一、Cookie
Cookie 是小甜饼的意思。cookie 非常小,它的大小限制为4KB左右。它的主要用途有保存登录信息,比如你登录某个网站市场可以看到“记住密码”,这通常就是通过在 Cookie 中存入一段辨别用户身份的数据来实现的。
cookie以文本的方式存于客户端,由于http协议是无状态的,只要客户端与服务端数据交换完,就会断掉链接,如果再请求就再次链接,而服务器是无法保存这种链接的状态,只有不停地链接、断链接,所以需要cookie来做一个身份认证,再次请求的时候服务器会根据这个身份id进行用户判断。
但要注意cookie是不可跨域的,他会根据域名来区分向哪个服务器发送数据。
其次,cookie不能存一些敏感信息, 因为通过浏览器获取cookie很方便,很容易泄露一些个人信息,如果想存最好是对数据进行加密。
使用
保存cookie值:
var dataCookie='110';
document.cookie = 'token' + "=" +dataCookie;
获取指定名称的cookie值:
function getCookie(name) { //获取指定名称的cookie值
// (^| )name=([^;]*)(;|$),match[0]为与整个正则表达式匹配的字符串,match[i]为正则表达式捕获数组相匹配的数组;
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) {
console.log(arr);
return unescape(arr[2]);
}
return null;
}
var cookieData=getCookie('token'); //cookie赋值给变量。
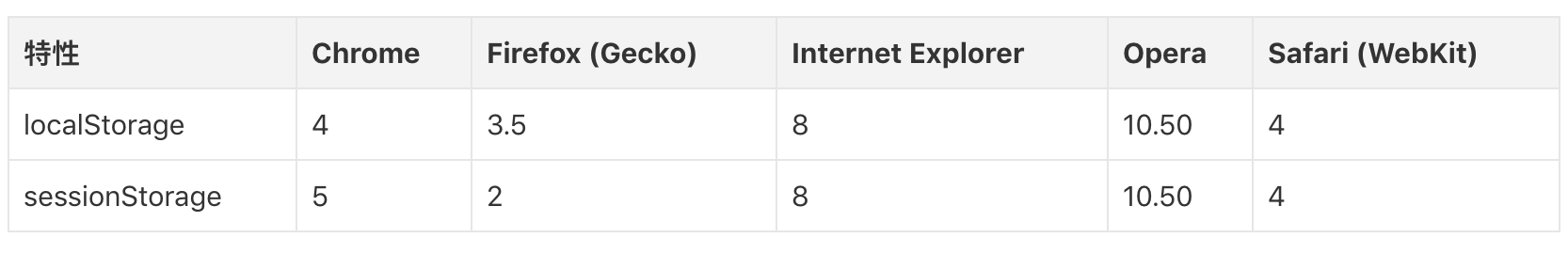
二、localStorage
localStorage 是 HTML5 标准中新加入的技术,它并不是什么划时代的新东西。早在 IE 6 时代,就有一个叫 userData 的东西用于本地存储,而当时考虑到浏览器兼容性,更通用的方案是使用 Flash。而如今,localStorage 被大多数浏览器所支持。

三、sessionStorage
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage不同。sessionStorage它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
使用
localStorage和sessionStorage所使用的方法是一样的,下面以sessionStorage为例子:
var name='sessionData';
var num=120;
sessionStorage.setItem(name,num);//存储数据
sessionStorage.setItem('value2',119);
let dataAll=sessionStorage.valueOf();//获取全部数据
console.log(dataAll,'获取全部数据');
var dataSession=sessionStorage.getItem(name);//获取指定键名数据
var dataSession2=sessionStorage.sessionData;//sessionStorage是js对象,也可以使用key的方式来获取值
console.log(dataSession,dataSession2,'获取指定键名数据');
sessionStorage.removeItem(name); //删除指定键名数据
console.log(dataAll,'获取全部数据1');
sessionStorage.clear();//清空缓存数据:localStorage.clear();
console.log(dataAll,'获取全部数据2');
四、三者的异同

五、应用场景



 浙公网安备 33010602011771号
浙公网安备 33010602011771号