安装vue后 vue -V查不到版本号 添加环境变量没反应
萌新一枚,今天听老大说后续有项目要用vue,于是找教程自己先看看,
验证vue是否安装成功时,提示 'vue' 不是内部命令,也不是可运行的程序

有说把vue路径添加环境变量的,试了一下,不行(后来看别的教程说添加系统变量需要重启电脑)。
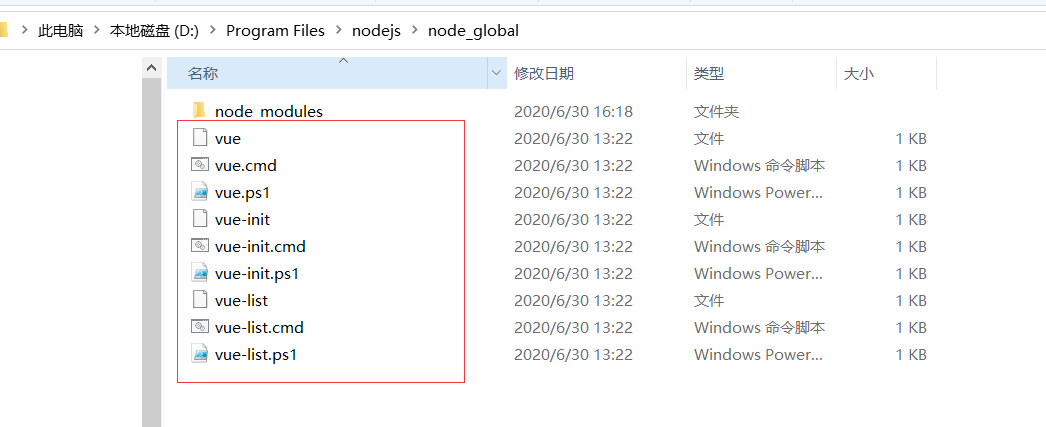
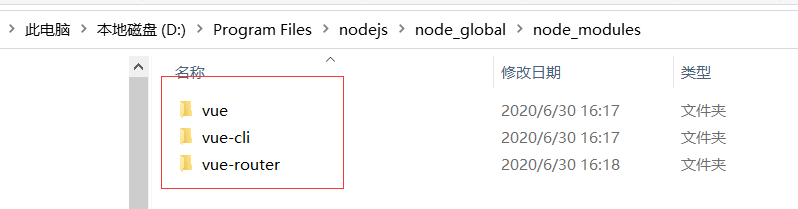
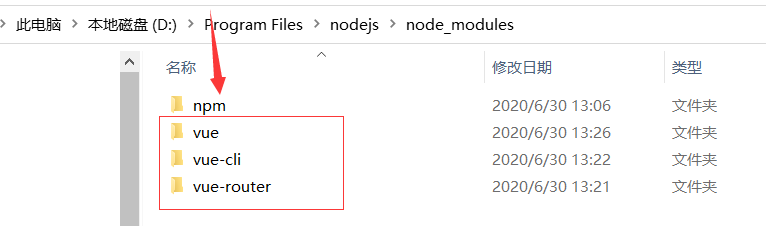
发现是vue和npm不在同一目录下导致的,
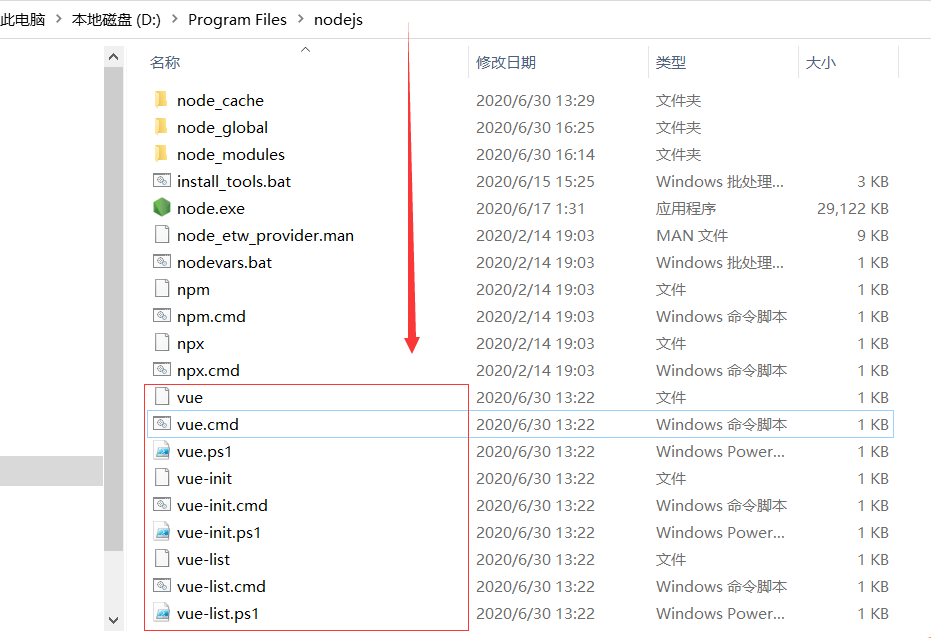
把文件全部剪切到npm目录下


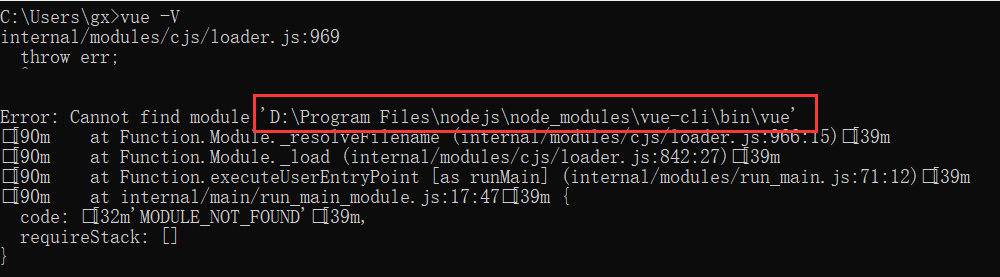
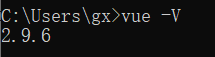
vue -V,

意思是在这个路径下找不到这个东西,
然后把安装的vue放到提示的路径里


成功

参考链接:
vue搭建教程:https://www.cnblogs.com/651434092qq/p/11090737.html
解决方案教程: https://www.csdn.net/gather_2f/MtTaAg3sMDc5Ni1ibG9n.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号