微信小程序直播
微信小程序直播(转)
通过PC实现推流,然后用小程序进行直播播放,也就是PC->小程序。
小程序支持
小程序的直播能力只针对某些类目开放并且需要申请开通。
支持的类目
- 社交 直播
- 教育 在线教育
- 医疗 互联网医院,公立医院
- 政务民生 所有二级类目
- 金融 银行等
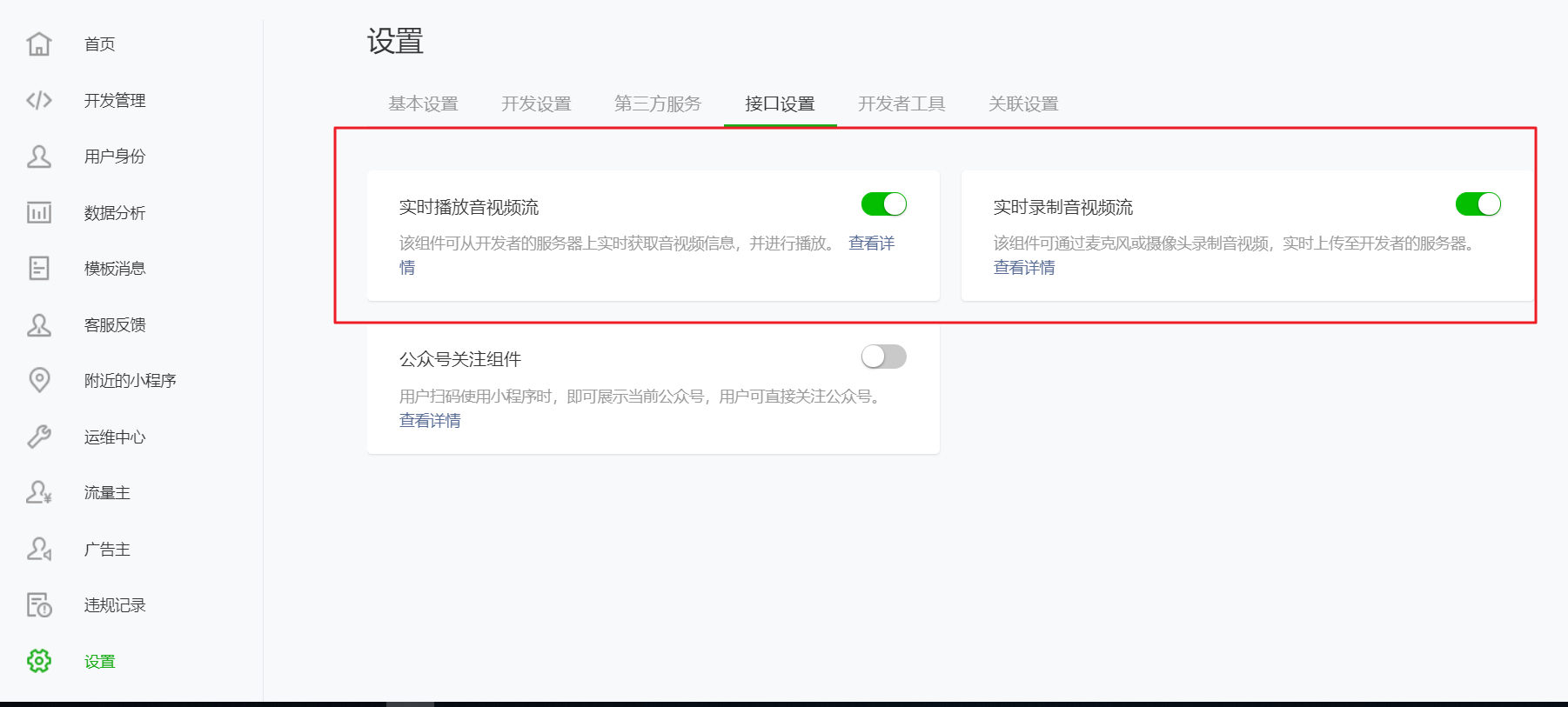
如果你的目录支持,在小程序后台设置开通。

https://help.aliyun.com/document_detail/29716.html
配置腾讯云
我在这里使用的是腾讯云的视频服务,传送门 https://console.cloud.tencent.com/live/livecodemanage ,使用推流生成器生成一个推流地址和直播地址。

配置完毕。
好,接下来我们就使用obs和小程序完成推流和直播。
obs
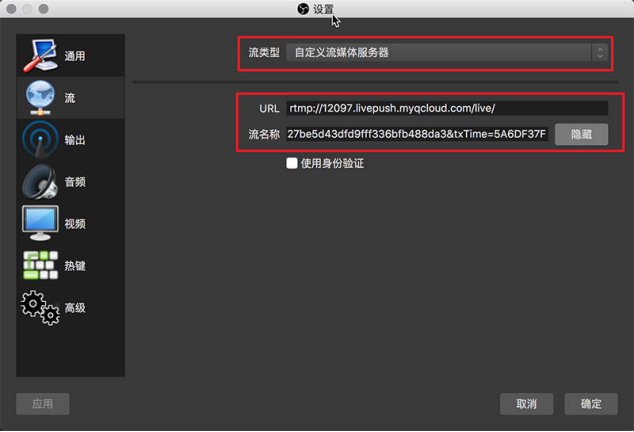
obs是一个非常著名的开源直播和视频录制软件,支持多平台,地址为 https://obsproject.com ,下载后就可以使用,打开obs,点击设置。

我们选择流类型为“自定义流媒体服务器”,URL和流名称就是对腾讯云推流地址的拆分。
腾讯云的推流地址 rtmp://12097.livepush.myqcloud.com/live/12097_77806240b9?bizid=12097&txSecret=d141c83616635102056494048fc5c155&txTime=5A6F44FF
- URL rtmp://12097.livepush.myqcloud.com/live/
- 流名称 12097_77806240b9?bizid=12097&txSecret=d141c83616635102056494048fc5c155&txTime=5A6F44FF
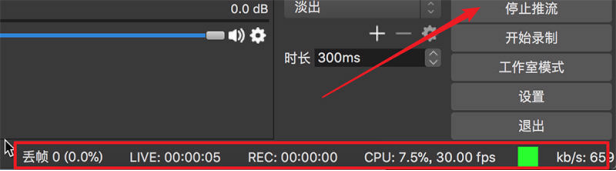
然后开始点击推流,如果连接成功做出现如下图所示。

当然obs本身异常强大,比如如何设置分辨率和音频等问题,这个以后有机会给大家说说如何使用,本次主要顺小程序和obs的直播实现。
推流成功会显示【直播中】

小程序端
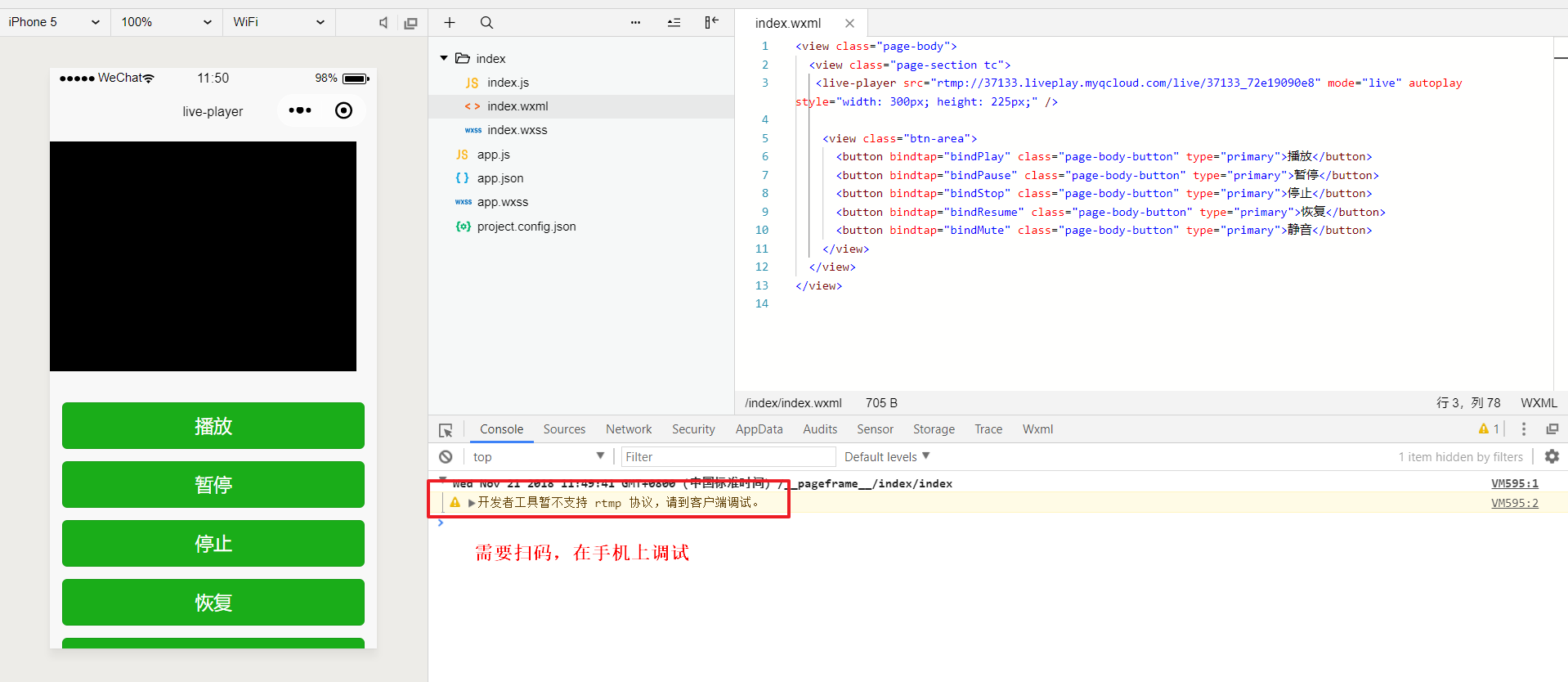
到现在为止obs已经可以推流了,接下来我们通过小程序来接收直播信息,这里用到了一个组件 live-player

我使用了live-player最简单的配置
<live-player src="rtmp://12097.liveplay.myqcloud.com/live/12097_e7d5973b53" mode="live" autoplay style="width: 300px; height: 225px;" />

ok,打开页面。

总结
就这样一个最简单的小程序直播就搭建好了,当然比如live-player自身就有很多配置项,比如静音、是否自动播放、画面方向等操作,这些以后在《微信小程序组件白皮书》详细说再。
小程序直播DEMO体验
https://cloud.tencent.com/document/product/454/6555#XiaoChengXu
参考:


 浙公网安备 33010602011771号
浙公网安备 33010602011771号