Qml之网格布局
基本思路:从简单到复杂、从整体到局部
布局思想详情请参见:Qml之横纵布局
不存在版

这是一种典型的网格布局,也是最标准的,每一个样式、布局都是一模一样的。
但是,在实际的需求上很少很少遇到。
如果文本形式的可以直接使用"Repeater"加载;但是如果是上图中的编辑框,一般都是需要配置ID,然后参数由外部传入,不太推荐使用“Repeater”
Grid { rows: 3 columns: 2 x:100 y:100 rowSpacing: 10 columnSpacing: 10 Repeater { model: 6 //总个数 TextField{ id: ssidPsdData placeholderText: "请输入" font.family: "Microsoft YaHei" //color: "#40000000" font.pixelSize: 14 width:240 height: 32 background: Rectangle { border.color: "#26000000" } } }//Repeater }//Grid
简单版

这是一种比较简单的布局,实现方式也有很多。
方式1:不采用布局,依赖全局的相对偏移。
方式2:两个Row,在计算彼此的相对偏移。
方式3:两个Column,在计算彼此的相对偏移。
方式4:一个Row+两个Column或一个Column+两个Row。
方式5:一个Grid。
布局剖析:
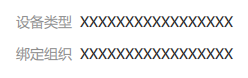
1、可以看出,这完全就是四个Label或Text。属于控件类型一致,可以直接使用Grid。
2、如果四个当前中仅是两两类型一致,最好就使用Row+Column混合双打。
Rectangle{ width:760 height: 85 x:100 y:100 Grid{ anchors.fill: parent anchors.topMargin: 0 rows:2 columns: 2 rowSpacing: 12 columnSpacing: 8 Text { text: qsTr("设备类型") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" } Text { id: deviceTypeData text:"XXXXXXXXXXXXXXXXX" //__deviceType font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } Text { text: qsTr("绑定组织") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" } Text { id: bindOrgData width: 600 wrapMode:Text.WrapAnywhere text: "XXXXXXXXXXXXXXXXX" //__orgName font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }// Grid }// Rectangle
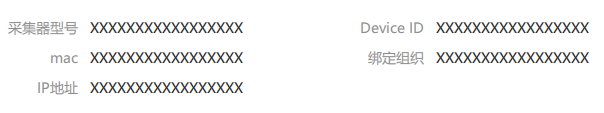
进阶版

进阶版仅是在简单版的基础上,多添加了一列的组合。
对于实现方式,和简单版一致。

布局剖析:
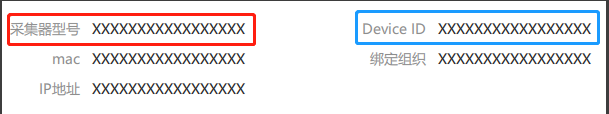
无论是采用Grid或Row+Column,这里就体现出“整体与局部”的思维。
整体
- 三横两列。即划分为5个小整体。
局部
- 每个小整体都是一行,就是一个Row;
- 每一个Row,有两个文本,即两个Text。
布局实现:
Grid{ rows: 3 columns: 2 Row{ Text{ } Text{ } }//Row }//Grid
最终实现:
property int __tipMaxLen: 70 Rectangle{ x:100 y:100 width: 720 height: 90 Grid{ rows: 3 columns: 2 rowSpacing: 8 columnSpacing: 152 anchors.fill: parent Row{ spacing: 12 Label { text: qsTr("采集器型号") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" verticalAlignment: colletorTypeData.verticalAlignment horizontalAlignment: Text.AlignRight width: __tipMaxLen } Text { id:colletorTypeData text: "XXXXXXXXXXXXXXXXX" font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }//Row Row{ spacing: 12 Label { text: qsTr("Device ID") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" verticalAlignment: deviceIdData.verticalAlignment horizontalAlignment: Text.AlignRight width: __tipMaxLen } Text { id:deviceIdData text: "XXXXXXXXXXXXXXXXX" font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }//Row Row{ spacing: 12 Label { text: qsTr("mac") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" verticalAlignment: macTextData.verticalAlignment horizontalAlignment: Text.AlignRight width: __tipMaxLen } Text { id:macTextData text: "XXXXXXXXXXXXXXXXX" font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }//Row Row{ spacing: 12 Label { text: qsTr("绑定组织") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" verticalAlignment: orgNameData.verticalAlignment horizontalAlignment: Text.AlignRight width: __tipMaxLen } Text { id:orgNameData width: 250 wrapMode:Text.WrapAnywhere text: "XXXXXXXXXXXXXXXXX" font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }//Row Row{ spacing: 12 Label { text: qsTr("IP地址") font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#73000000" verticalAlignment: ipData.verticalAlignment horizontalAlignment: Text.AlignRight width: __tipMaxLen } Text { id:ipData text: "XXXXXXXXXXXXXXXXX" font.family: "Microsoft YaHei" font.pixelSize: 14 color: "#D9000000" } }//Row }// Grid }// Rectangle




 浙公网安备 33010602011771号
浙公网安备 33010602011771号