实验一
一、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点(至少3条)。
1.墨刀
优点:
1.云端操作,网页分享,墨刀的APP原型可以支持下载在手机里,界面优美整洁。
2.简洁的界面在一定程度上有助于提高开发人员的效率。强大的演示能力。
3.墨刀在轻量级的移动端原型制作更加迅速,展示更加方便。
缺点:
1.价格较贵,不能画流程图相对于其他两款功能还不是很全面。
2.应用局限性。墨刀专注于app原型设计,在后台和网页稍有乏力。
3.归档能力不足。墨刀更倾向于链接、二维码形式输出,不能以文档输出。
2.Axure
优点:
1.操作变化多端,自带组件库并支持第三方组件库,提供强大的交互支持,有完整的教程及支持文档,支持原型预览。
2.应用灵活,可拓展性强,拥有超级强大的交互制作能力。
3.高保真的原型设计工具,名声大,专业性高。
缺点:
1.性价比不高,专业需求度高。难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。
2.本地型软件,可以下载html文档预览,手机预览不方便。
3.制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
3.Mockplus
优点:
1.基础版免费使用,操作简单,上手快,功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.审阅协作、无缝真机预览。适合快速开发迭代的模式,上手快。
3.模版管理、组件交互动画、素描风格等功能为独有创新。
缺点:
1.不支持手势交互。功能不够强大,个人性化设计还有潜力。
2.平民软件,专业性不足以服众。
3.软件细腻性有待提高。鉴于其操作简单入门快的特点,功能追求快捷,一定程度上忽略了功能的细腻性。
二、利用网络资源自学Mockplus或墨刀等原型设计工具,并利用原型工具自拟主题进行原型设计。
主题:高校二手交易平台。
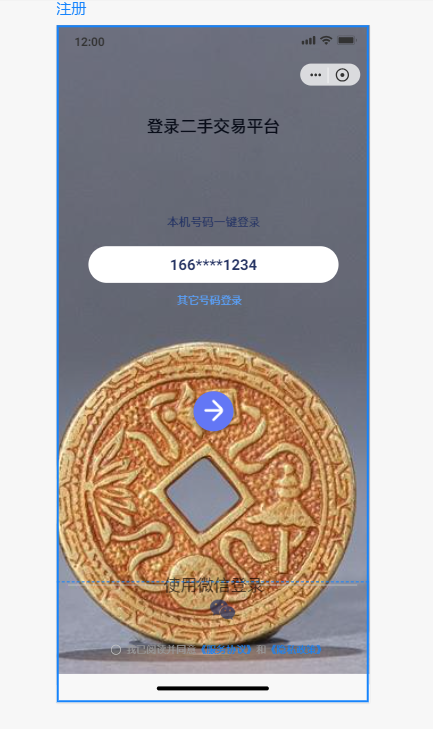
1.登陆界面


界面功能:在该APP中使用手机号或者微信一键登录。
界面组成:金币背景图片,提示用户的信息,手机号输入框以及交互按钮。
操作步骤:用户进行登陆使用手机号一键登陆直接进入后续页面,使用微信登陆跳转到第二个图片进行微信验证。
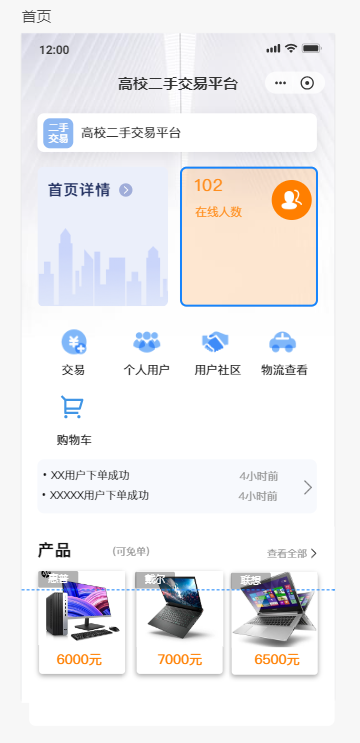
2.首页

界面功能:显示首页信息,app在线人数,显示其他用户信息,个别产品显示。
界面组成:各种功能交互按钮。
操作步骤:用户可在界面查看各种信息,以及点击按钮跳转到实现相应功能的界面。
3.产品

界面功能:显示产品信息。
界面组成:各种产品信息图片,以及其他功能按钮。
操作步骤:用户可以点击显示的信息或者图片进行下一步购买和结算支付或者可以点击购物车,首页,我的等功能按钮,跳转到相应页面。
4.确认购买信息

界面功能:确认用户购买产品的信息。
界面组成:提示用户购买产品的信息和用户填写文本框。
操作步骤:确认用户购买产品的信息后输入用户相关信息,点击提交按钮。
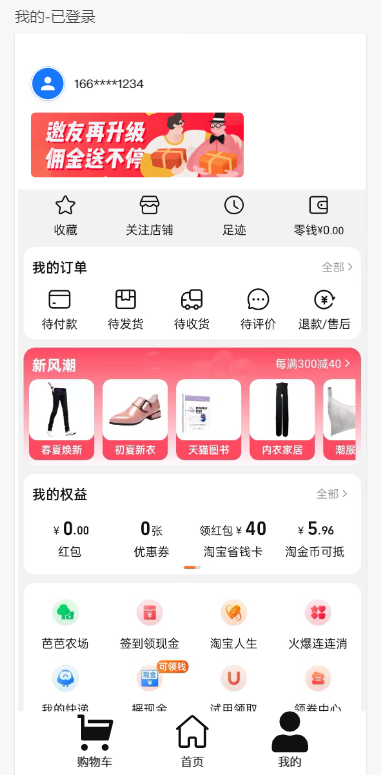
5.我的

界面功能:显示用户的相关信息。
界面组成:用户账号的相关信息和图片,相关功能按钮。
操作步骤:可以查看当前用户的信息,点击其他功能按钮可以跳转到其他相关页面。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号