1 .创建文件地址
首先创建一个文件夹,我用的HBuilder编辑器 , 然后把文件夹拖入编辑器 , 在你创建的文件夹里面打开cmd
2.输入安装命令 :
1). npm install --global vue-cli
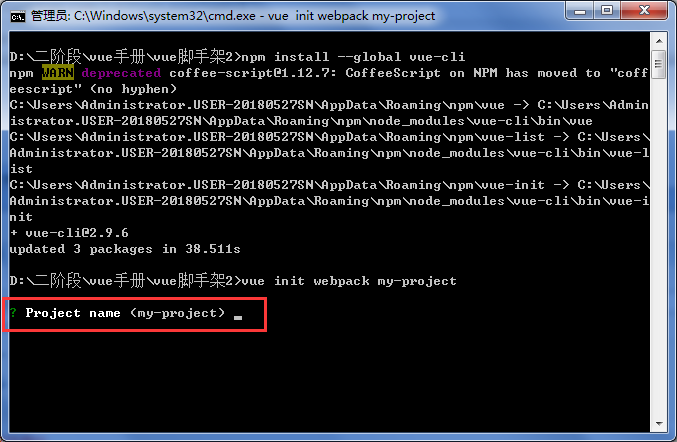
2). vue init webpack my-project
在你安装第二个的时候页面会出现
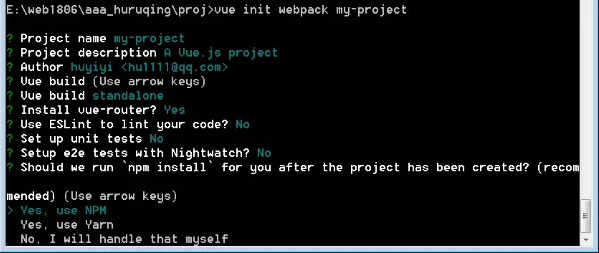
这些是安装的过程中会问你需不需要配置路由 . 测试等
Project name 项目名称(enter)
Porject description 项目描述(enter)
Author (enter)
Install vue-router 是否按照vue路由(y)
use eslint ... 是否使用eslint检查你的代码(n)
set up unit tests.... 测试(n)
set up e2e... 测试(n)
yes use NPM... (enter)
Porject description 项目描述(enter)
Author (enter)
Install vue-router 是否按照vue路由(y)
use eslint ... 是否使用eslint检查你的代码(n)
set up unit tests.... 测试(n)
set up e2e... 测试(n)
yes use NPM... (enter)

然后呢然后呢他自己会安装,等他安装完成你再去看看你的文件夹,你会发现东西就出来了
然后进入生成的那个文件夹 cd my-project 进入后在执行 npm run dev



 浙公网安备 33010602011771号
浙公网安备 33010602011771号