Flask记
一.flask基础
1.flask和django对比
1.1 优缺点
- django
1.优点
Django 主要特点是大而全,集成了很多组件,例如: Models Admin Form 等等
2.缺点
这么多的资源一次性全部加载,肯定会造成一部分的资源浪费
- Flask
1.优点:
Flask 主要特点小而轻,原生组件几乎为0
2.缺点:
开发大型项目需要自己写组件,相对于django来说慢
1.2 对比
- django
1.使用wsgi的wsgiref模块
2.url中有正则
3.web服务使用wsgi的wsgiref模块
- flask
2.SessionID存放在客户端的Cookie中
3.url中没有正则,需要自己定义
4.请求处理机制不同:django通过传参的形式,flask通过上下文管理
5.使用wsgi的Werkzeug
6.模板相对于django来说简单一点,支持python原生的语法
2.Flask第一个简单应用
from flask import Flask #导入Flask类
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器,home后面是否带/,请求访问同步
@app.route("/home")
def home(): #视图函数
return "hello world!" #相当于HttpResponse返回数据
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
此时,浏览器输入0.0.0.0:5000/home,即可成功访问
3. Flask中路由
3.1 路由的两种写法
def index():
return render_template("index.html")
app.add_url_rule("/index","index")
#公司里使用
@app.route('/login')
def login():
return render_template("login.html")
3.2 url参数
#针对http://127.0.0.1:5000/index?id=1
from flask import request
@app.route('/index',endpoint="index")
def index():
print(request.args.get(id))
return "首页"
#针对http://127.0.0.1:5000/index/1
@app.route('/index/<int:nid>',endpoint="index") #不写int,默认为字符串
def index(nid):
print(nid) #1
print(type(nid)) #int类型
return "首页"
3.3 路由反解析url_for
from flask import url_for
@app.route('/index',endpoint="index") #此处不加endpoint参数,默认为函数名
def index():
return render_template("index.html",DATA_DIC=DATA_DIC)
@app.route('/edit')
def edit(nid):
return redirect(url_for("index")) #找参数endpoint的值
4. Flask中的模板语言
4.1 简单应用
Flask中render_template相当于Django中render函数,返回一个模板,但Flask不需要指定request参数
from flask import Flask, render_template #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #默认template_folder参数的值为templates,和django中的templates作用相同
# 指定路由,app中的route装饰器
DATA_DIC = {"name":"张三","age":19}
@app.route("/home")
def home():
return render_template("home.html",DATA_DIC=DATA_DIC) #想在前端界面渲染字段,使用键值对形式
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
home.html文件,需要新建templates文件,将html文件写入
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>success!</h1>
{% for key,val in DATA_DIC.items()%} #字典items加括号
<span>val</span>
{% endfor%}
</body>
</html>
4.2 可传入函数
from flask import Flask,Response,render_template
app = Flask(__name__,template_folder="templates",static_folder="static")
def func(arg):
return "你好" + arg
@app.route('/login')
def login():
return render_template("login.html",f=func) #将函数传入模板中
if __name__ == '__main__':
app.run("127.0.0.1",5000,login)
login.html
<body>
{{ f("fsd") }} #f()执行fun函数,还可加参
</body>
4.3 定义全局模板方法
定义全局模板(类似于django中的自定义标签、过滤器)时render_template,不用返回参数
from flask import Flask,render_template
app = Falsk(__name__)
@app.template_global() #模板中使用{{ func("张三") }}
def func(arg):
return "狗子"+arg
@app.template_filter() #模板中使用{{ "哈哈"|func1("xx") }}
def func1(arg,name):
return "钩子"+arg+name
@app.route("/index")
def index():
return render_template("index.html") #此处不用返回func、func1函数,模板中直接使用
if __name__ == "__main__":
app.run()
5.Flask中static
在项目中新建static文件夹,存入图片1.png
视图函数demo1.py:
from flask import Flask,Response,render_template
app = Flask(__name__,template_folder="templates",static_folder="static")
@app.route('/login')
def login():
return render_template("login.html")
if __name__ == '__main__':
app.run("127.0.0.1",5000,login)
login.html(要加载static静态文件,建议使用url_for方式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="{{ url_for('static',filename='1.png')}}" alt="">
<!--<img src="/static/1.png" alt="">-->
</body>
</html>
6.Flask中的返回值
6.1 redict重定向
Flask中redirect重定向同Django中的redirect函数,具体方法如下:
from flask import Flask,redirect #导入Flask类
# __name__指定当前文件名flask1.py
app = Flask(__name__) #实例化一个Flask对象
# 指定路由,app中的route装饰器
@app.route("/reback")
def reback():
# 重定向指定路经前需要加“/”
return redirect("/index")
if __name__ == '__main__':
# 定义访问ip与port
app.run("0.0.0.0", 5050)
6.2 返回数据jsonify
from flask import Flask, jsonify
app = Flask(__name__, static_folder="statics")
# flask版本在1.1.1之前必须使用jsonify返回字典型数据
@app.route("/index1")
def index1():
return jsonify({"name": "annie", "age": 12})
# 在1.1.1之后可以直接返回字典型数据,版本向下兼容,也可以使用jsonify
@app.route("/index2")
def index2():
return {"name": "annie", "age": 12}
if __name__ == '__main__':
app.run()
7.Flask中的form表单提交
7.1 数据提交
首先要从 flask 包中导入 request 模块,Flask中request模块是一个全局变量
methods=["POST", "GET"] 代表这个url地址允许 POST与GET 请求两种方式,是个列表也就是意味着可以允许多重请求方式,这里表单提交需要通过GET显示HTML页面,再通过POST提交数据
from flask import Flask, render_template, request
import os
app = Flask(__name__)
app.debug = True
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "GET":
# 获取URL中的参数,例如传入参数:http://127.0.0.1:5000/login?id=1
print(request.args.get("id"))
# 获取URL中的参数 转换成 字典
print(request.args.to_dict())
# 获取请求原始信息
print(request.environ)
# 路由地址 /login
print(request.path)
# 获取访问路径
print(request.url) # http://127.0.0.1:5000/login?id=1
# 获取URL头,不包含参数 /login
print(request.base_url) # http://127.0.0.1:5000/login
return render_template("login.html")
if request.method == "POST":
# 请求头中的数据
print(request.headers)
print(request.json) # 请求头中 Content-type:application/json 数据序列化 request.json
print(request.data) # 请求头中 Content-type 不包含 Form or data
# Formdata 和 Args查询参数 中的数据
print(request.values)
username = request.form.get("user")
password = request.form.get("pwd")
print(username, password)
return "200 OK"
if __name__ == '__main__':
app.run()
templates文件夹下的login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
<input type="submit" value="提交">
</form>
<script></script>
</body>
</html>
7.2 文件上传
@app.route("/login", methods=["POST", "GET"])
def login():
if request.method == "POST":
username = request.form.get("username")
password = request.form.get("pwd")
print(username, password)
# 获取文件对象
my_file = request.files.get("my_file")
print(my_file)
# 指定文件保存路径
# filepath = os.path.join("templates", my_file.filename)
# my_file.save(filepath)
# 保存文件,file_name获取文件名
my_file.save(my_file.filename)
return "200 OK"
8. 蓝图
8.1 Flask蓝图概述
作用就是将 功能 与 主服务 分开,蓝图没有run方法
比如说,你有一个客户管理系统,最开始的时候,只有一个查看客户列表的功能,后来你又加入了一个添加客户的功能(add_user)模块, 然后又加入了一个删除客户的功能(del_user)模块,然后又加入了一个修改客户的功能(up_user)模块,在这个系统中,就可以将
把查看客户,修改客户,添加客户,删除客户的四个功能做成蓝图加入到客户管理系统中,这样就实现了单个应用模板与主服务器分开管理
8.2 简单蓝图实现
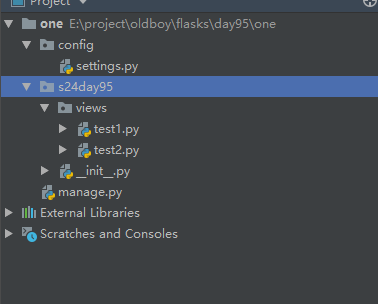
分功能蓝图

manage.py文件
from s24day95 import create_app
from flask import Blueprint
from s24day95.views import test1,test2
app = create_app()
app.register_blueprint(test1.show)
app.register_blueprint(test2.show)
if __name__ == '__main__':
app.run()
__init__.py
from flask import Flask
from config import settings
def create_app():
app = Flask(__name__)
app.config.from_object(settings)
return app
views文件夹中的test1.py
from flask import Blueprint,session,redirect
show = Blueprint("sv1",__name__,url_prefix="/dem1") #有url_perfix参数,访问时/dem1/show_list
@show.route("/show_list")
def show_list():
if session.get("username"):
return "dem1/show_list"
return redirect("/login")
views文件夹中的test2.py
from flask import Blueprint,session,redirect
show = Blueprint("sv2",__name__,url_prefix="/dem2") #有url_perfix参数,访问时/dem1/show_list
@show.route("/show_list")
def show_list():
if session.get("username"):
return "dem1/show_list"
return redirect("/login")
url访问:127.0.0.1:4000/dem1/show_list
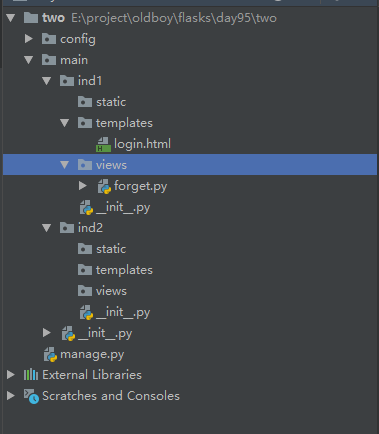
分结构蓝图

项目中新建config、main文件夹(main中包含ind1、ind2)、manage.py文件
manage.py
from main import create_app
app = create_app()
if __name__ == '__main__':
app.run()
最外层__init__.py
from flask import Flask
from config import settings
from .ind1 import ind1
from .ind2 import ind2
def create_app():
app = Flask(__name__)
app.config.from_object(settings)
app.register_blueprint(ind1)
app.register_blueprint(ind2)
return app
ind1下__init__.py
from flask import Blueprint
ind1 = Blueprint("ind1",__name__,template_folder="templates")
from .views import forget
templates下login.html
from .. import ind1
from flask import render_template
@ind1.route('/login')
def login():
return render_template('login.html')


 浙公网安备 33010602011771号
浙公网安备 33010602011771号