echarts仪表盘增加图例
需求背景:
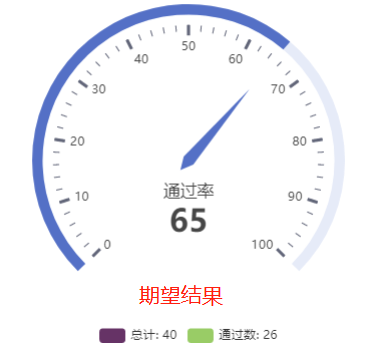
默认的仪表盘只显示了最终的数据,希望在下方加上基础数据,考虑到美观因素,决定使用图例方式显示。


实现分析:
仪表盘没有图例,可以使用柱状图的图例legend属性,将2个图叠加,在将柱状图除了图例部分全部设置为隐藏,同时禁用legend的点击事件;
代码实现:
var option2 = {
legend: { //配置legend,这里的data,要对应type为‘bar’的series数据项的‘name’名称,作为图例的说明
data: ['总计', '通过数'], // 对应的图例名称
bottom: '5%',
selectedMode: false, //图例禁止点击
formatter: function (name) { //图例后添加数值
// 数据格式如下
//let data = [{name: "总计", value: 40}, {name: "通过数", value: 30}];
let data = res.passing_rata_gauge;
let tarValue;
for (let i = 0; i < data.length; i++) {
if (data[i].name === name) {
tarValue = data[i].value;
}
}
return name + ": " + tarValue;
}
},
xAxis: [ //这里有很多的show,必须都设置成不显示
{
type: 'category',
data: [],
axisLine: {
show: false
},
splitLine: {
show: false
},
splitArea: {
interval: 'auto',
show: false
}
}
],
yAxis: [ //这里有很多的show,必须都设置成不显示
{
type: 'value',
axisLine: {
show: false
},
splitLine: {
show: false
},
axisLabel: {
show: false
}
}
],
toolbox: {
show: false,
},
tooltip: {
formatter: '{a} <br/>{b} : {c}%'
},
series: [
{
name: '',
type: 'gauge',
progress: {
show: true
},
detail: {
valueAnimation: true,
formatter: '{value}'
},
data: res.passing_rate
},
{
name: '总计',
type: 'bar',
barWidth: '30%', //不显示,可以随便设置
data: [0],
itemStyle: {
normal: {
color: '#663366', //这里的图例要注意,颜色设置和仪表盘的颜色对应起来
}
}
},
{
name: '通过数',
type: 'bar',
barWidth: '60%',
data: [0],
itemStyle: {
normal: {
color: '#99CC66',
}
}
}
]
};
参考:https://www.cnblogs.com/wuhaozhou/p/7001436.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号