<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<cpn :cmessage="message"></cpn>
</div>
<template id="cpn">
<div>
<h2>{{cmessage}}</h2>
</div>
</template>
<script src="./js/vue.js">
</script>
<script>
const cpn = {
template: '#cpn',
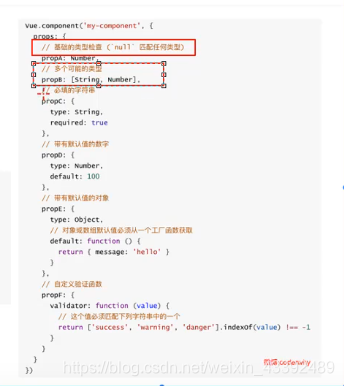
// props: ['cmovies', 'cmessage'],
props: {
// cmovies: Array,
//cmessage: String
cmessage: {
type: String,
default: 'aaaaa',
require: true
}
},
data() {
return {
}
}
}
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
movies: ['海王', '小青蛙']
},
components: {
'cpn': cpn
}
})
</script>
</body>
</html>运行结果






 浙公网安备 33010602011771号
浙公网安备 33010602011771号