如何在VScode对JS代码进行调试
如何在VScode对JS代码进行调试?
使用VS code对JS进行Debug,需要安装一个插件,这个插件是根据你所使用的浏览器来的,不同浏览器对应插件!
| 浏览器 | 插件 |
| Chrome | Debugger for Chrome |
| Firefox | Debugger for Firefox |
| Microsoft Edge | Debugger for Microsoft Edge |
常用的浏览器也就这些哈!我是使用的Debugger for Chrome,此次演示也是用它,其实都一样!

实现站内打开预览界面
实现了编译器内调试,不在编译器中打开预览简直就是毫无意义!为了实现更好的开发体验,我们还需要一个插件!
Live Server是一款在浏览器预览插件,它还可以实现随着代码的不断改变,实现实时更新!相信都用过吧!

具体步骤
将Debugger for Chrome和Live Server插件下载…
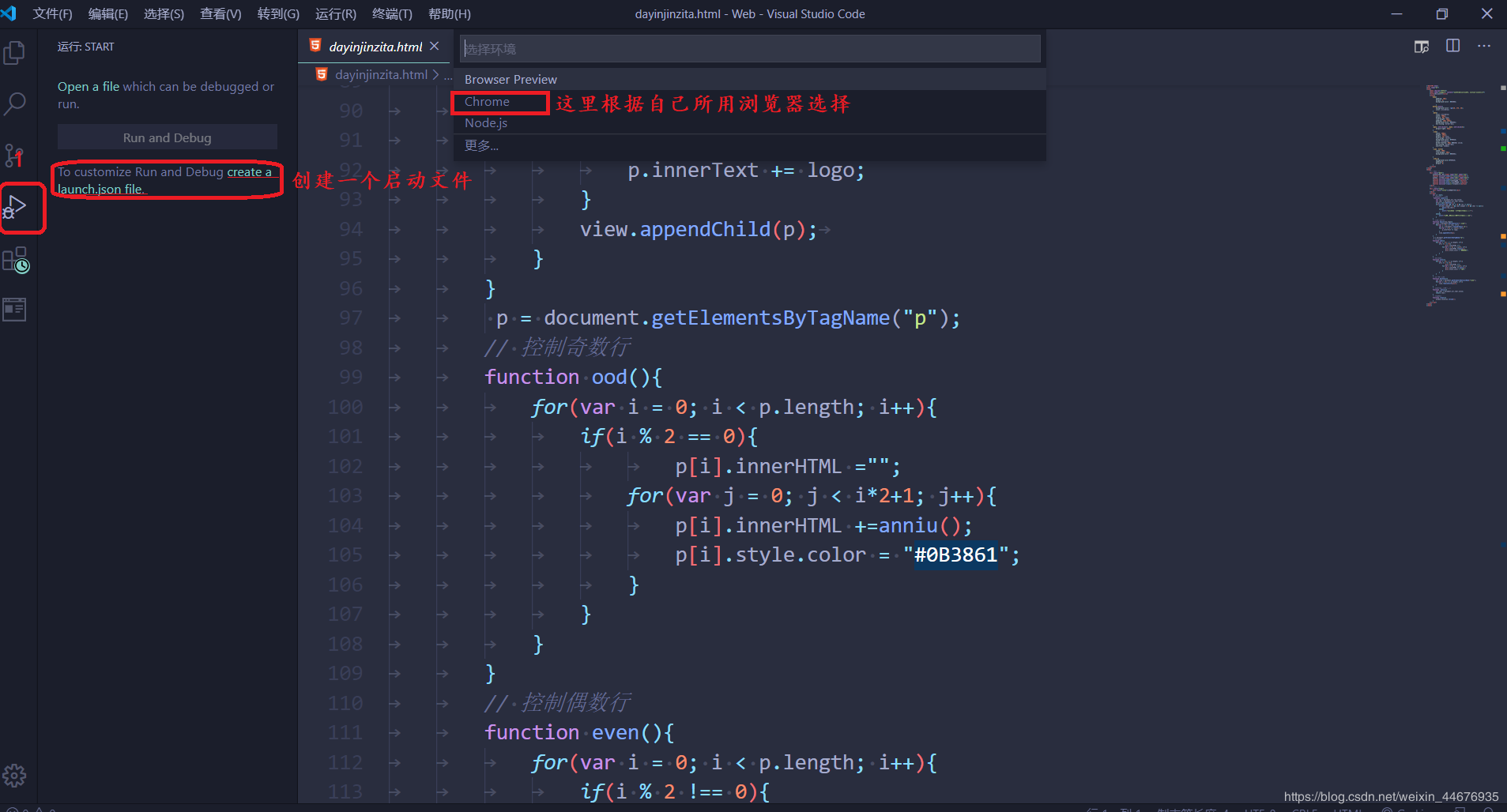
第一步:打开调试,选择调试环境!

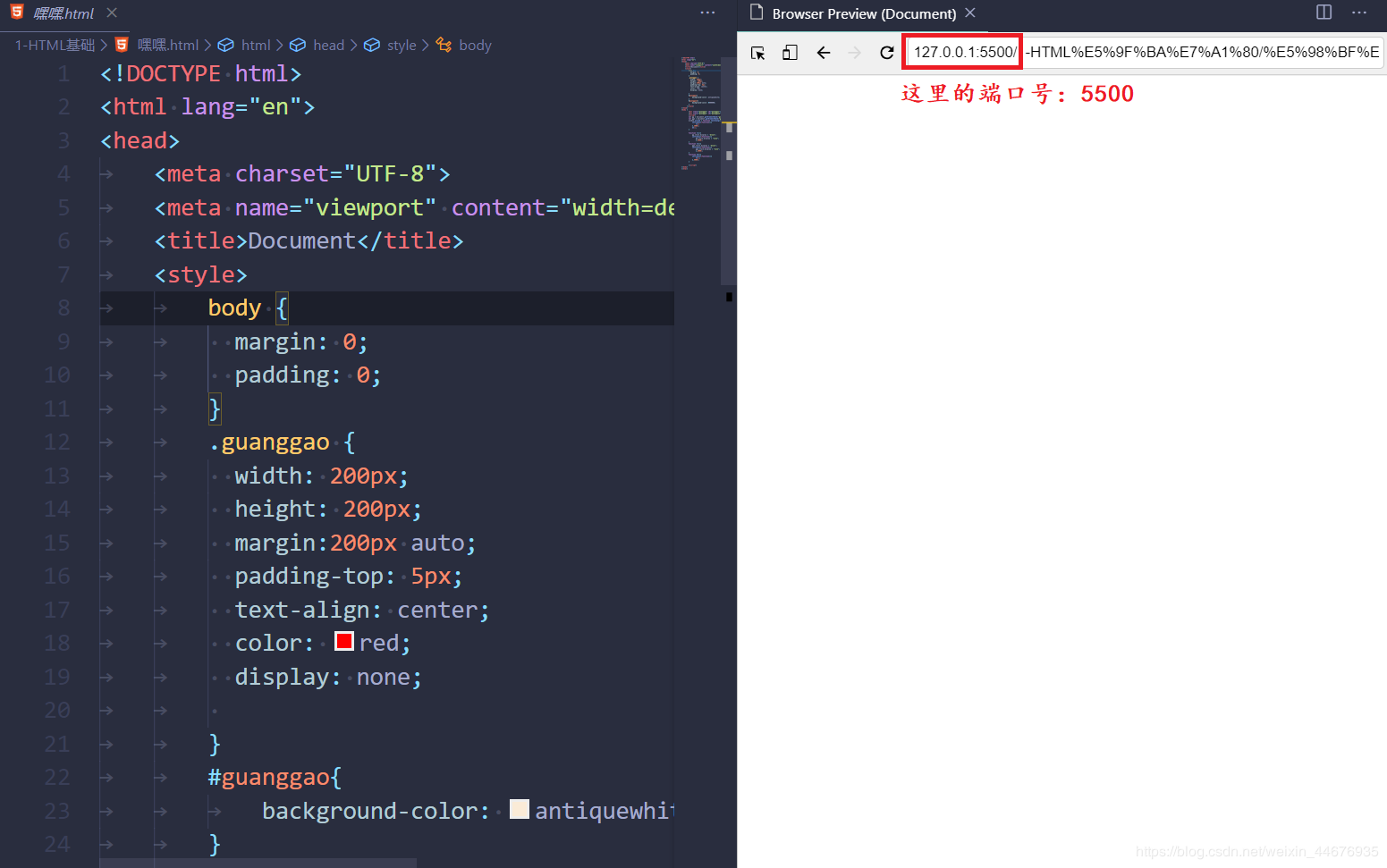
第二步:更改预览端口号
使用Live Server插件打开一个html文件,查看端口号。

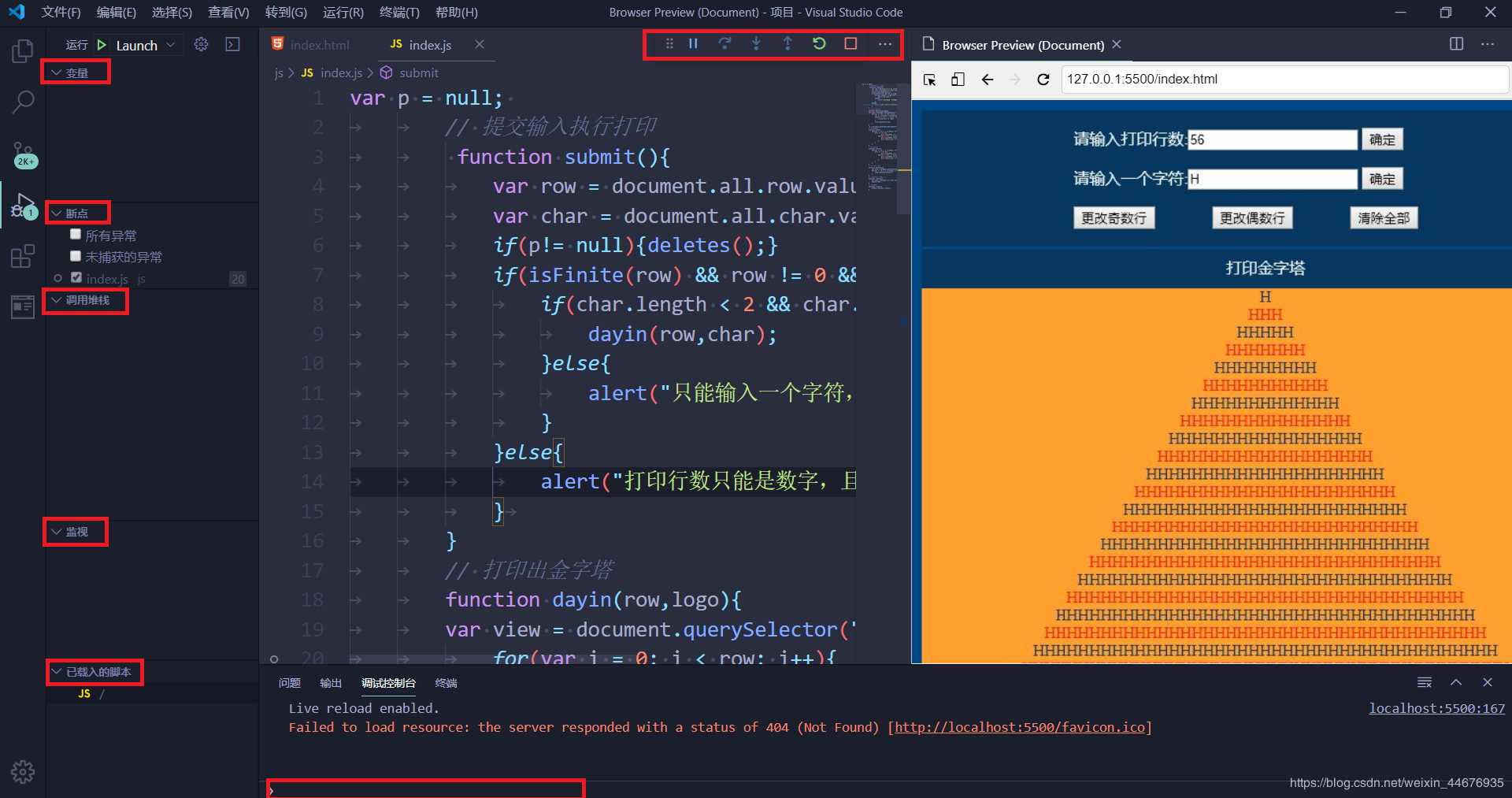
第三步:运行
该有的功能基本都能实现

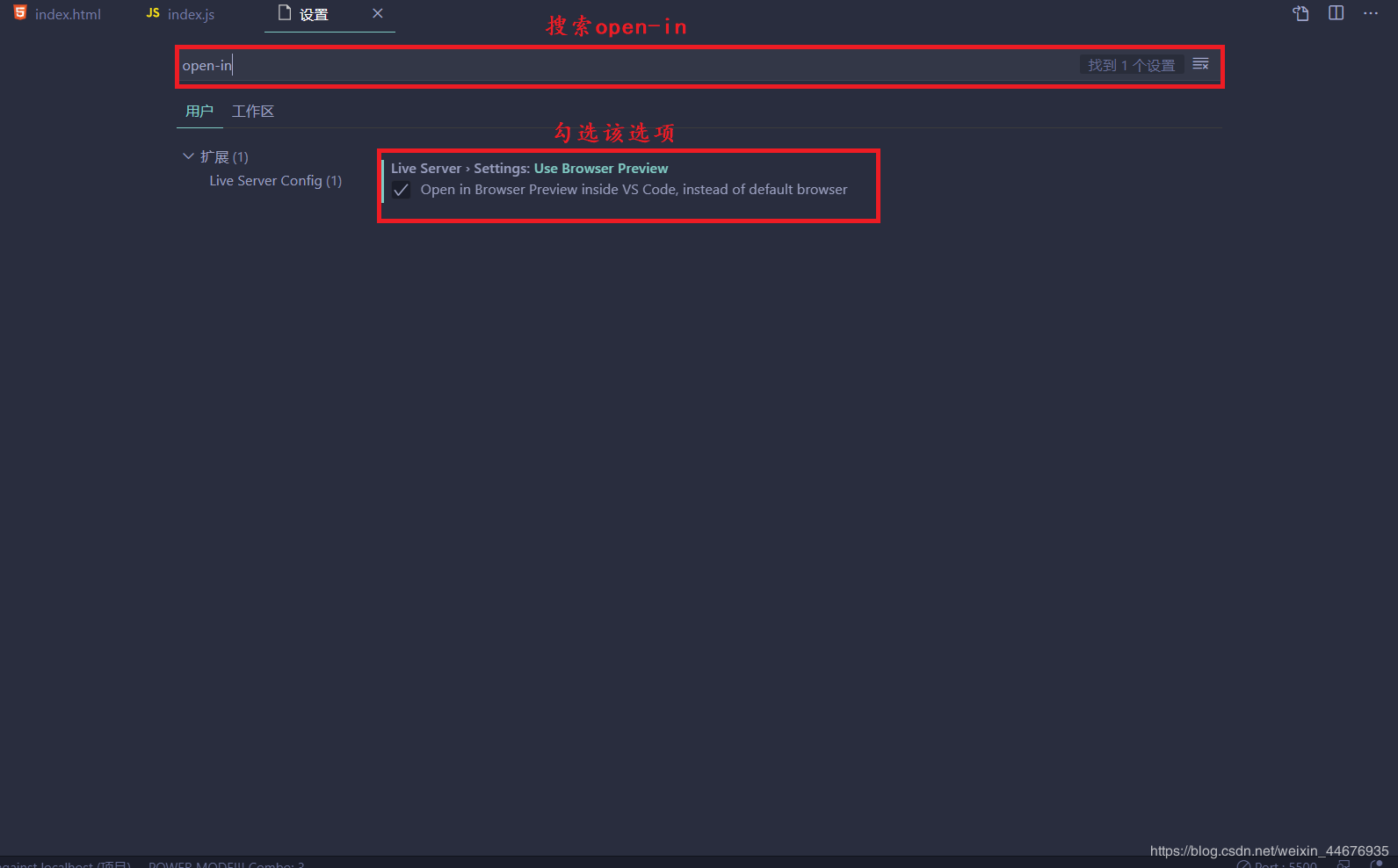
打开编辑器中打开浏览器预览
找到设置,然后在搜索栏-搜索“ open-in”




 浙公网安备 33010602011771号
浙公网安备 33010602011771号