Ionic3新特性--页面懒加载1
Ionic3新的懒加载机制给我带来了如下新特性:
- 避免在每一个使用到某
Page的Module或其他Page中重复的import这个类(需要写一堆路径) - 允许我们通过字符串key在任何想使用的地方获取某一Page;
- 通过以上两点让我们的代码更简洁;
- 懒加载,客户响应度更好,体验更友好的加载,更快的响应。这个是我认为的带来的最好的特性;
- 让开发过程实时编译更快。
下面我们对比的看看老的方式和新的懒加载方式的实现。
环境描述:
Ionic CLI: 3.1.2
1. 老的加载方式实现
首先我们在terminal中通过如下命令创建一个新的Ionic3的应用:
ionic start routy tabs --v2
这里创建了一个Ionic3的app,来看一下app.module.ts的定义:
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
...
entryComponents: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
]
})
每次我们创建一个新的Page,我们需要在app.moudle.ts中添加对应的import和声明。
同样,在Main Component中,也需要同样的引入:
import { TabsPage } from '../pages/tabs/tabs';
@Component({
templateUrl: 'app.html'
})
export class MyApp {
rootPage:any = TabsPage;
...
}
这里当需要设置rootPage时,也需要通过import来引入对应Page。
同样的对于navigation也需要进行导航Page的import:
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { AboutPage } from '../about/about';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
ngOnInit() {
this.navCtrl.push(AboutPage);
}
}
这里我们需要在通过NavController导航前,import AboutPage。
2. 新的懒加载的方式实现
我们可以看到,基于我当前的最新的Ionic CLI的版本(3.1.2),创建的新工程里面的默认页面不是基于Lazy Load的。
然后我们通过命令新创建一个page试试:
ionic g page options
注意,这个命令要在当前工程根目录下执行。
创建完成后,我们就在pages文件夹下拥有了一个新的OptionsPage:
pages/options/options.ts
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
/**
* Generated class for the OptionsPage page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-options',
templateUrl: 'options.html',
})
export class OptionsPage {
...
}
可以看到与以前创建的Page不同的是,增加了一个@IonicPage装饰器。
并且在同一个文件夹内,我们可以看到还自动生成了一个新的名为OptionsPageModule的Module:
pages/options/options.module.ts
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { OptionsPage } from './options';
@NgModule({
declarations: [
OptionsPage,
],
imports: [
IonicPageModule.forChild(OptionsPage),
],
exports: [
OptionsPage
]
})
export class OptionsPageModule {}
好了,到此为止,就是我们引入一个新的Page所需要做的所有事情,剩下的就是直接使用了,我们简单总结一下:
- 创建一个
Component,并且通过@IonicPage()装饰器进行装饰; - 创建一个
Module,在其中引入创建的Page,并且通过IonicPageModule.forChild(OptionsPage)在全局中声明这个Page。
好了,我们可以在其他页面中使用了。
我们在pages/home/home.ts中增加如下代码:
goToOption():void{
this.navCtrl.push('OptionsPage');
}
注意这里,调用的时候也有改变,我们只需要传递一个字符串,这个字符串默认就是Page对应的类名。
然后在pages/home/home.html中增加按钮,通过点击来触发上面的方法:
<button ion-button secondary (click)="goToOption()">懒加载</button>
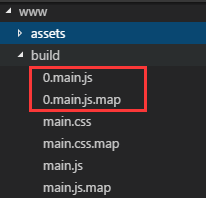
然后我们就可以通过Chrome跟踪一下是否真正实现了懒加载,在www目录下可以看到下图:

增加了一个0.main.js文件,这里面就是我们的OptionsPage声明。
好了,让我们可以通过将默认的页面也都改成这种模式,修改后app.module.ts变得非常简洁:
@NgModule({
declarations: [
MyApp
]
...
entryComponents: [
MyApp
]
...
})
当然别忘了,将相应的路由的位置的类名,修改为对应的字符串名:
app.component.ts:
export class MyApp {
rootPage:any = "Tabs";
...
}
tabs.ts:
export class Tabs {
tab1Root = "Home";
tab2Root = "About";
tab3Root = "Contact";
...
}
总结一下
作为Ionic3推出的最重要的特性,经测试,当前基于3.1.2的最新Ionic CLI已经完全稳定的支持Lazy Loaded Pages,其在解决项目加载慢的同时,也大大的简化了我们代码量。但是还是有一些设计上的问题需要解决,当然设计上的事情,没有银弹,我们还是可以根据具体情况具体的处理。
less code, less imports, less paths to remember: The less, the better!
注意:只能是在基于NavController导航的Page可以实现懒加载,如果作为Component使用(直接在html中使用selector作为标签使用),还是要采用老的加载机制。但是官方依然推荐我们对Component、Pipe等进行模块化处理,后续会继续说明这一点。
本文翻译自Ionic 3 New Pages Lazy Loading并根据个人理解完善,并根据最新的情况对一些内容进行了修改。
出处:http://www.cnblogs.com/gavin-cn
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


