React 添加常用通用框架
前言
今天来写一个简单的后台管理页面,没有后端接口,都是模拟的数据。我这个的目标就是快速上手React开发,能用框架就用框架解决。
React第三方库使用
- ant-design:ui库
- react-icons:icon库
ant-design
这次来了解一下阿里,国内顶级大厂的React UI框架,Ant-Design
安装
确保自己已经安装了Node,NPM和create-react-app
使用create-react-app创建项目
create-react-app 你的项目名
运行如下代码
npm install antd
在App.js中添加
import "./App.css";
import { useState } from "react";
import { Button, DatePicker } from "antd";
function App() {
return (
<div>
<>
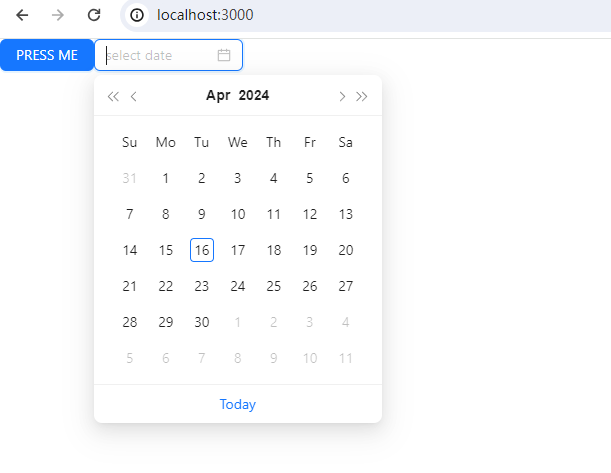
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date" />
</>
</div>
);
}
export default App;

推荐使用
-
按钮
![]()
-
全部布局节点

- Menu:导航菜单
- Pagination:分页
- Tooltip:文字提示
- 全部反馈
![]()
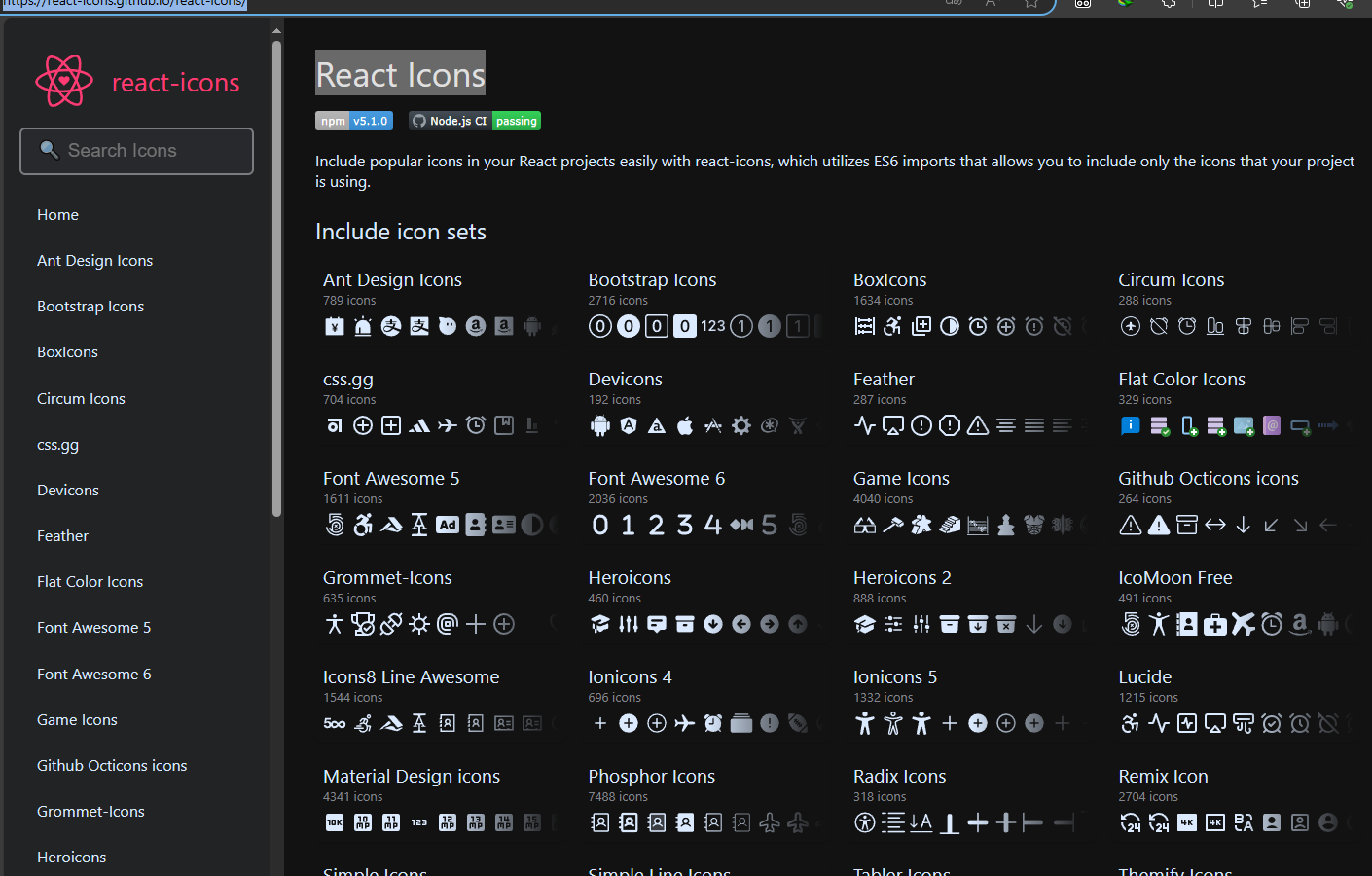
react-icons:icon库

安装
npm install react-icons --save
简单使用
import logo from "./logo.svg";
import "./App.css";
import { Button, DatePicker } from "antd";
//react-icon就是把图标封装成组件了
import { FaBeer } from "react-icons/fa";
import { MdAddLocationAlt } from 'react-icons/md';
function App() {
return (
<div>
<>
{/* 通过size修改大小 */}
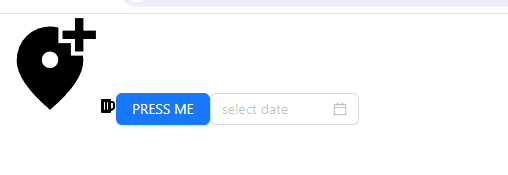
<MdAddLocationAlt size={100}/>
<FaBeer/>
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date" />
</>
</div>
);
}
export default App;

react-router:React 路由添加
安装/简单使用 React Router
npm install react-router-dom@6
import './App.css';
import { BrowserRouter, Route, Routes } from "react-router-dom"
function App() {
return <BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/dashboard" element={<Dashboard />} />
</Routes>
</BrowserRouter>
}
const Home = () => {
return <div>hello world</div>
}
const About = () => {
return <div>这里是卡拉云的主页</div>
}
const Dashboard = () => {
return <div>今日活跃用户: 42</div>
}
export default App;

Tailwind CSS :html通用组件
我其实一直很反对过度封装,我其实是想要一个开箱即用的代码。比如Ant Design Charts,它是要React+TS才能使用。你React+JS还会报错。我也有Vue甚至Jqeury的html代码需要维护,所以我希望用通用的前端组件。
Tailwind CSS 的工作原理是扫描所有 HTML 文件、JavaScript 组件以及任何 模板中的 CSS 类(class)名,然后生成相应的样式代码并写入 到一个静态 CSS 文件中。
他快速、灵活、可靠,没有运行时负担。
Tailwind CSS安装
按照上述流程走完之后,只需引入output.css即可
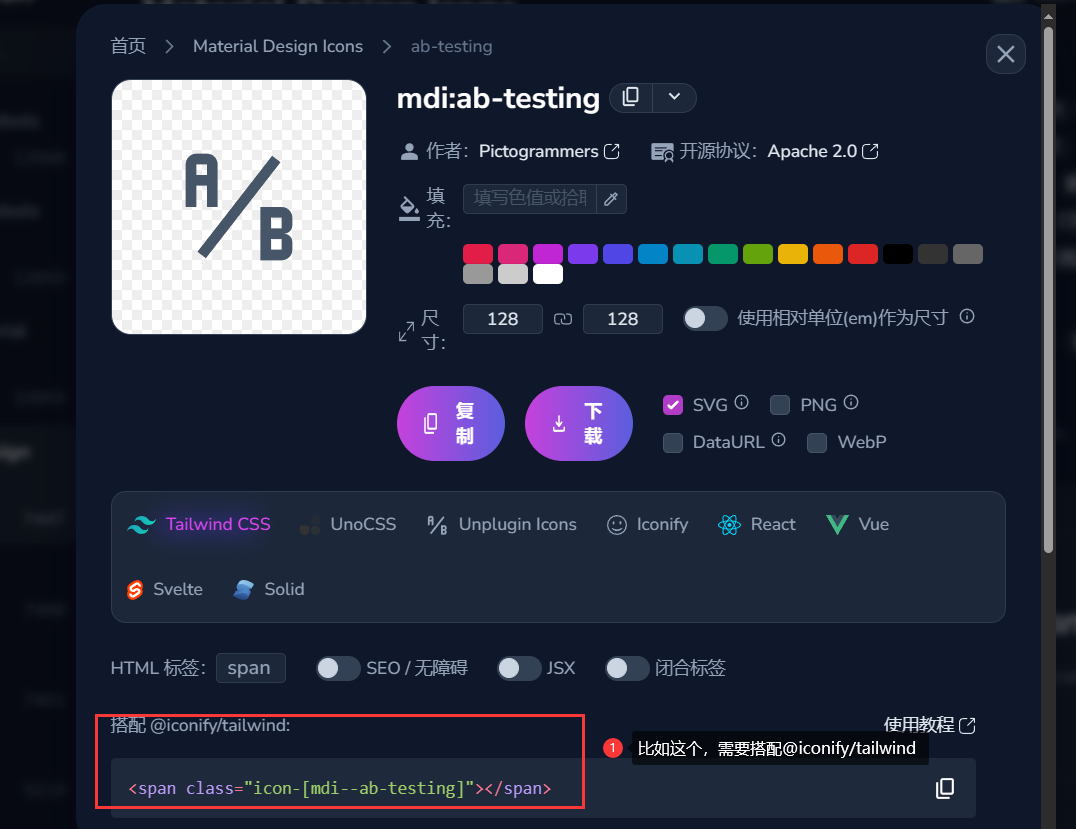
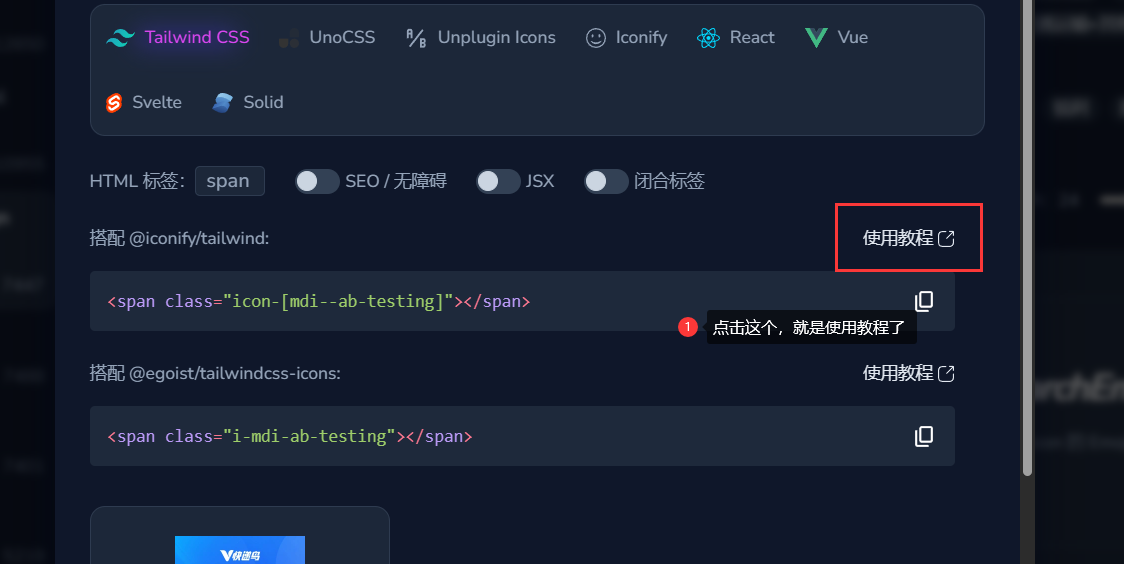
yesicon 中文Icon网
这个网站上面有很多的Icon推荐


import logo from "./logo.svg";
import "./App.css";
//引入你的output.css路径
import "./tailwindCss/output.css"
import { Button, DatePicker } from "antd";
//react-icon就是把图标封装成组件了
import { FaBeer } from "react-icons/fa";
import { MdAddLocationAlt } from "react-icons/md";
function App() {
return (
<div>
<>
{/* 通过size修改大小 */}
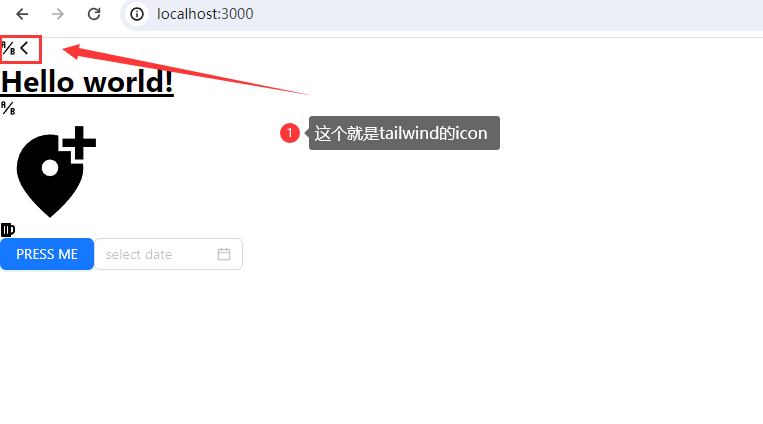
<span class="icon-[mdi--ab-testing]"></span>
<i class="icon-[material-symbols--arrow-back-ios-new]" />
<h1 class="text-3xl font-bold underline">Hello world!</h1>
<span class="icon-[mdi--ab-testing]"></span>
<MdAddLocationAlt size={100} />
<FaBeer />
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date" />
{/* <Page/> */}
</>
</div>
);
}
export default App;

daisyui
daisyui其实就是TailWind的BootStrap。因为TailWind封装了一些默认的 css,但是我们希望开箱即用。所以在TailWind的基础上面,又进行了一个封装。又绕回Bootstrap了。所以直接用BootStrap也是可以的,只是Tailwind比较的流行而已。
配置好了之后就可以直接使用了
import logo from "./logo.svg";
import "./App.css";
//引入你的output.css路径
import "./tailwindCss/output.css"
import { Button, DatePicker } from "antd";
//react-icon就是把图标封装成组件了
import { FaBeer } from "react-icons/fa";
import { MdAddLocationAlt } from "react-icons/md";
function App() {
return (
<div>
<>
{/* 通过size修改大小 */}
<span class="icon-[mdi--ab-testing]"></span>
<i class="icon-[material-symbols--arrow-back-ios-new]" />
<h1 class="text-3xl font-bold underline">Hello world!</h1>
<span class="icon-[mdi--ab-testing]"></span>
<MdAddLocationAlt size={100} />
<FaBeer />
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date" />
<button class="btn btn-primary">Button</button>
{/* <Page/> */}
</>
</div>
);
}
export default App;

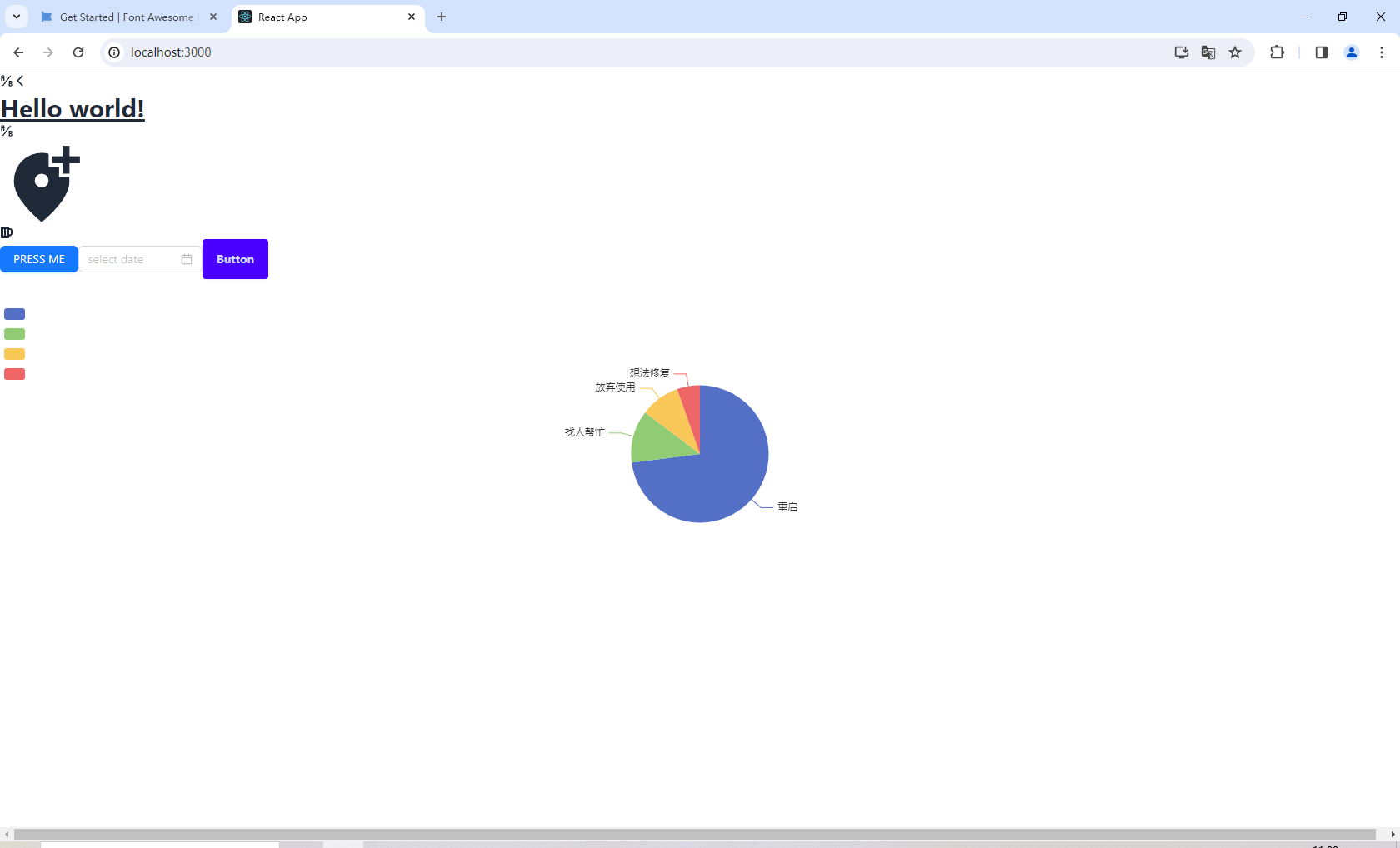
Echart+echarts-for-react
echarts-for-react 是对echarts的简单封装
其实Echarts核心就是option,其他的都委托给echarts-for-react创建实例。
import logo from "./logo.svg";
import "./App.css";
//引入你的output.css路径
import "./tailwindCss/output.css"
import { Button, DatePicker, Row, Col } from "antd";
import React, { useState } from 'react';
//react-icon就是把图标封装成组件了
import { FaBeer } from "react-icons/fa";
import { MdAddLocationAlt } from "react-icons/md";
import ReactEcharts from 'echarts-for-react';
function App() {
return (
<div>
<>
{/* 通过size修改大小 */}
<span class="icon-[mdi--ab-testing]"></span>
<i class="icon-[material-symbols--arrow-back-ios-new]" />
<h1 class="text-3xl font-bold underline">Hello world!</h1>
<span class="icon-[mdi--ab-testing]"></span>
<MdAddLocationAlt size={100} />
<FaBeer />
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date" />
<button class="btn btn-primary">Button</button>
<BingEch/>
{/* <Page/> */}
</>
</div>
);
}
const BingEch = (props) => {
const [sales, setSales] = useState([5, 20, 36, 10, 10, 20]);
const [stores, setStores] = useState([15, 120, 36, 110, 110, 20]);
// 配置对象
const getOption = (sal, sto) => {
return {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
textStyle: {
fontSize: 13,
color: '#FFFFFF',
},
data: ['重启', '找人帮忙', '放弃使用', '想法修复']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 1835, name: '重启' },
{ value: 310, name: '找人帮忙' },
{ value: 234, name: '放弃使用' },
{ value: 135, name: '想法修复' }
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
};
return (
<div>
<Row gutter={24}>
<Col span={24}>
<ReactEcharts option={getOption(sales, stores)} style={{marginTop:"30px"}} />
</Col>
</Row>
</div>
)
}
export default App;

总结
我后面会尝试使用TailWindCss为开发,因为我想使用通用的css框架开发。用于解决Vue,React和原生Html的代码。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号