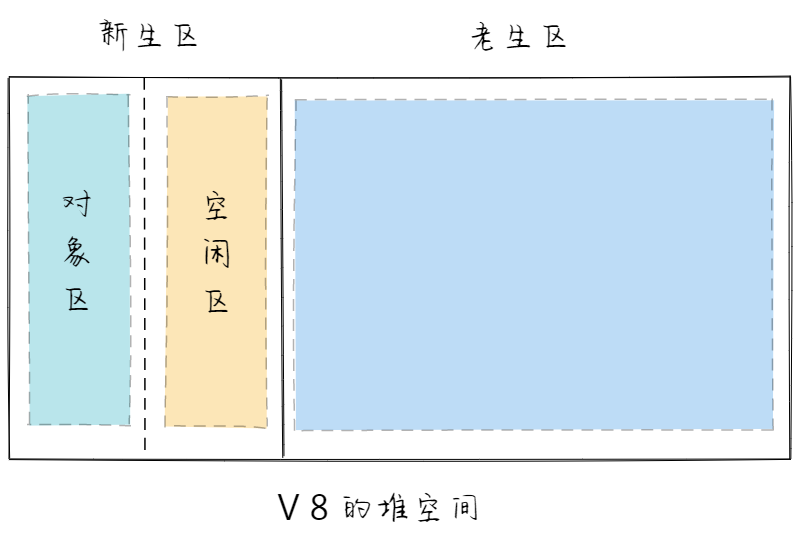
这两种对象对应不同的回收策略,所以,V8 把堆分为新生代和老生代两个区域, 新生代中存放临时对象,老生代中存放持久对象。
并且让副垃圾回收器负责新生代的垃圾回收、主垃圾回收器负责老生代的垃圾回收。
这样就可以实现高效的垃圾回收啦。
主垃圾回收器
负责老生代的垃圾回收,有两个特点:
- 对象占用空间大。
- 对象存活时间长。
它使用标记-清除的算法执行垃圾回收。
1.首先是标记
- 从一组根元素开始,递归遍历这组根元素。
- 在这个遍历过程中,能到达的元素称为活动对象,没有到达的元素就可以判断为垃圾数据。
2.然后是垃圾清除

直接将标记为垃圾的数据清理掉。
3.多次标记-清除后,会产生大量不连续的内存碎片,需要进行内存整理。
副垃圾回收器
负责新生代的垃圾回收,通常只支持 1~8 M 的容量。
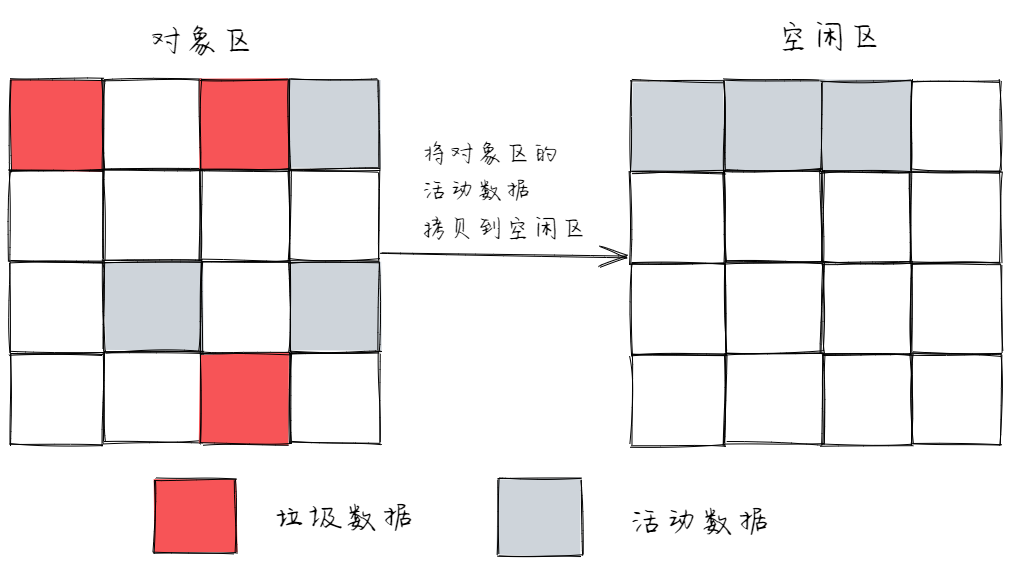
新生代被分为两个区域:一半是对象区域,一半是空闲区域。

新加入的对象都被放入对象区域,等对象区域快满的时候,会执行一次垃圾清理。
1.先给对象区域所有垃圾做标记。
2.标记完成后,存活的对象被复制到空闲区域,并且将他们有序的排列一遍。

副垃圾回收器没有碎片整理。因为空闲区域里此时是有序的,没有碎片,也就不需要整理了。
3.复制完成后,对象区域会和空闲区域进行对调。将空闲区域中存活的对象放入对象区域里。

这样,就完成了垃圾回收。
因为副垃圾回收器操作比较频繁,所以为了执行效率,一般新生区的空间会被设置得比较小。
一旦检测到空间装满了,就执行垃圾回收。
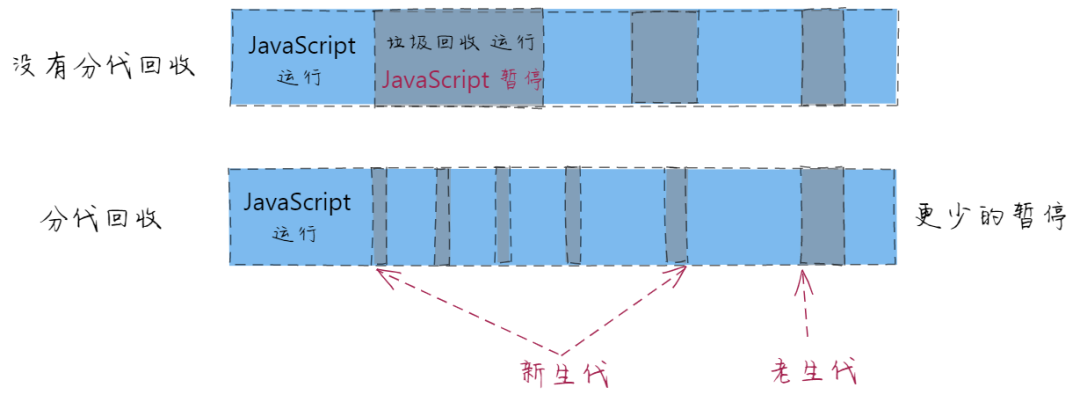
- 一句话总结分代回收就是:将堆分为新生代与老生代,多回收新生代,少回收老生代。
- 这样就减少了每次需遍历的对象,从而减少每次垃圾回收的耗时。

五、增量收集
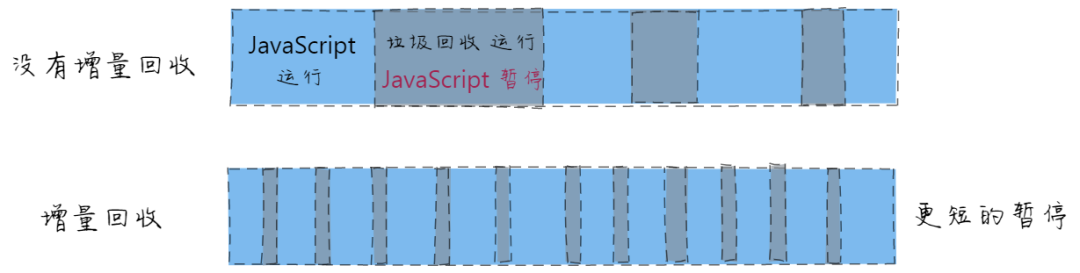
如果脚本中有许多对象,引擎一次性遍历整个对象,会造成一个长时间暂停。
所以引擎将垃圾收集工作分成更小的块,每次处理一部分,多次处理。
这样就解决了长时间停顿的问题。

六、闲时收集
垃圾收集器只会在 CPU 空闲时尝试运行,以减少可能对代码执行的影响。
补充
浏览器中不同类型变量的内存都是何时释放?
Javascritp 中类型:值类型,引用类型。
引用类型:
- 在没有引用之后,通过 V8 自动回收。
值类型:
- 如果处于闭包的情况下,要等闭包没有引用才会被 V8 回收。
- 非闭包的情况下,等待 V8 的新生代切换的时候回收。
哪些情况会导致内存泄露?如何避免?
内存泄露是指你用不到(访问不到)的变量,依然占居着内存空间,不能被再次利用起来。
以 Vue 为例,通常有这些情况:
- 监听在
window/body等事件没有解绑 - 绑在
EventBus的事件没有解绑 Vuex的$store,watch了之后没有unwatch- 使用第三方库创建,没有调用正确的销毁函数
解决办法:beforeDestroy 中及时销毁
- 绑定了
DOM/BOM对象中的事件addEventListener,removeEventListener。 - 观察者模式
$on,$off处理。 - 如果组件中使用了定时器,应销毁处理。
- 如果在
mounted/created钩子中使用了第三方库初始化,对应的销毁。 - 使用弱引用
weakMap、weakSet。
weakMap weakSet
在 ES6 中为我们新增了两个数据结构 WeakMap、WeakSet,就是为了解决内存泄漏的问题。
它的键名所引用的对象都是弱引用,就是垃圾回收机制遍历的时候不考虑该引用。
只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放该对象所占用的内存。
也就是说,一旦不再需要,WeakMap 里面的键名对象和所对应的键值对会自动消失,不用手动删除引用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号